Раньше настройки были разбросаны по всему разделу, теперь мы собрали их на одном слайдере. Изменяйте дизайн, редактируйте блоки, настраивайте аналитику — всё это на одной странице и за пару кликов.
Теперь вы потратите гораздо меньше времени и усилий на создание красивого и функционального сайта.
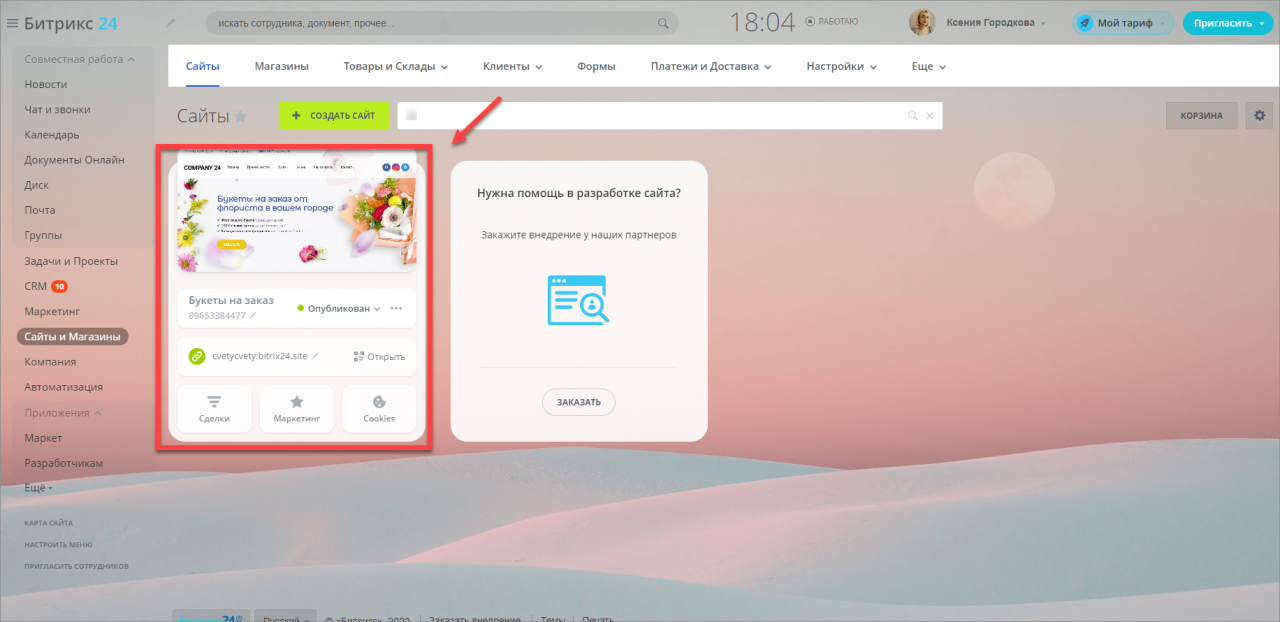
Перейдите в раздел Сайты и Магазины. Далее откройте сайт, который вы хотите отредактировать.
