В Битрикс24 появился инструмент для изменения дизайна сайтов и магазинов. Теперь вы можете за пару кликов изменить шрифты и цвета текстов.
Настройки дизайна сайта применяются ко всем блокам на всех страницах, кроме случаев, когда вы вручную изменяли дизайн блока.
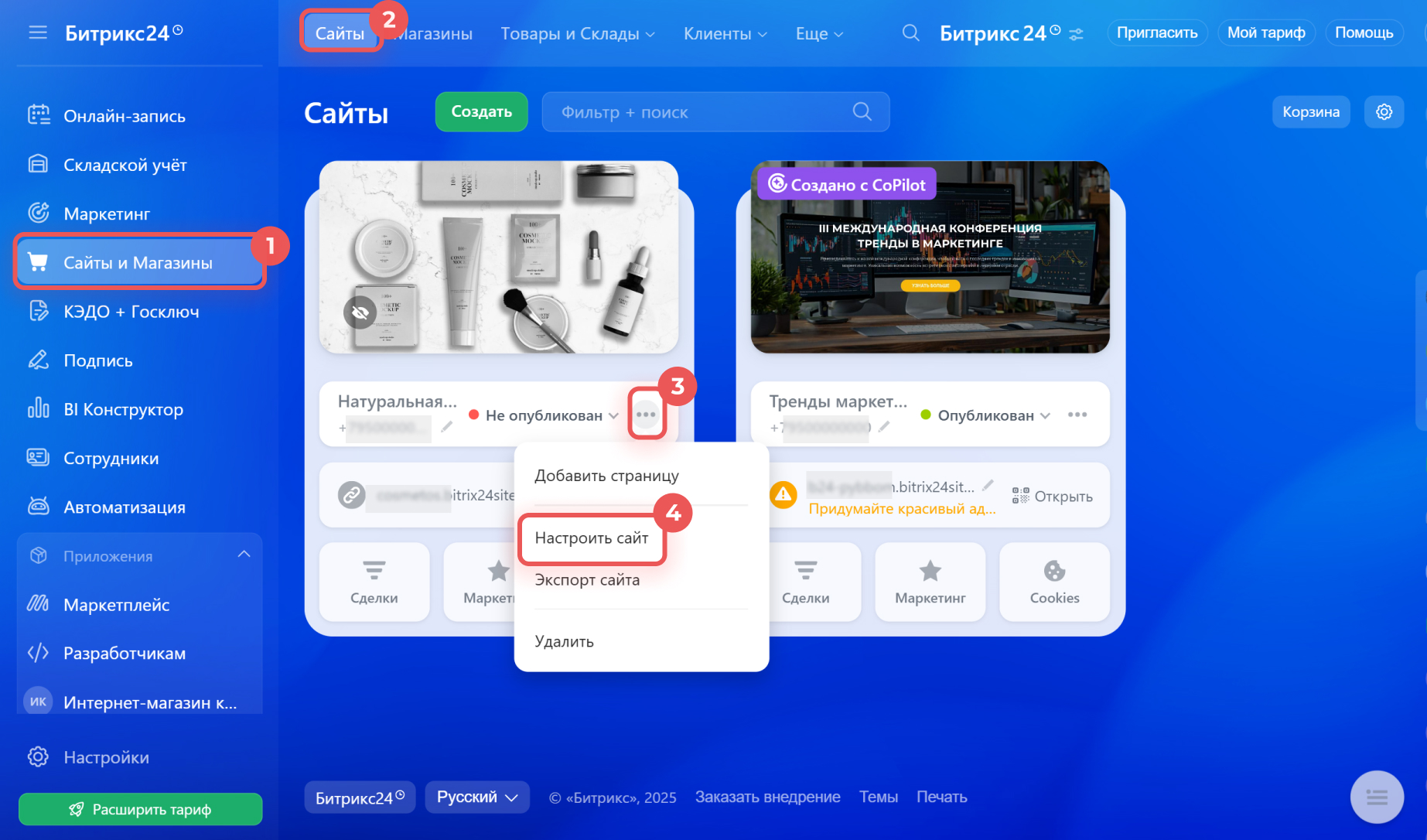
Откройте Сайты и Магазины > Сайты. Нажмите Три точки (...) > Настройки сайта > Дизайн сайта.
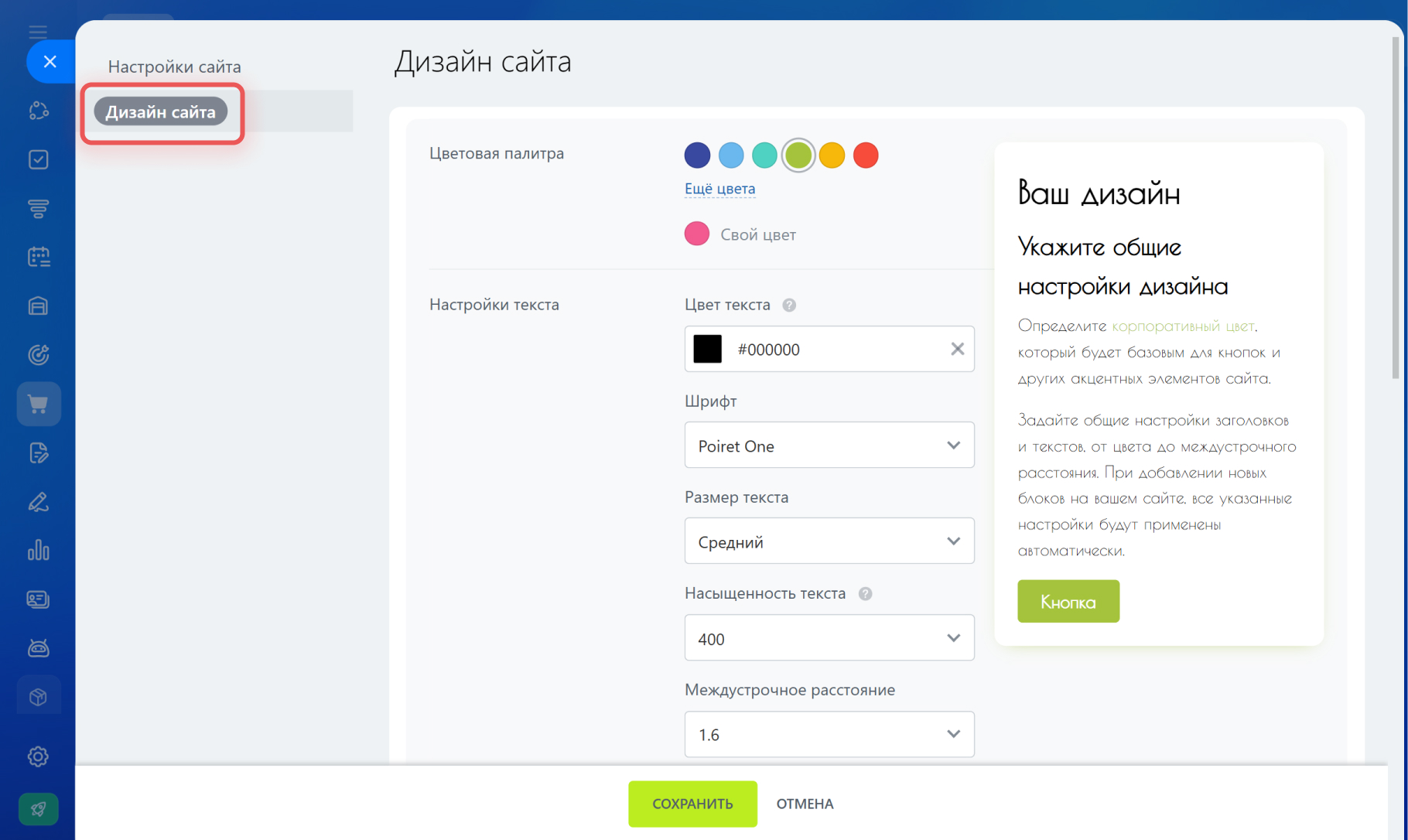
Какие настройки дизайна доступны
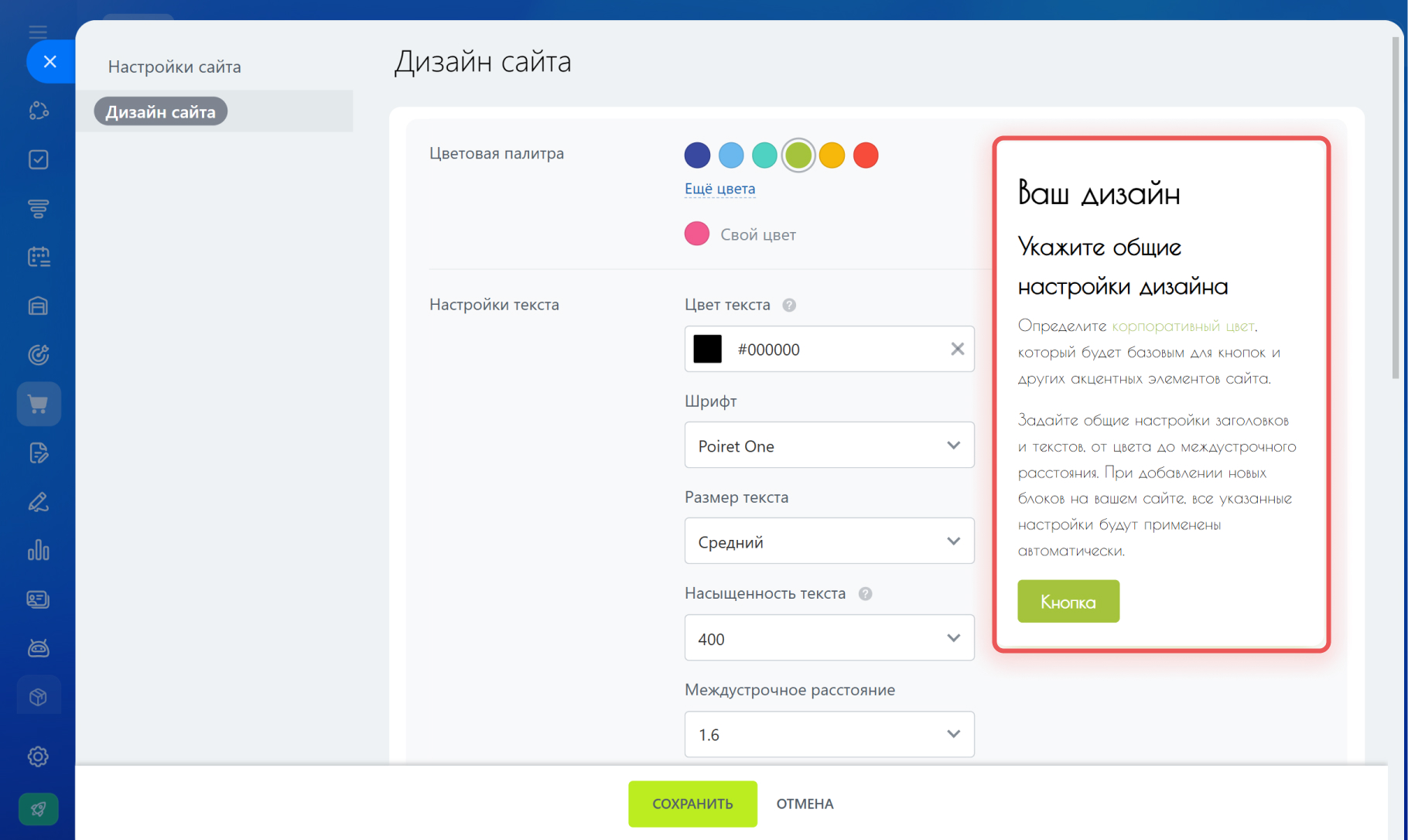
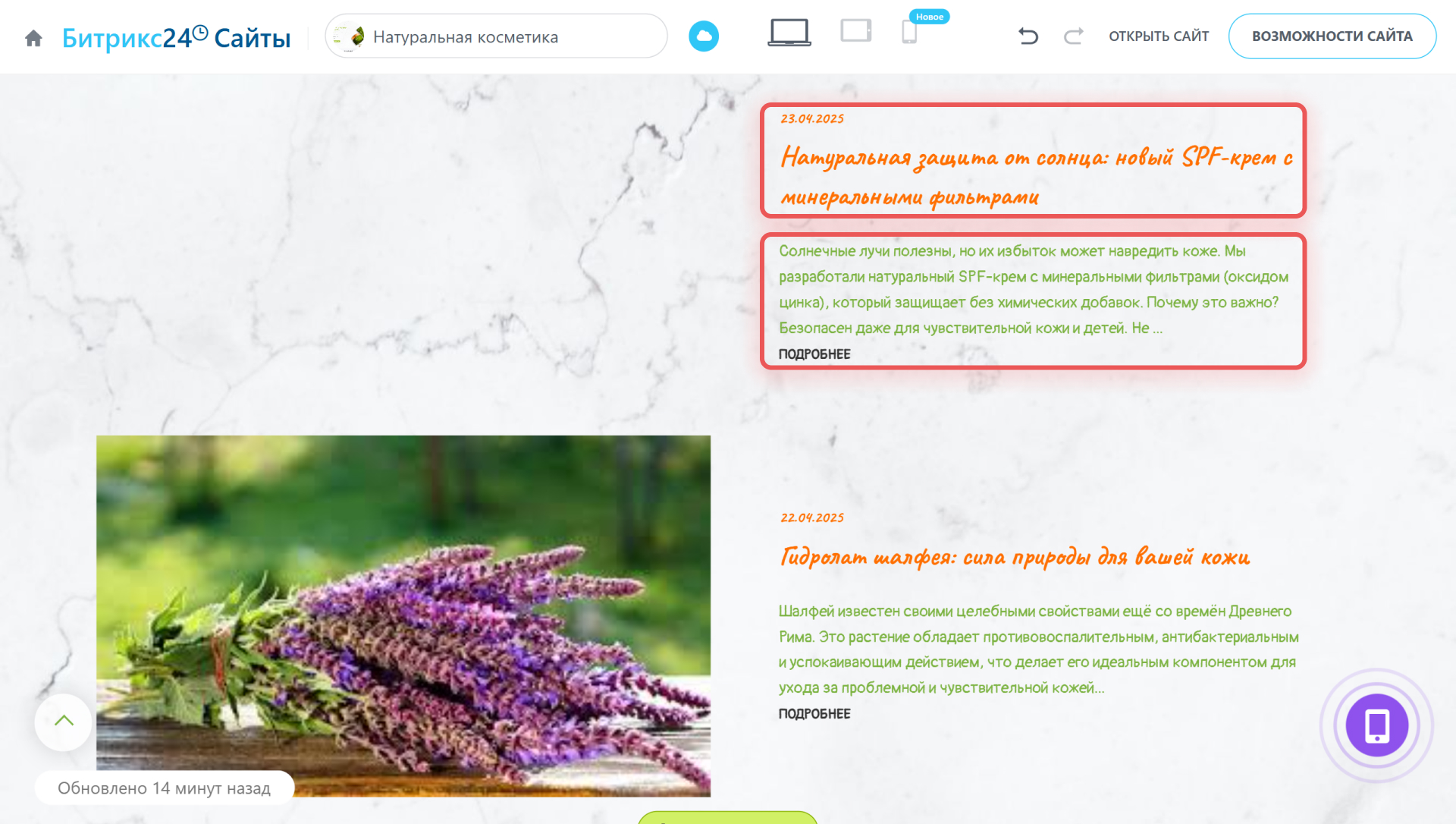
