Наполните уроки обучающими видео для ваших сотрудников. Сделать это можно с любых ресурсов с помощью HTML-кода.
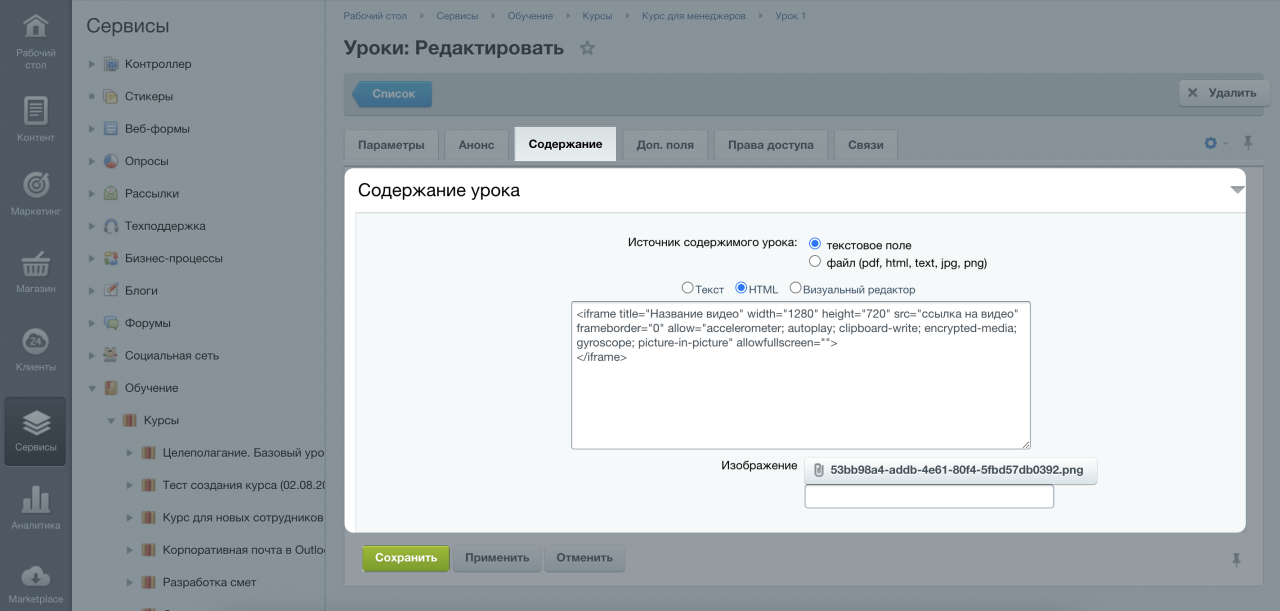
В уроке, во вкладке Содержание включите режим HTML.Скопируйте в редактор следующий код:
<iframe width="560" height="315" src="Ссылка на видео" title="Название видео" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
И заполните выделенные параметры в коде:
- Title — название ролика в шапке видео.
- Src — ссылка на видео.
- Width — ширина видео.
- Height — высота видео.
Укажите желаемые параметры для высоты и ширины видео в кавычках.
Распространенные варианты параметров:
После завершения настройки нажмите Сохранить и сохраните урок.- 560 х 315: width="560" height="315"
- 640 х 360: width="640" height="360"
- 853 х 480: width="853" height="480"