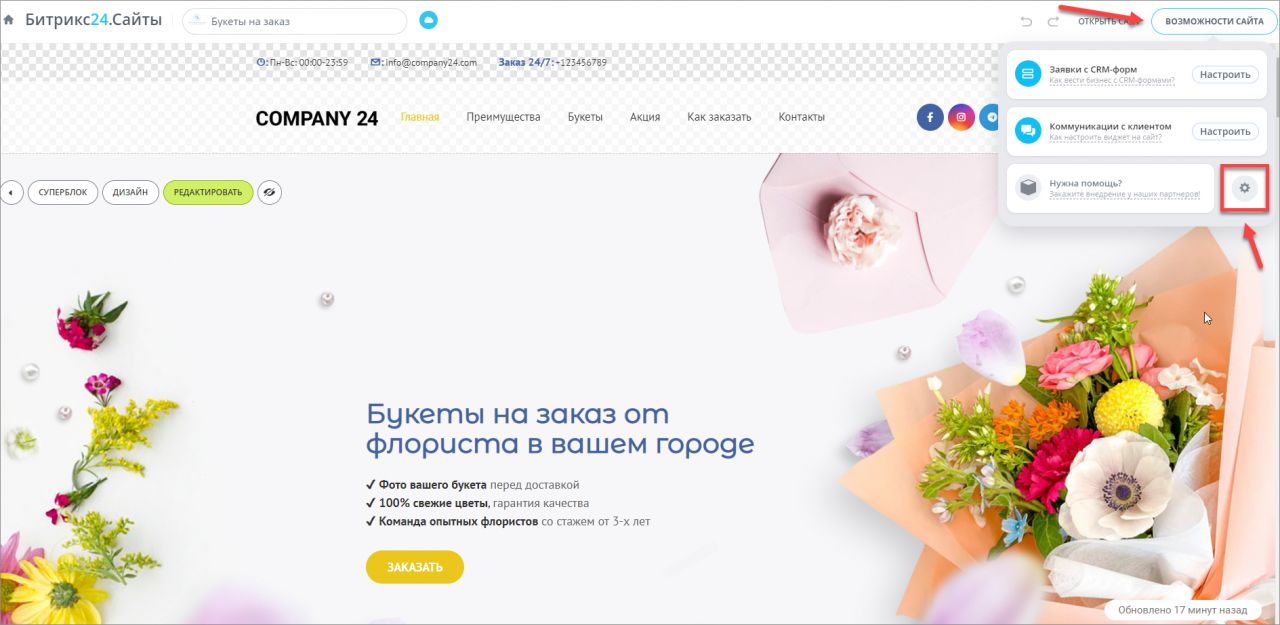
Чтобы перейти к настройкам, нажмите на шестерёнку в панели Возможности сайта.
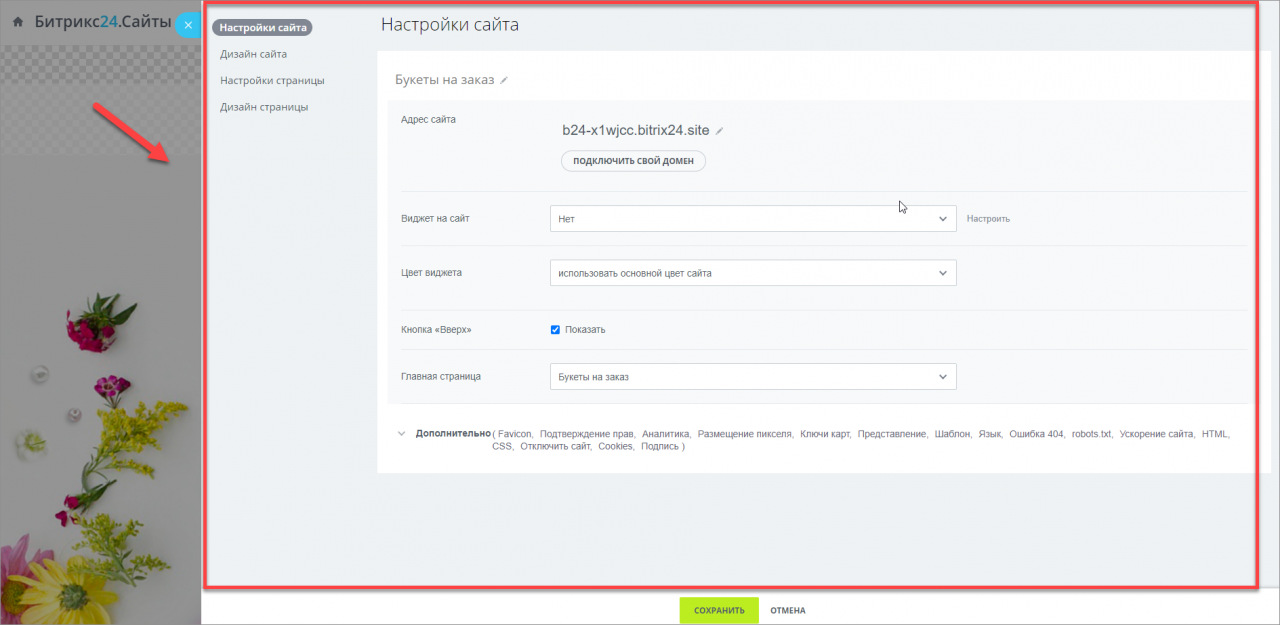
Откроется общий слайдер настроек сайта и страниц.