В правой части слайдера встроен небольшой блок с текстом, заголовком и кнопкой. В блоке вы увидите, как меняются эти элементы в зависимости от настроек дизайна.
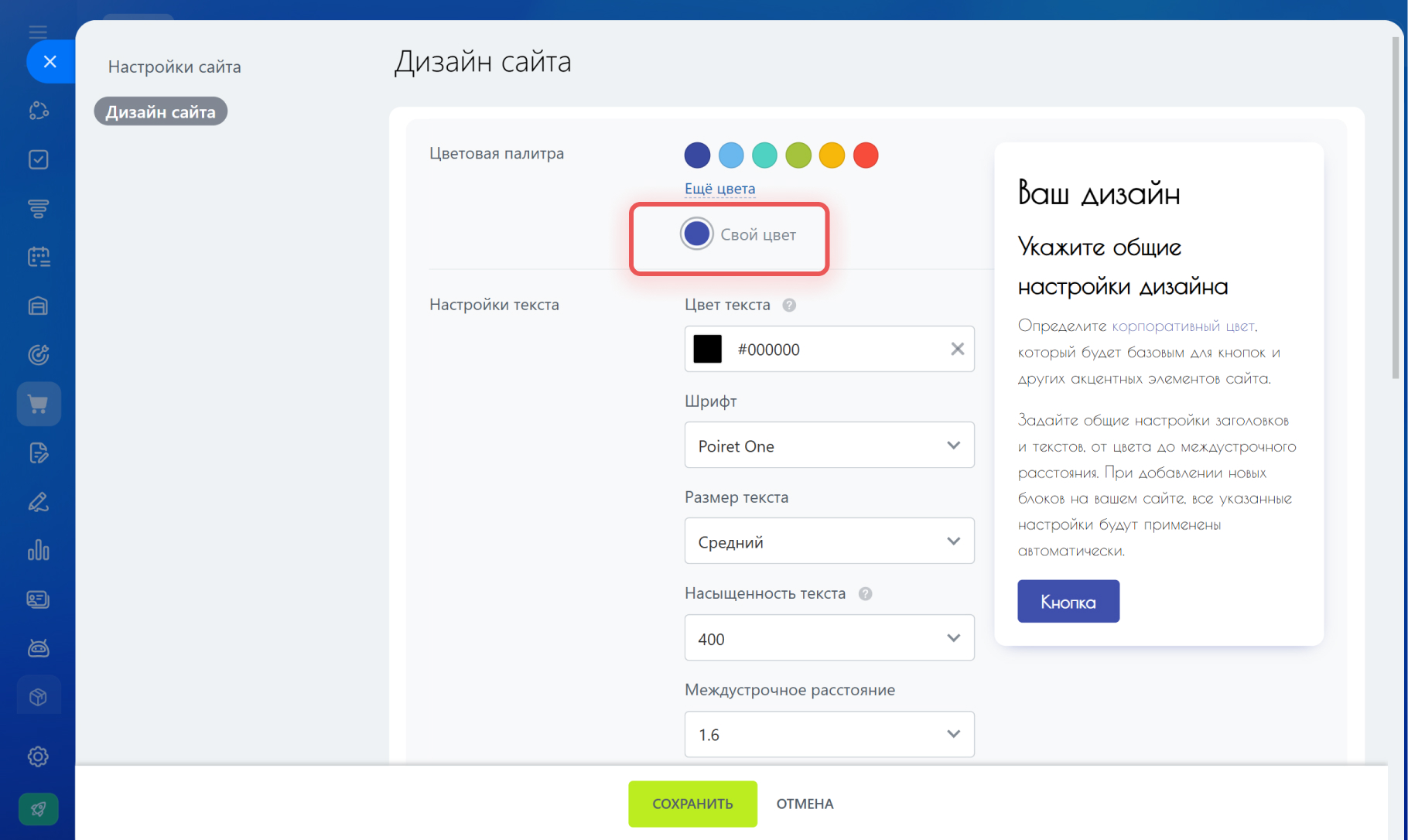
Цветовая палитра изменяет цвет кнопок и некоторых других элементов, в зависимости от блока.
