Фото и видео важны для каждого сайта и приложения. Но если они много весят, это влияет на скорость загрузки страницы. Часто из-за большого размера изображений и видео страницы сайта загружаются медленно, и пользователю приходится ждать, пока все изображения не отобразится на странице. Чтобы избежать такой проблемы, настройте параметры ускорения сайта.
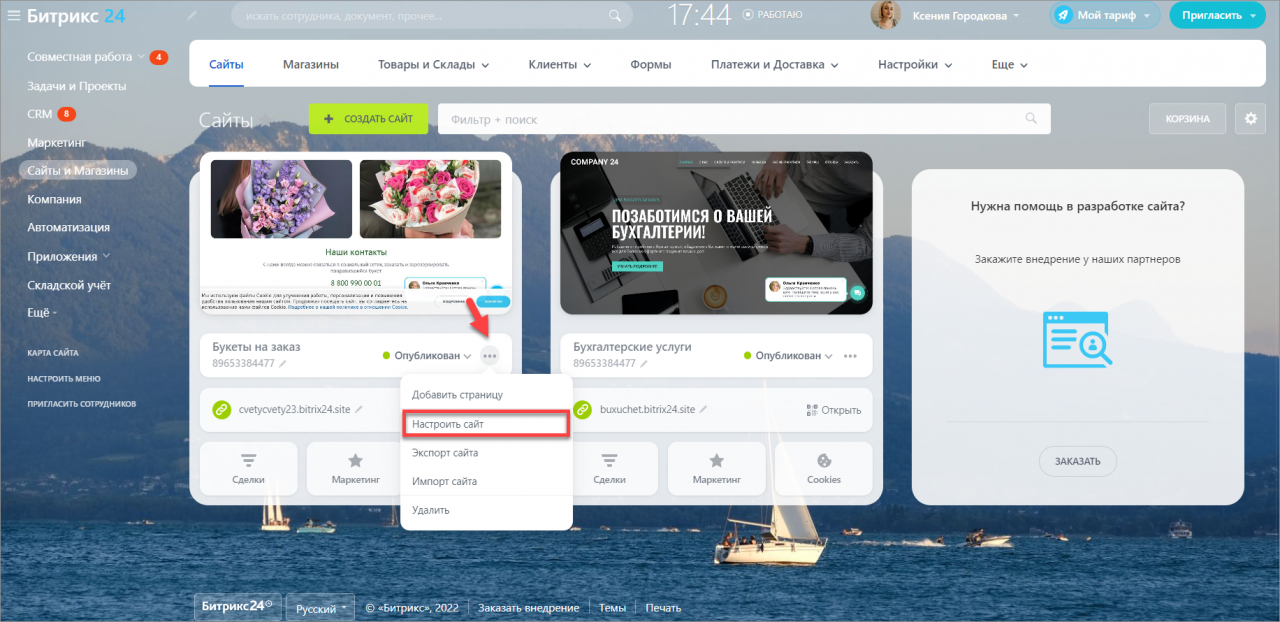
Откройте Сайты и магазины. Выберите сайт, который вы хотите оптимизировать, и перейдите в настройки.