Например, если во вкладке Дизайн сайта вы выбрали жёлтый, как основной цвет сайта, а на вкладке Дизайн страницы зелёный, то в итоге элементы на странице будут зелёного цвета.
Настройки сайта
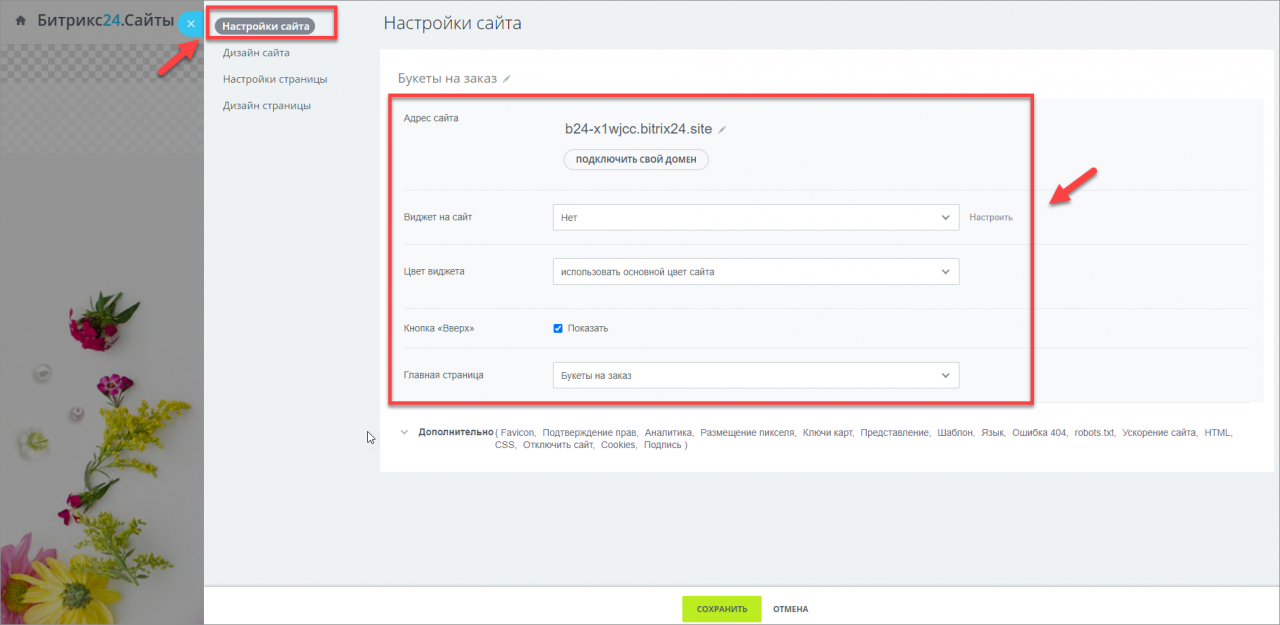
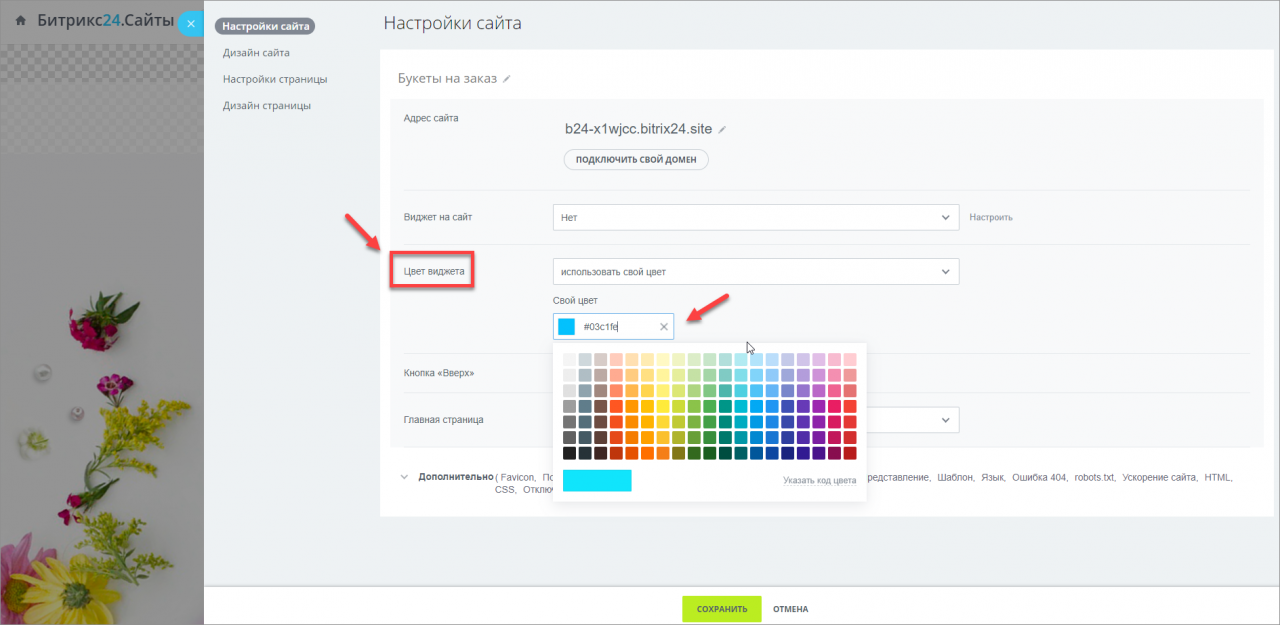
Первая вкладка в общем слайдере настроек — это Настройки сайта. Здесь можно изменить адрес сайта или добавить свой HTML/CSS код.
- Адрес сайта — укажите, по какому адресу будет доступен ваш сайт. Также вы можете подключить свой домен.