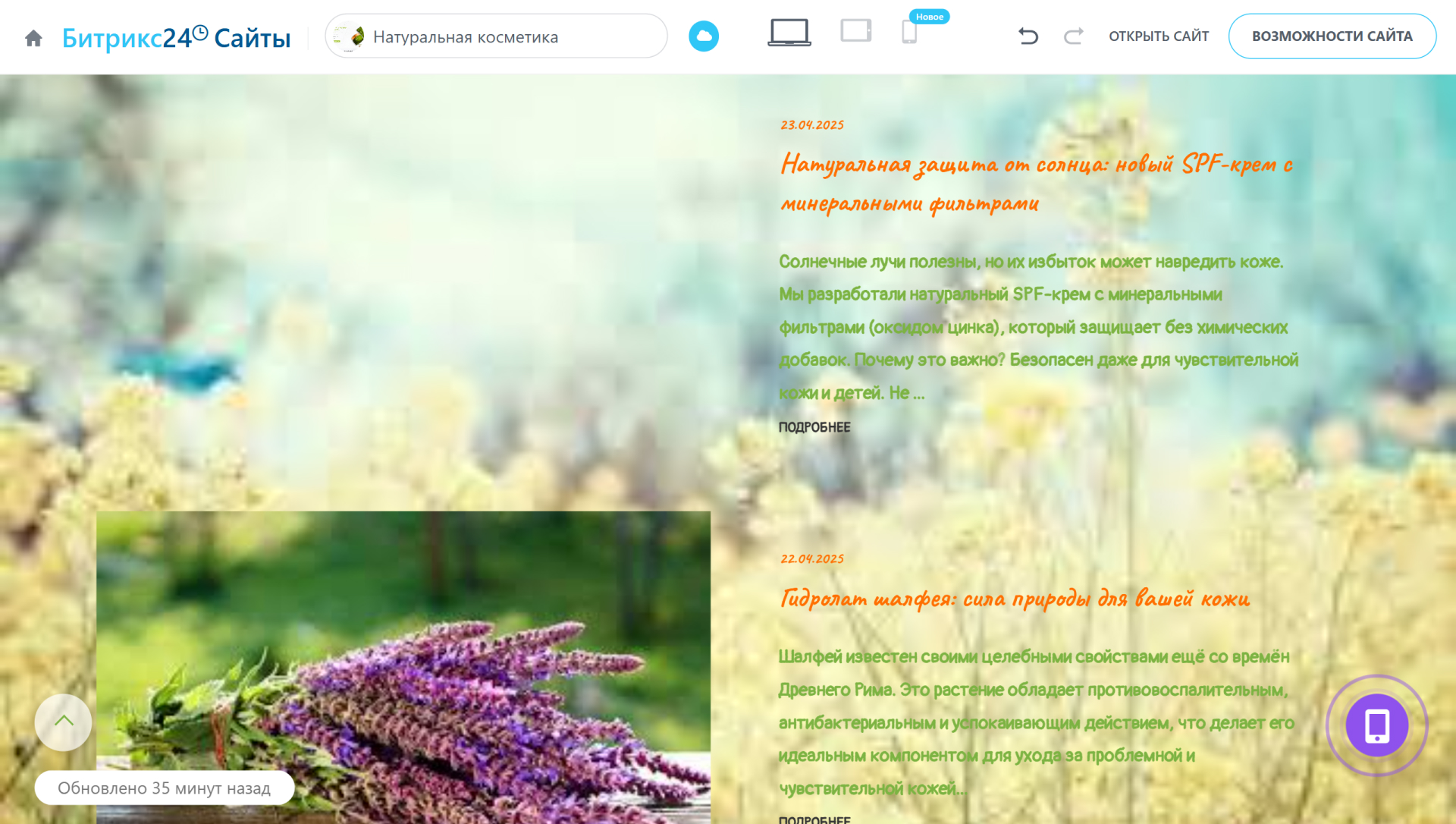
Пример изменения цветовой палитры
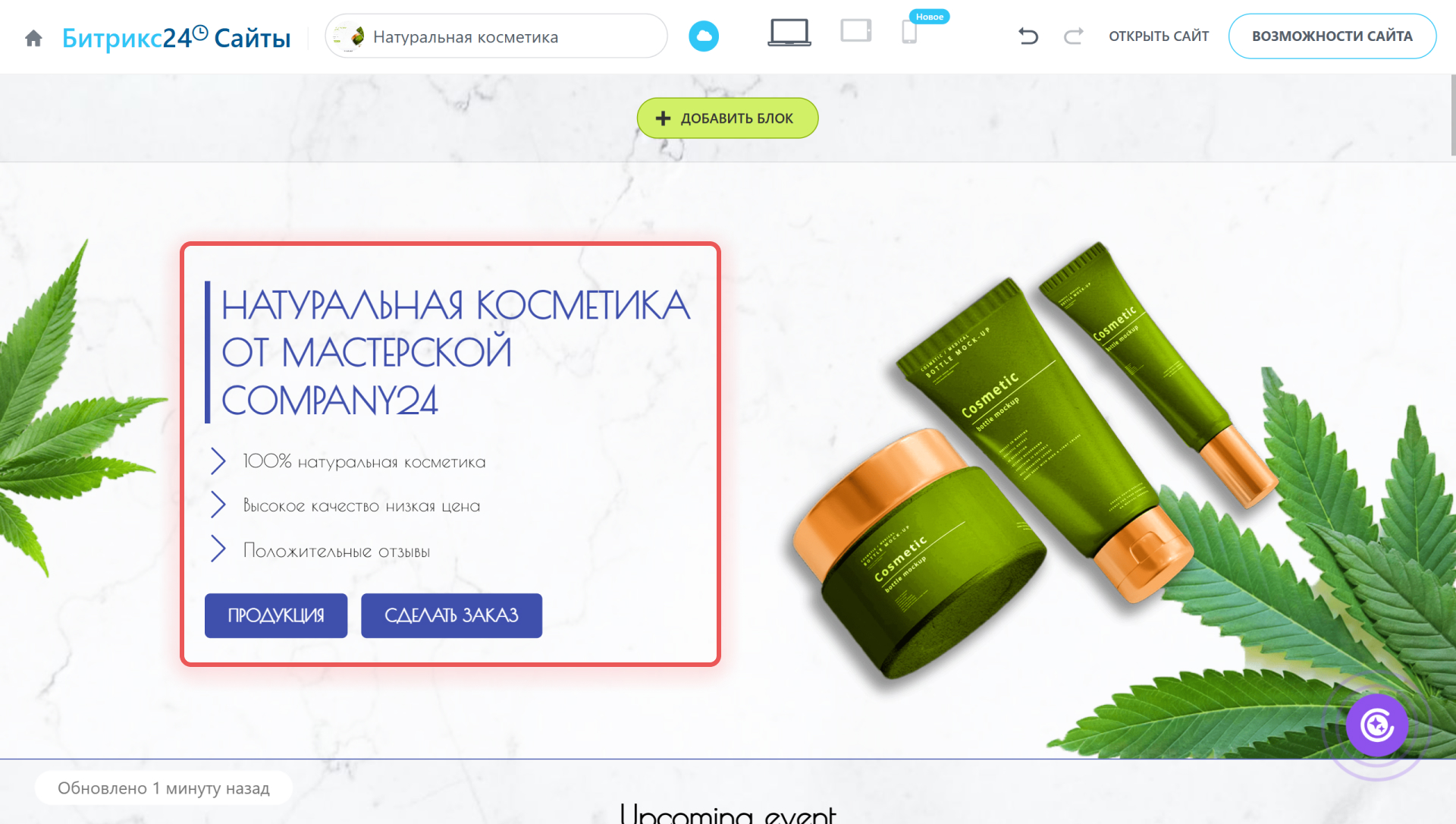