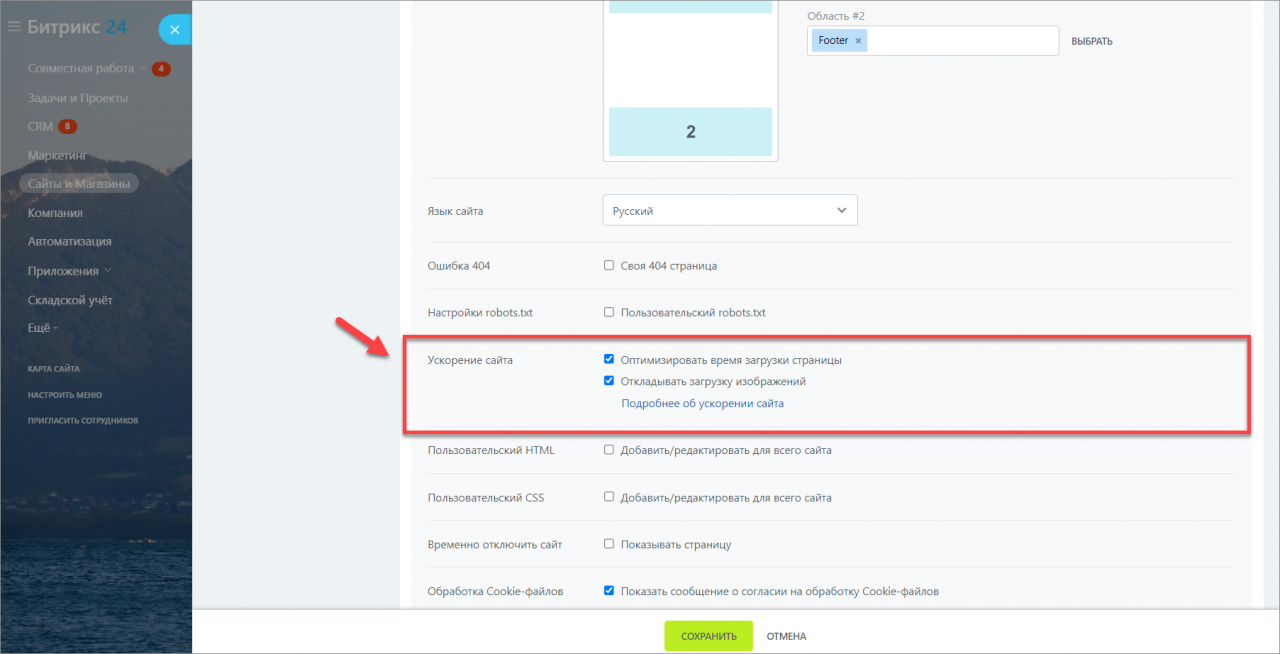
В пункте Ускорение сайта поставьте галочки напротив параметров, которые помогут вашему сайту работать быстрее.
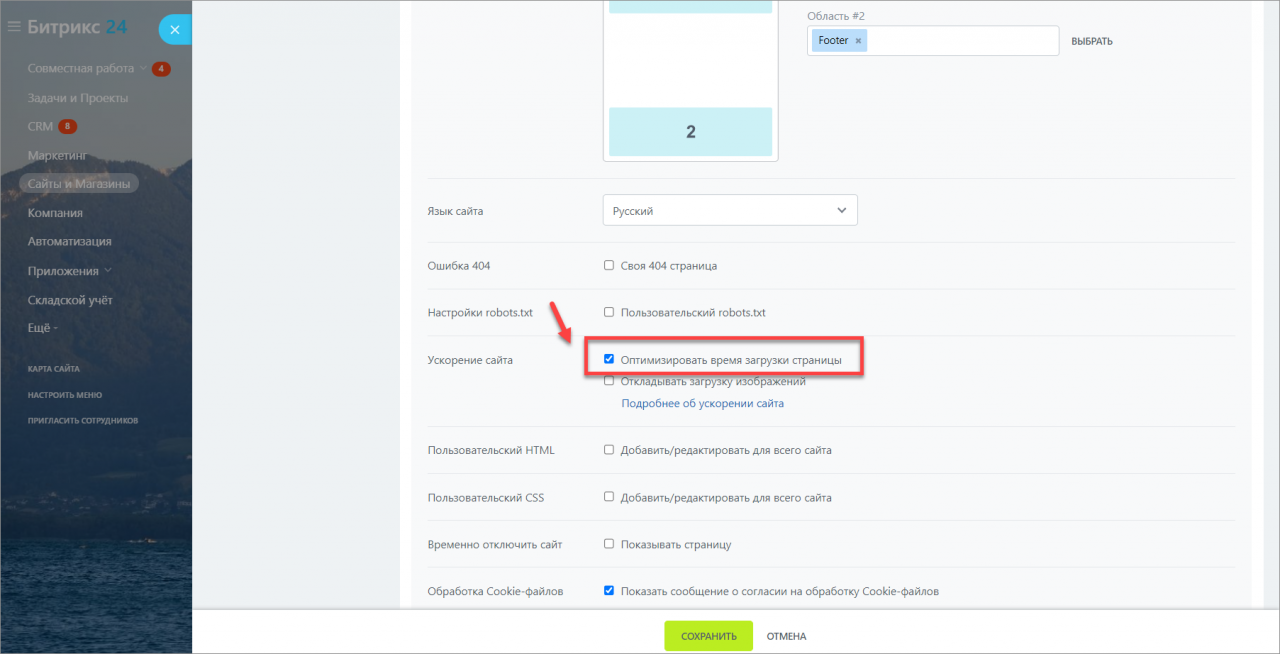
Оптимизируйте время загрузки страницы
Скорость загрузки — ключевой аспект оптимизации сайта. При обычной загрузке страницы браузер сначала загружает весь функционал и потом начинает отрисовывать картинку. В этот момент пользователь видит белый экран.