- Виджет на сайт — выберите, с помощью какого виджета клиенты смогут с вами связаться.
- Цвет виджета — вы можете использовать основной цвет сайта, цвет из настроек или добавить свой цвет.
- Кнопка "Вверх" — позволяет быстро перейти к самому началу страницы. Очень полезный инструмент для работы с длинными страницами.
- Главная страница — выберите главную страницу для вашего сайта.
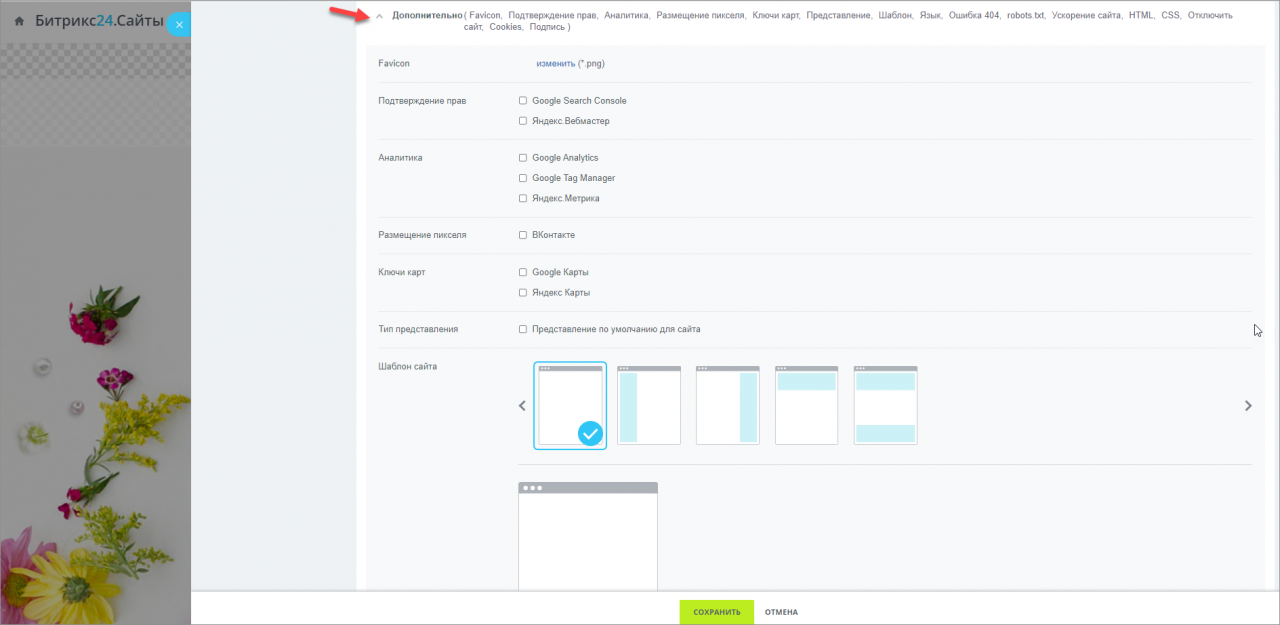
После того как вы настроили основные параметры, можно перейти к Дополнительным настройкам.