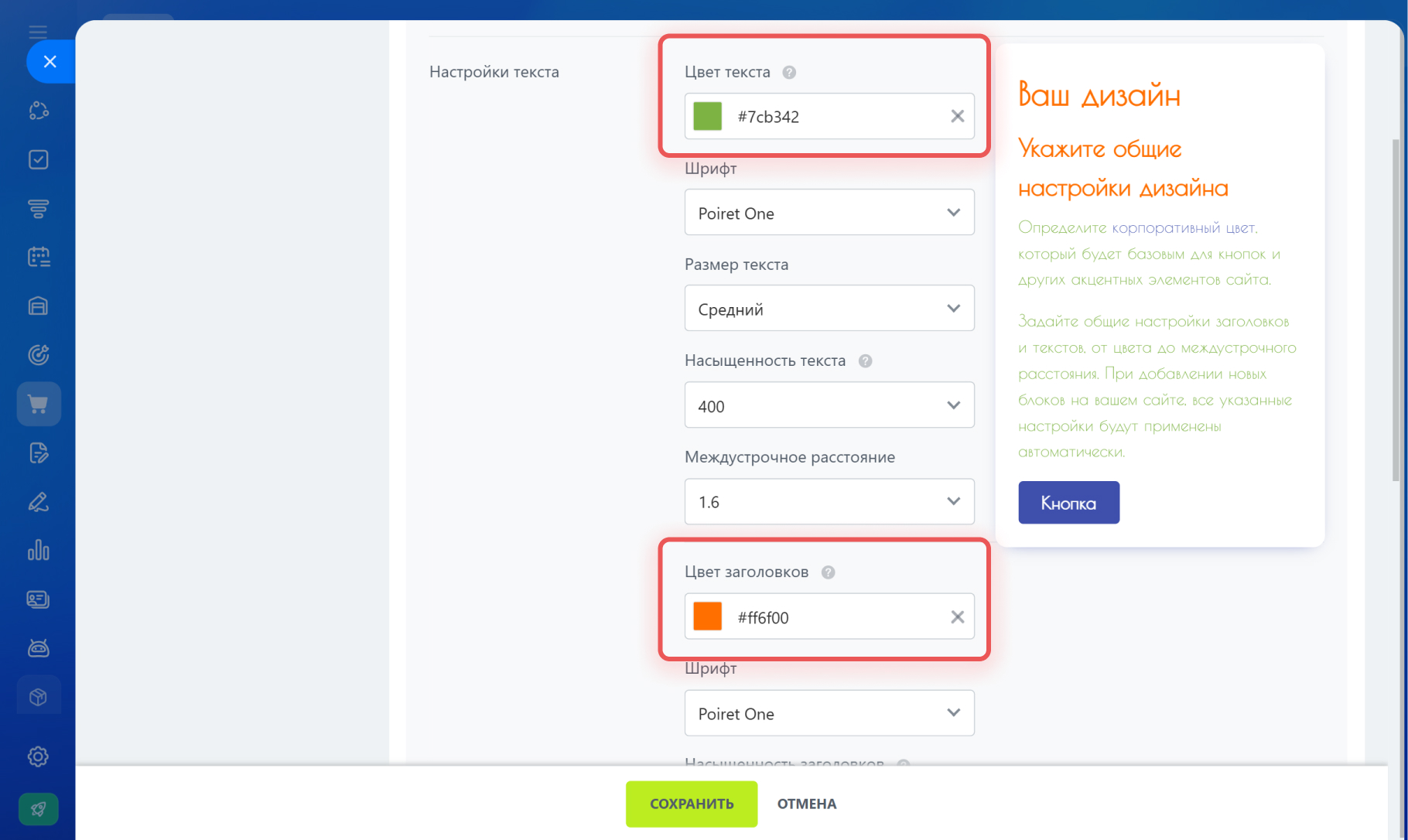
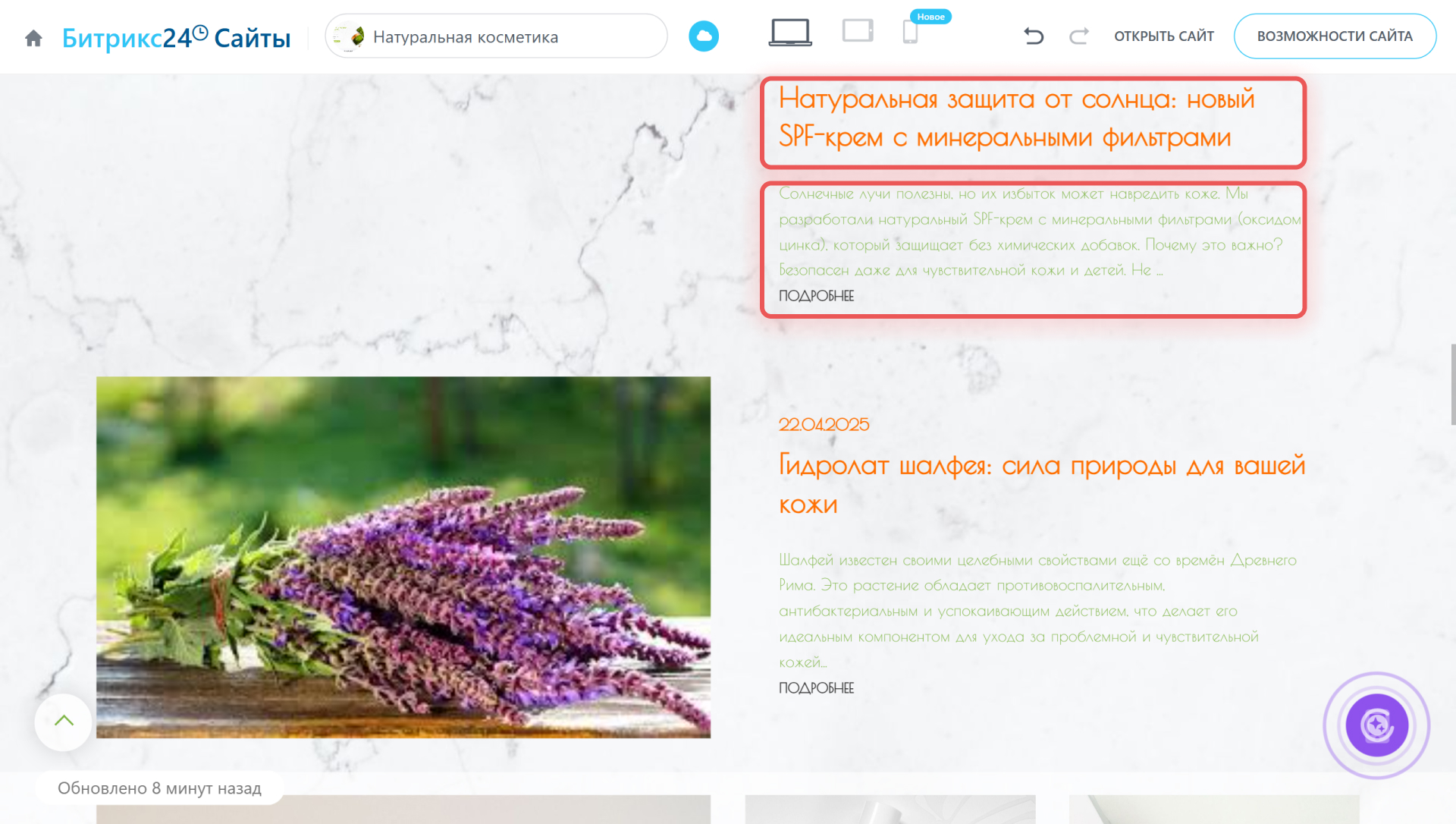
Цвет текста и заголовков изменяет соответствующий цвет в блоках.