Если включить функцию оптимизации, порядок загрузки скриптов меняется: они загружаются постепенно, а не все сразу. Пользователь сразу видит текст, а потом и другие элементы, которые к нему подгружаются. Ему не приходится ждать, пока загрузится все оформление сайта.
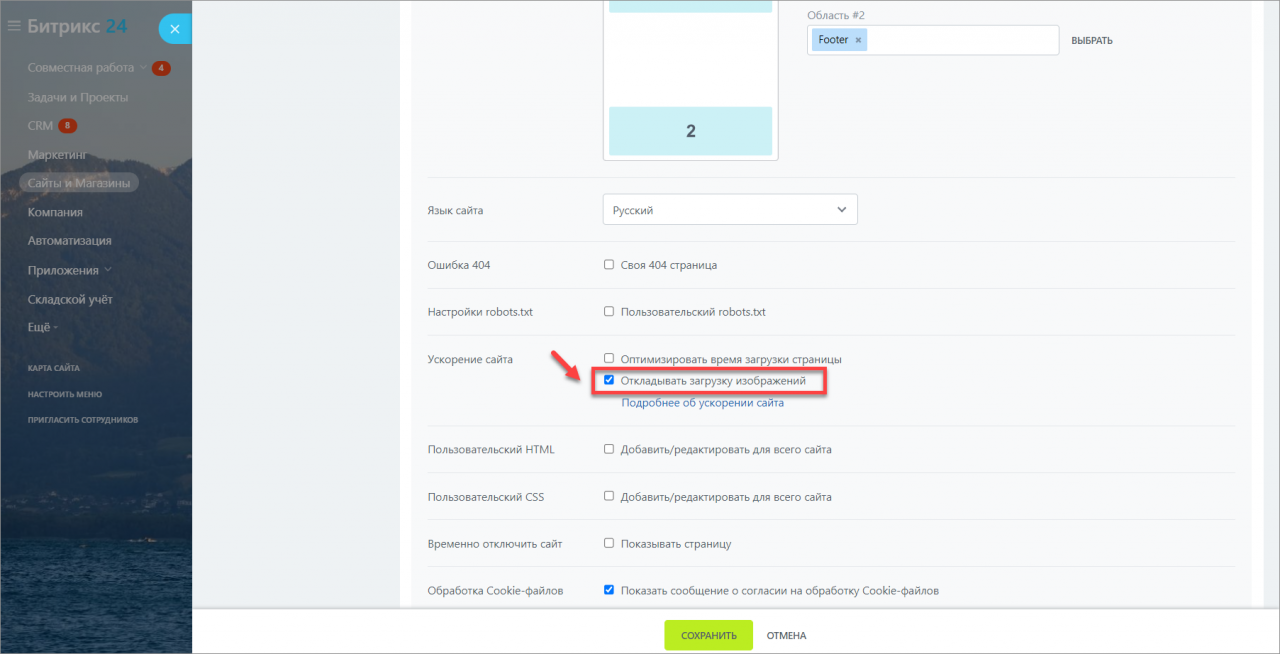
Используйте отложенную загрузку изображений
Если на странице большое количество изображений, то имеет смысл загружать их непосредственно перед использованием. Часто посетитель не дожидается загрузки всех элементов и покидает сайт. При отложенной загрузке изображения загружаются не сразу при открытии страницы, а только когда появляется необходимость. Сначала загружаются те изображения, которые находятся на экране пользователя, остальные подгружаются позже.