- Favicon — картинка, которая показывается на закладке браузера. Допустимо использование изображений только в формате .PNG.
- Подтверждение прав — укажите необходимые мета-теги для подтверждения прав на сайт при подключении к Google Search Console и Яндекс.Вебмастеру.
- Аналитика — для сайта очень важно вести статистику, чтобы контролировать его популярность и эффективность. Вставьте в данном поле идентификатор счетчика Яндекс, Google Analytics либо Google Tag Manager, чтобы фиксировать статистику посещений страниц.
- Размещение пикселя — пиксель ВКонтакте используются для отслеживания конверсии вашего сайта.
- Ключи карт — укажите ключи API Google Maps и Яндекс.Карты, чтобы добавить на сайт расположение вашей компании.
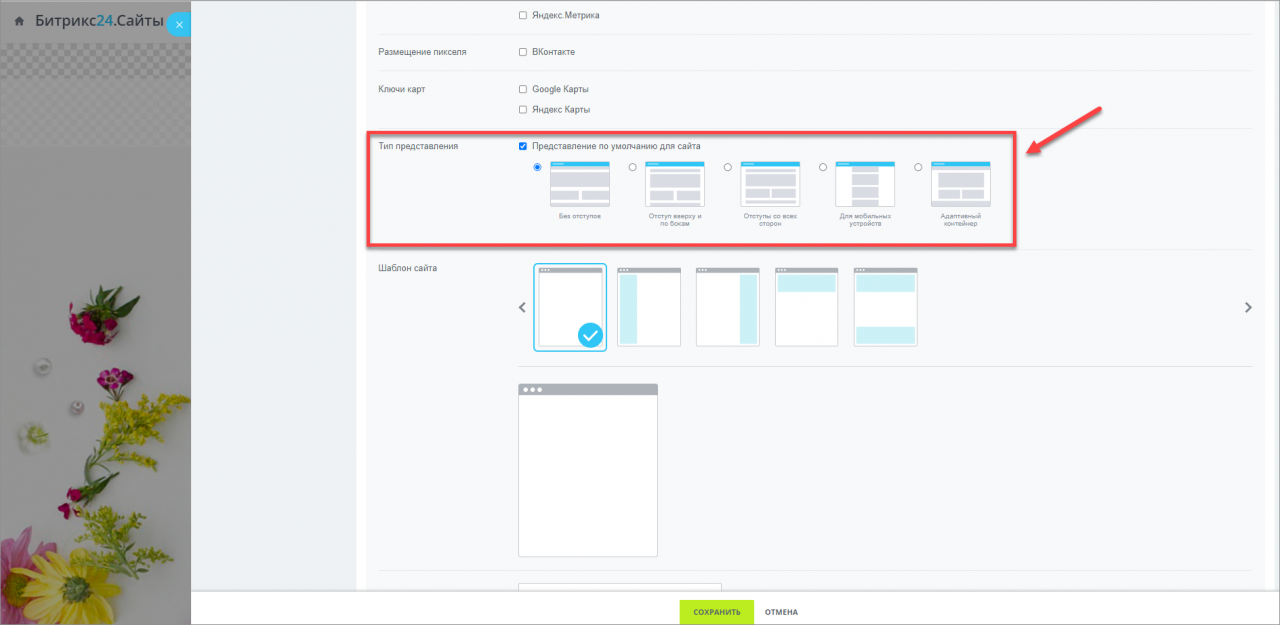
- Тип представления — позволяет выбрать вид отступов для страниц.