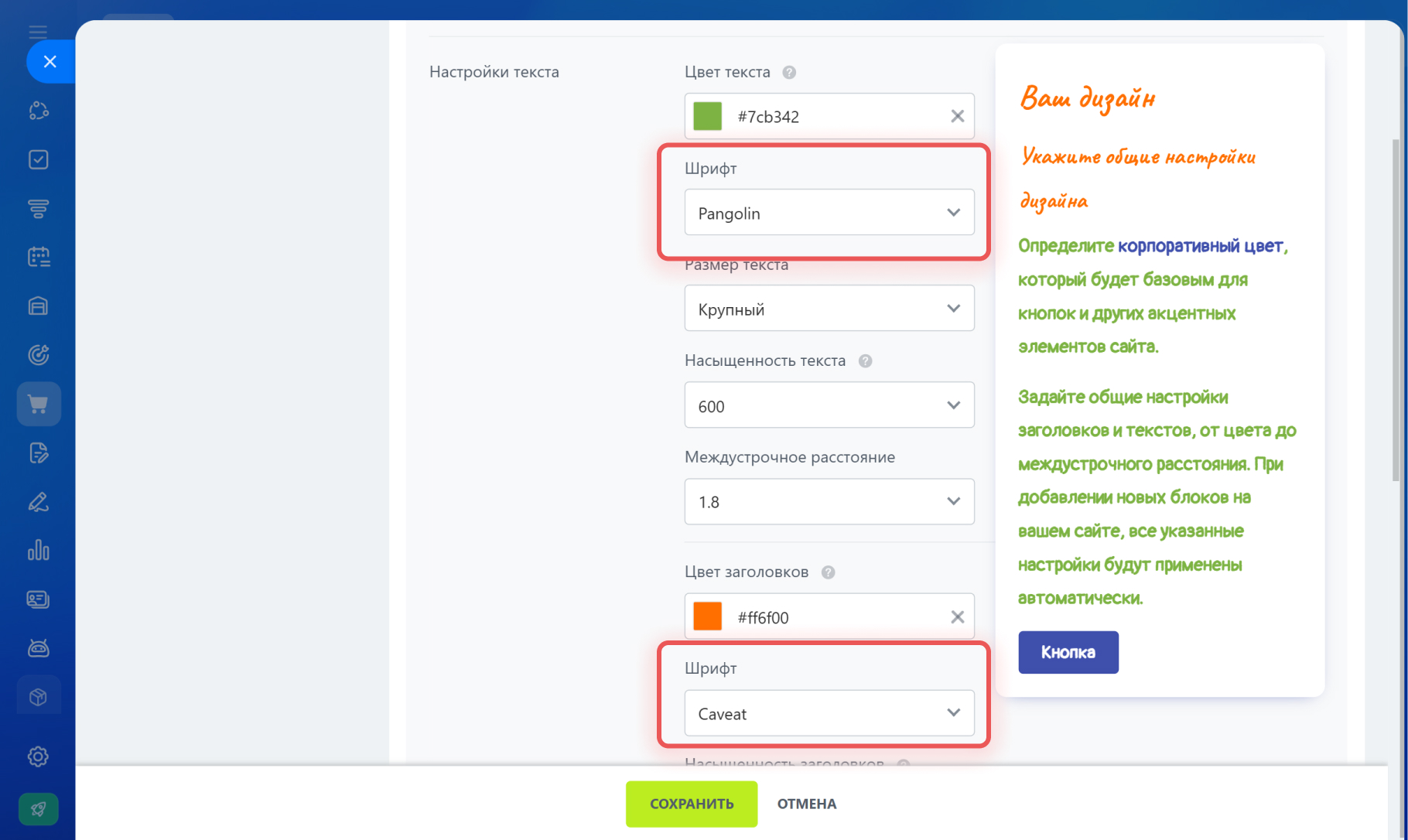
Шрифт текста и заголовков изменяет соответствующий текст в блоках.