Откладывание загрузки изображений помогает улучшить производительность сайта и экономно использовать ресурсы устройства. Эта функция особенно актуальна для пользователей с медленным интернетом и тех, кто пользуется мобильными приложениями.
Как проверить изменение скорости
Сначала проверьте скорость загрузки страниц на своем интернете: активируйте параметры ускорения и переопубликуйте сайт, чтобы изменения в настройках вступили в силу.
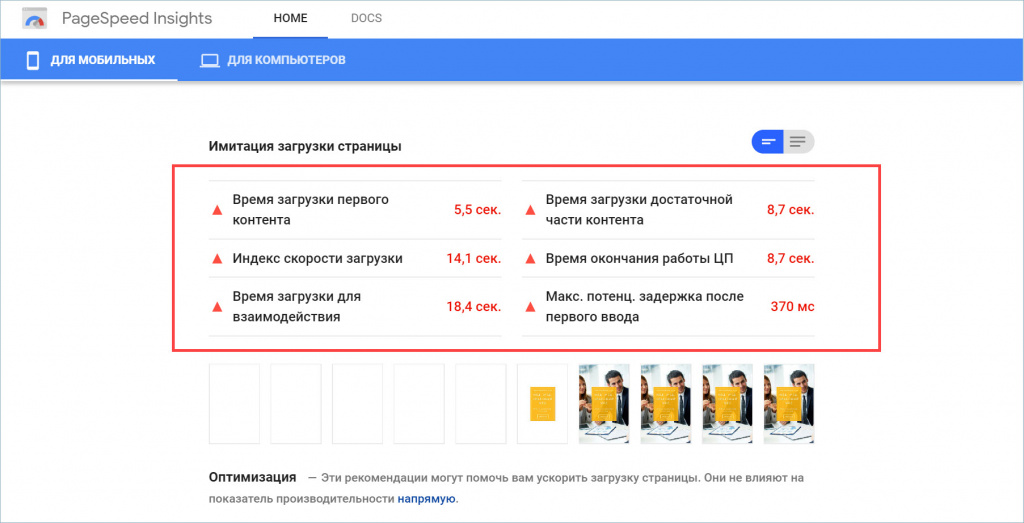
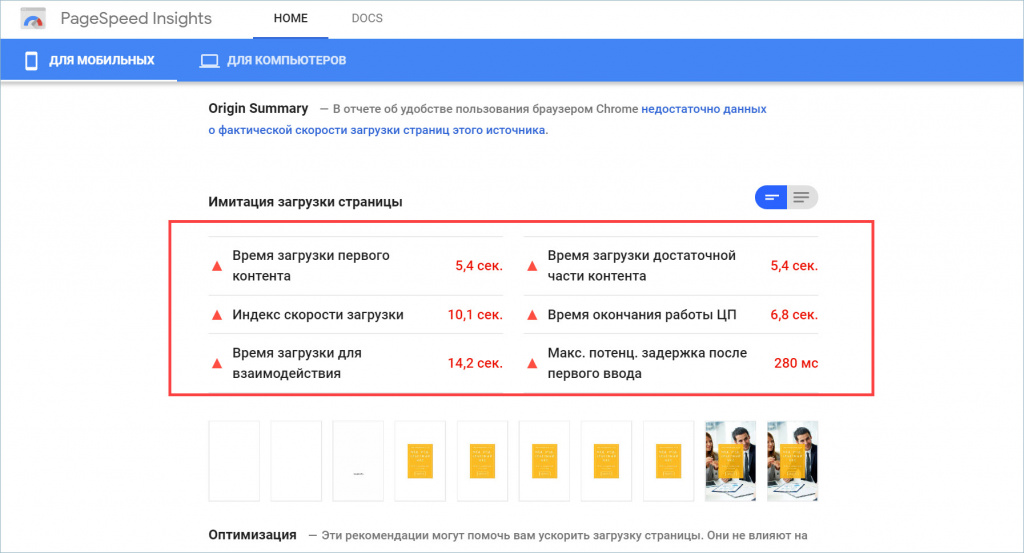
Проанализируйте скорость c помощью специальных площадок: PageSpeed Insights, Pingdom Tools, Uptrends, WebPageTest.
Показатели скорости без настроек ускорения
Показатели с ускорением