- Шаблон сайта — если вы хотите, чтобы на страницах были включены дополнительные области, то вы можете настроить их тут.
- Язык сайта — вы можете выбрать язык для некоторых элементов сайта. Например, веб-формы, кнопки магазина в заказе, подпись «Заряжено Битрикс24» и так далее.
- Ошибка 404 — что увидят ваши пользователи, если страница будет недоступна. По умолчанию, сайт имеет стандартную страницу для 404-й ошибки. Но вы можете выбрать свою из любой страницы сайта.
- Настройки robots.txt — здесь можно задать текст файла для индексирования сайта роботами поисковых систем.
- Ускорение сайта — при включенной опции оптимизируются CSS и JS таким образом, чтобы они подгружались по мере загрузки страницы. Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.
- Пользовательский HTML — вы можете вставить произвольный html-код для всех страниц сайта внутри тега HEAD например, код статистики, мета-теги подтверждения и так далее.
- Пользовательский CSS — это произвольный CSS-код для всех страниц сайта, например, для подключения своих шрифтов или стилей оформления блоков.
- Временно отключить сайт — вы можете временно отключить свой сайт и показывать определенную страницу, пока сайт отключен.
- Обработка Cookie-файлов — эта опция позволяет включить предупреждение о том, какая персональная информация собирается посредством cookie-файлов на вашем сайте. А также настроить, какие cookie будут хранить информацию о пользователе.
- Подпись «Заряжено Битрикс24» – на коммерческих тарифах можно убрать эту подпись внизу вашего сайта.
Уроки, обучение, полезные истории, кейсы и эксклюзивные эфиры — все в Telegram-канале для пользователей «Битрикс24 печатает»
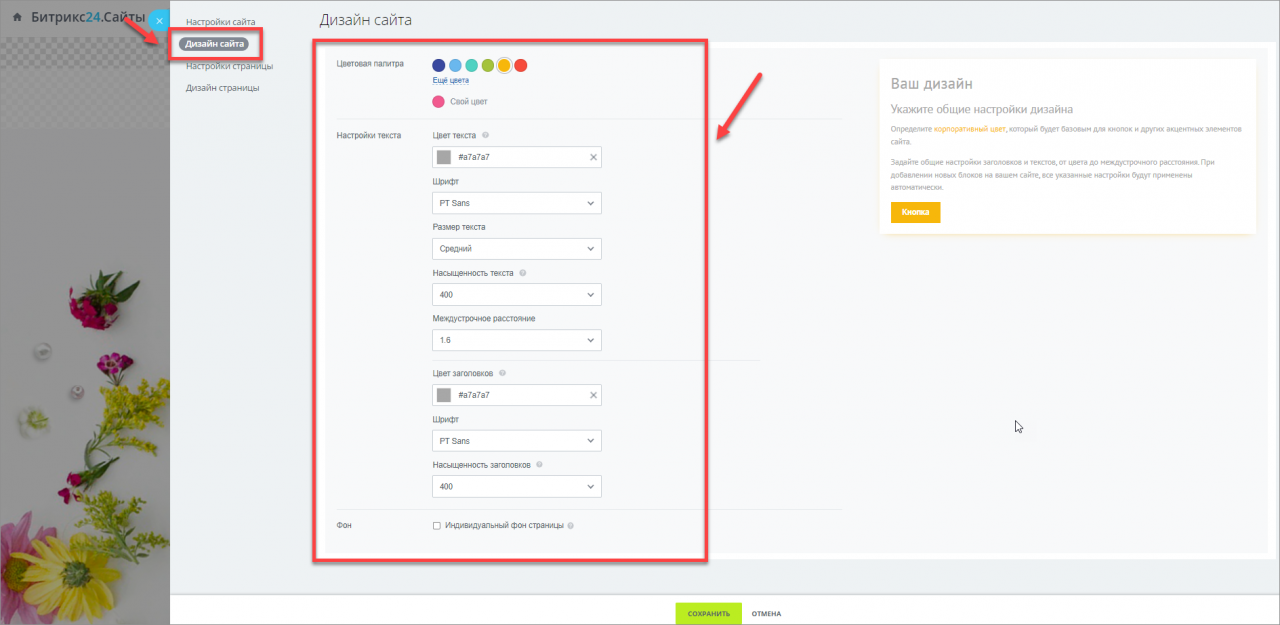
Дизайн сайта и страницы
Дизайн сайта можно настроить во второй вкладке, а страницы — в последней. Настройки одинаковы как для сайта, так и для страниц.