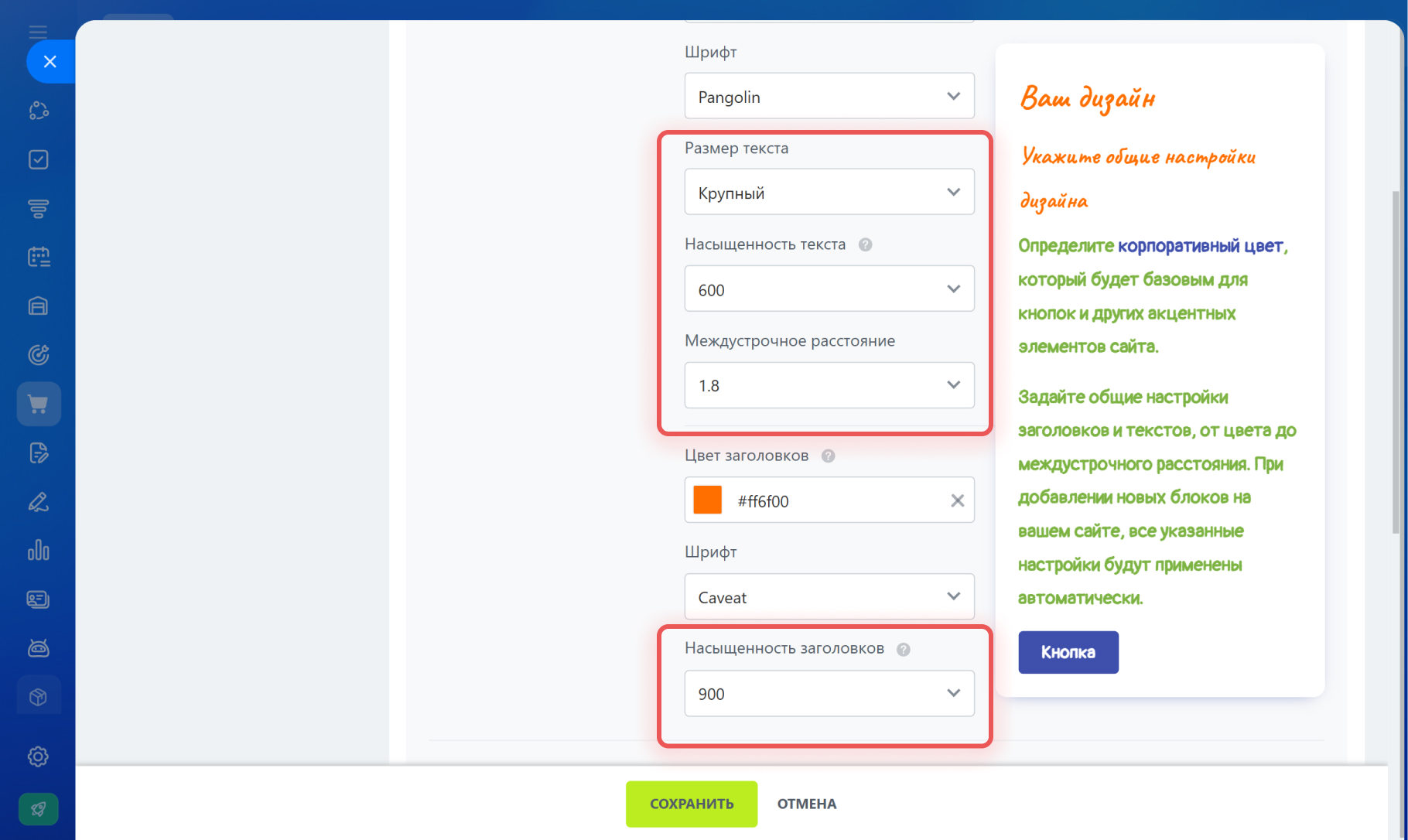
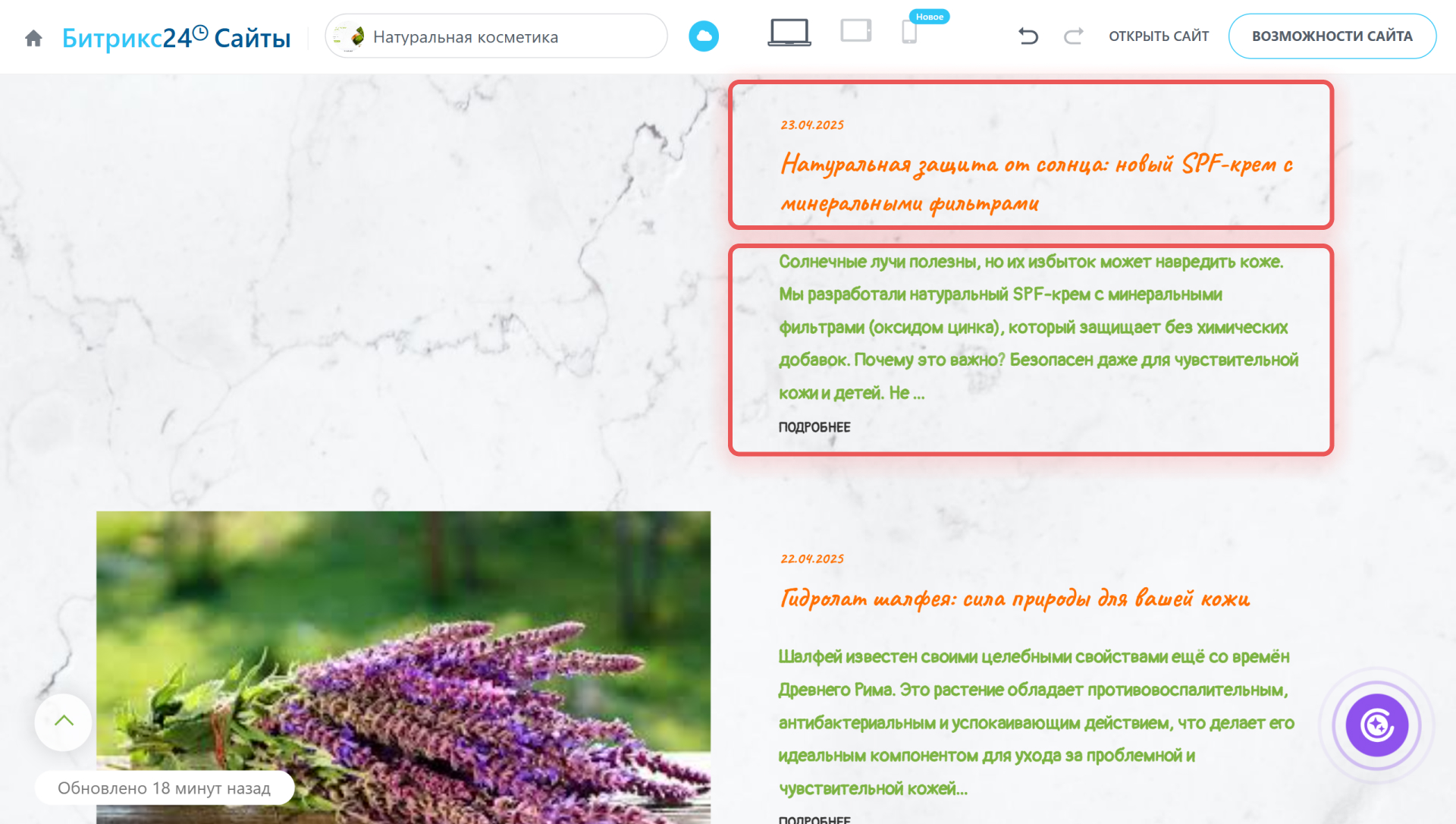
Размер текста, жирность и междустрочное расстояние помогают более тонко настроить текст.
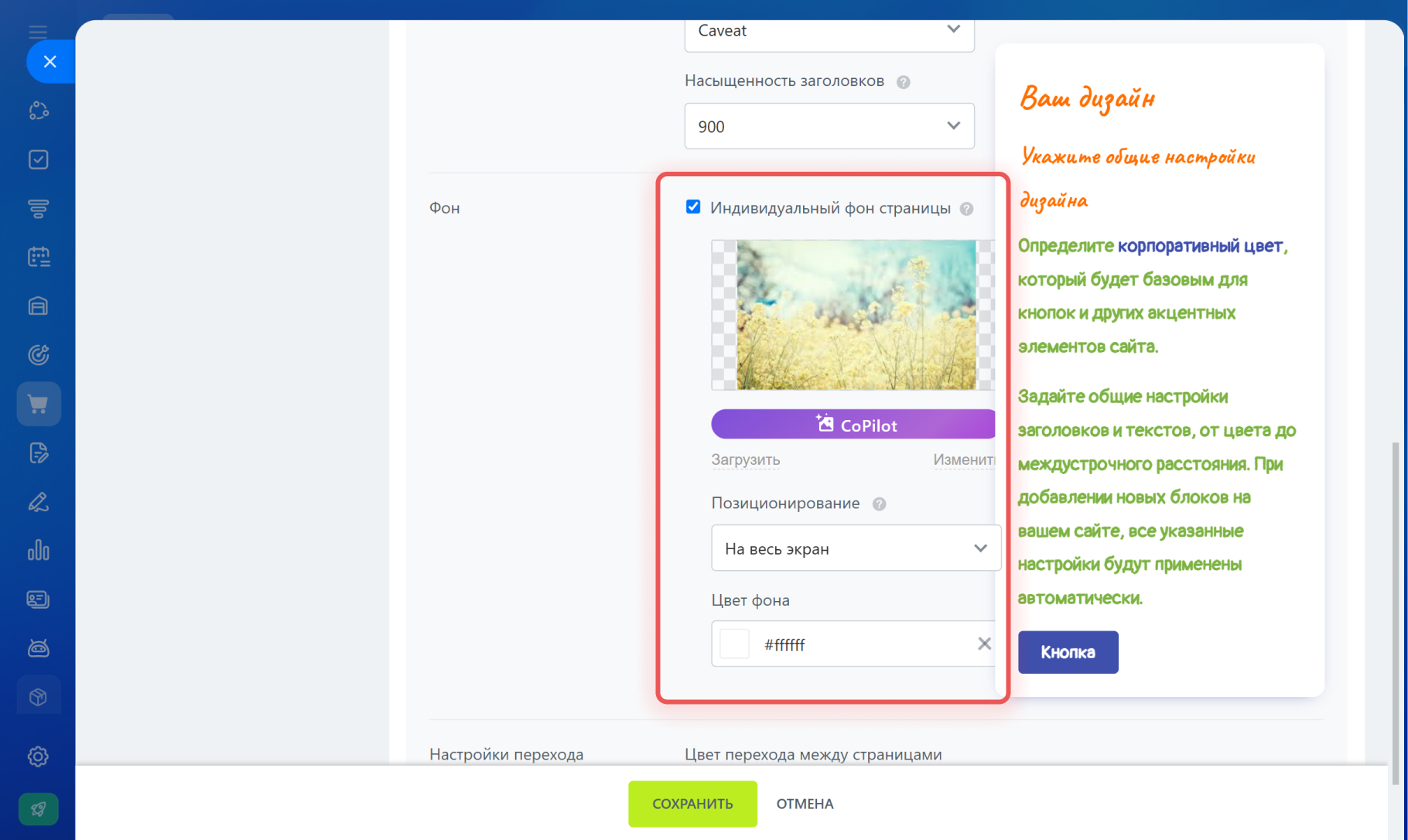
Индивидуальный фон страницы изменяет фон текущей страницы.
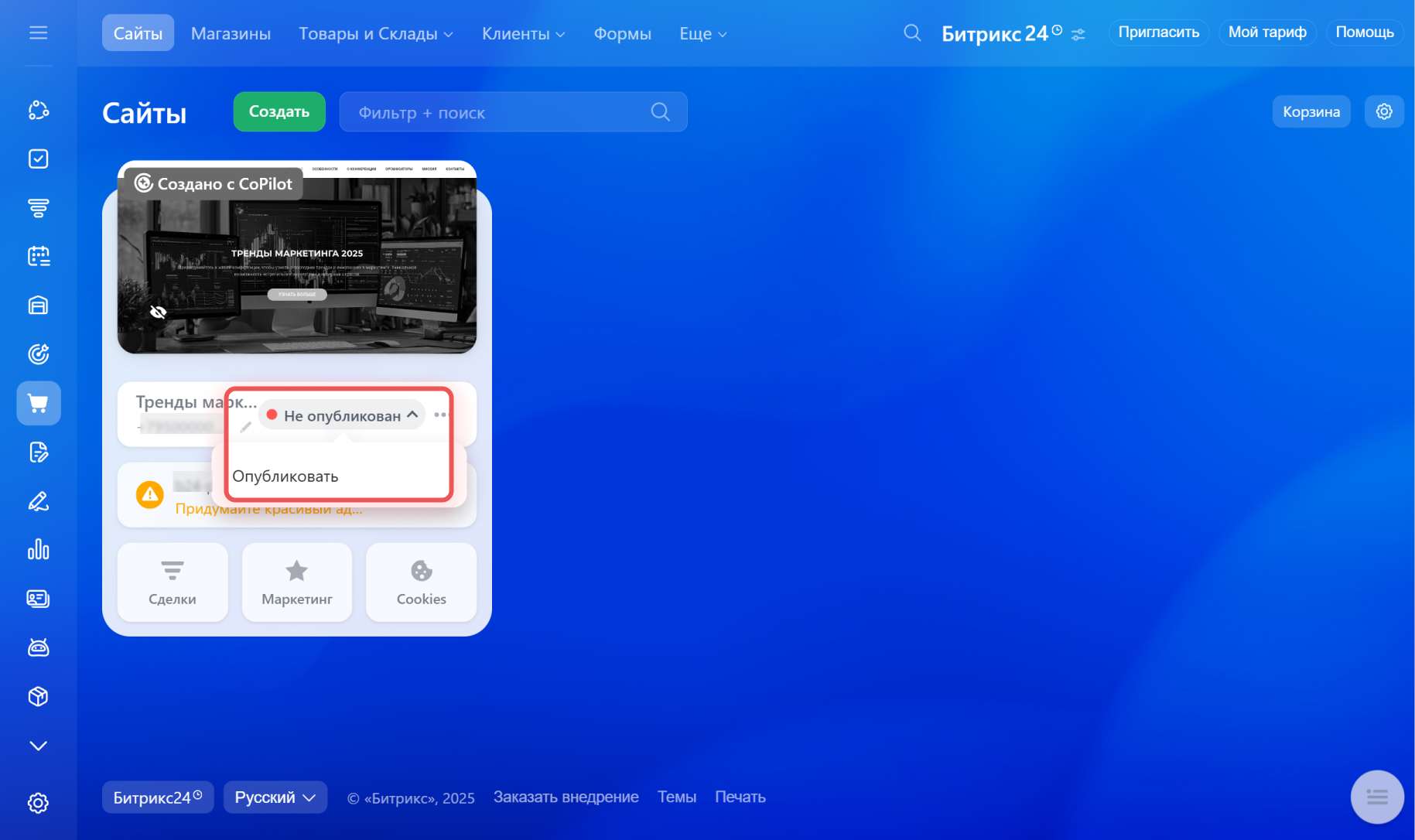
Когда вы редактируете сайт, изменения вносятся автоматически. Если правка не отображается, нажмите на значок ![]() рядом со статусом сайта, снимите его с публикации и опубликуйте заново.
рядом со статусом сайта, снимите его с публикации и опубликуйте заново.
(1).png)