- Цветовая палитра — изменяет цвет кнопок и некоторых других элементов в зависимости от блока.
- Настройки текста — включают в себя настройку цвета, шрифта и размера текста и заголовков. А также вы можете настроить насыщенность текста и междустрочное расстояние.
- Фон — изменяет фон текущей страницы.
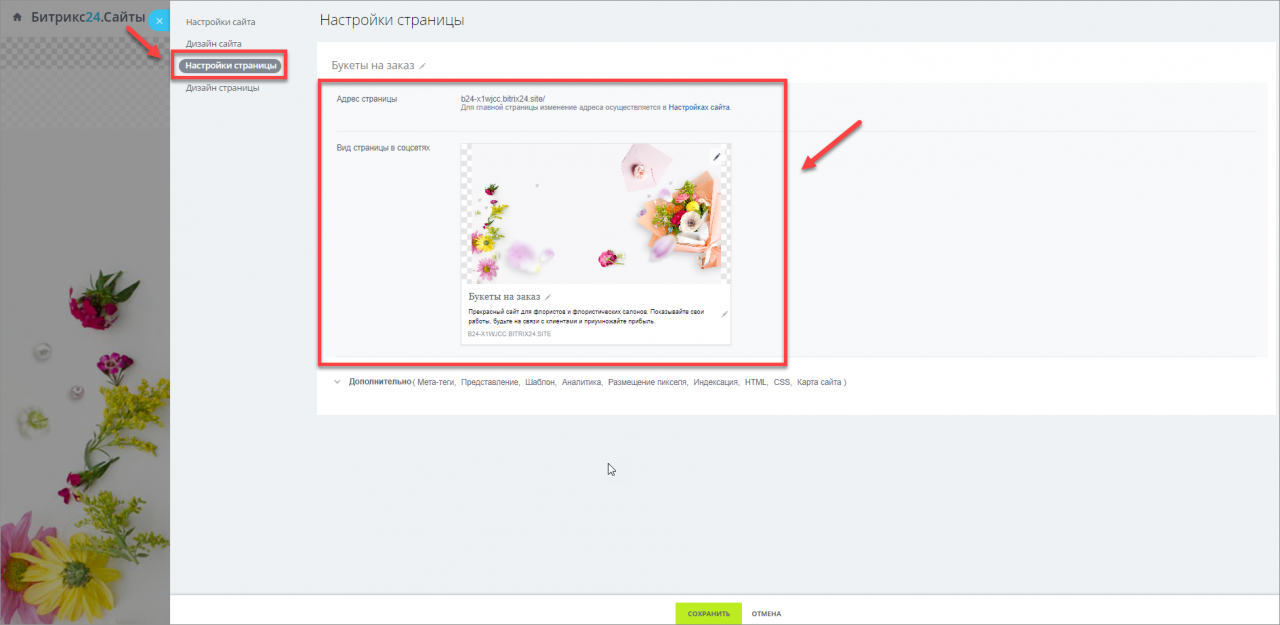
Настройка страницы
Настройки для страниц очень схожи с настройками самого сайта.
- Адрес страницы — для страницы можно указать свой адрес.
- Вид страницы в соцсетях — укажите, в каком виде будет отображаться эта страница при добавлении ссылки на страницу в соцсетях.
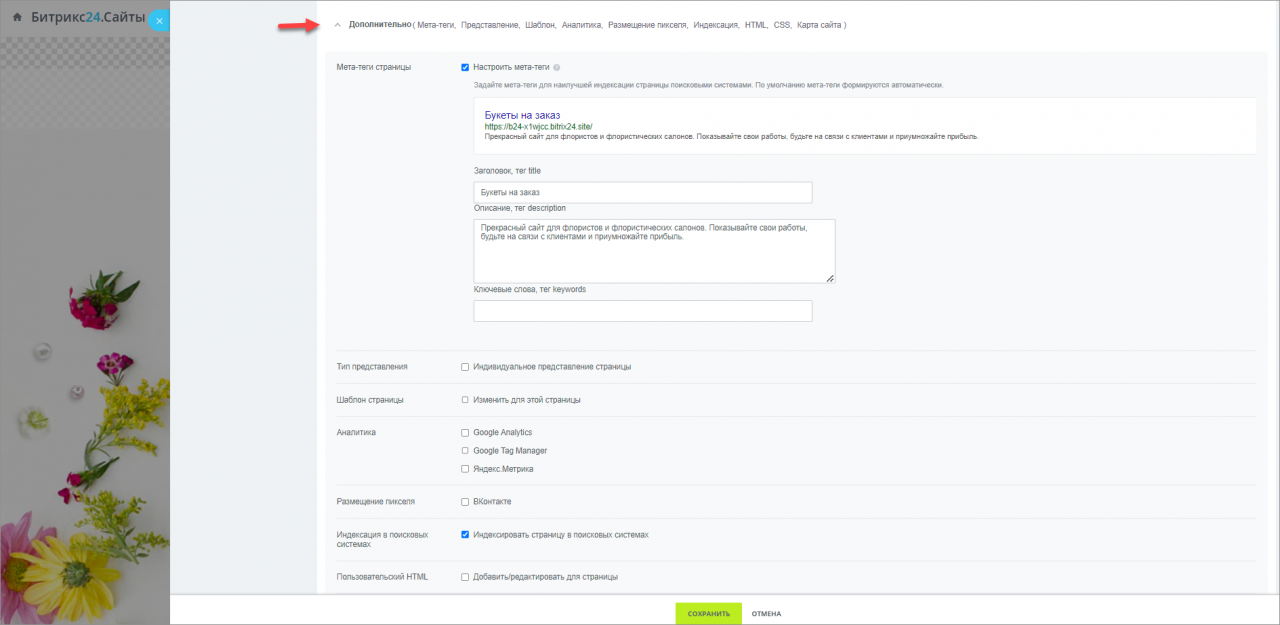
Также есть дополнительные настройки.
- Мета-теги страницы — это теги, которые предоставляют краткую информацию о странице. Они не видны пользователям, но сообщают определенные данные для поисковых систем и других приложений. Мета-теги формируются автоматически, но вы можете добавить и собственные.
- Тип представления — позволяет выбрать вид отступов для страниц.
- Шаблон страницы — если вы хотите, чтобы на страницах были включены дополнительные области, то вы можете их настроить тут.
- Аналитика — для сайта очень важно вести статистику, чтобы контролировать его популярность и эффективность. Вставьте в данном поле идентификатор счетчика Яндекс, Google Analytics либо Google Tag Manager, чтобы фиксировать статистику посещений страниц.
- Размещение пикселя — пиксель ВКонтакте используются для отслеживания конверсии вашего сайта.
- Индексация в поисковых системах — если данная опция будет выключена, посещаемость вашего сайта может снизиться.
- Пользовательский HTML и CSS — для страниц сайта вы можете добавлять свой собственный HTML и CSS. Ваш сайт сможет отлично работать и без кода, но если вам нужны специфические функции и элементы дизайна, то это можно настроить здесь. HTML-код вставляется сразу после открывающего тега HEAD. Это может быть, например, код статистики для конкретной страницы.
- Карта сайта — посмотреть карту сайта можно по адресу
адрес сайта/sitemap.xml, если вы, включали в неё какие-то страницы.
Данные о наличии sitemap добавляются автоматически, при активации её в настройках сайта, также все пользовательские записи добавляются в общий robots.txt без проверки на уникальность. Поэтому рекомендуем проверять содержимое файла ваш_сайт/robots.txt на наличие дублей.
Также рекомендую прочитать: