Мы переработали интерфейс выбора цвета для сайтов и магазинов. Теперь вы можете выбирать любой цвет для текстов и фона, настраивать прозрачность и изменять фоновую картинку у блоков.
Как настроить цвета элементов
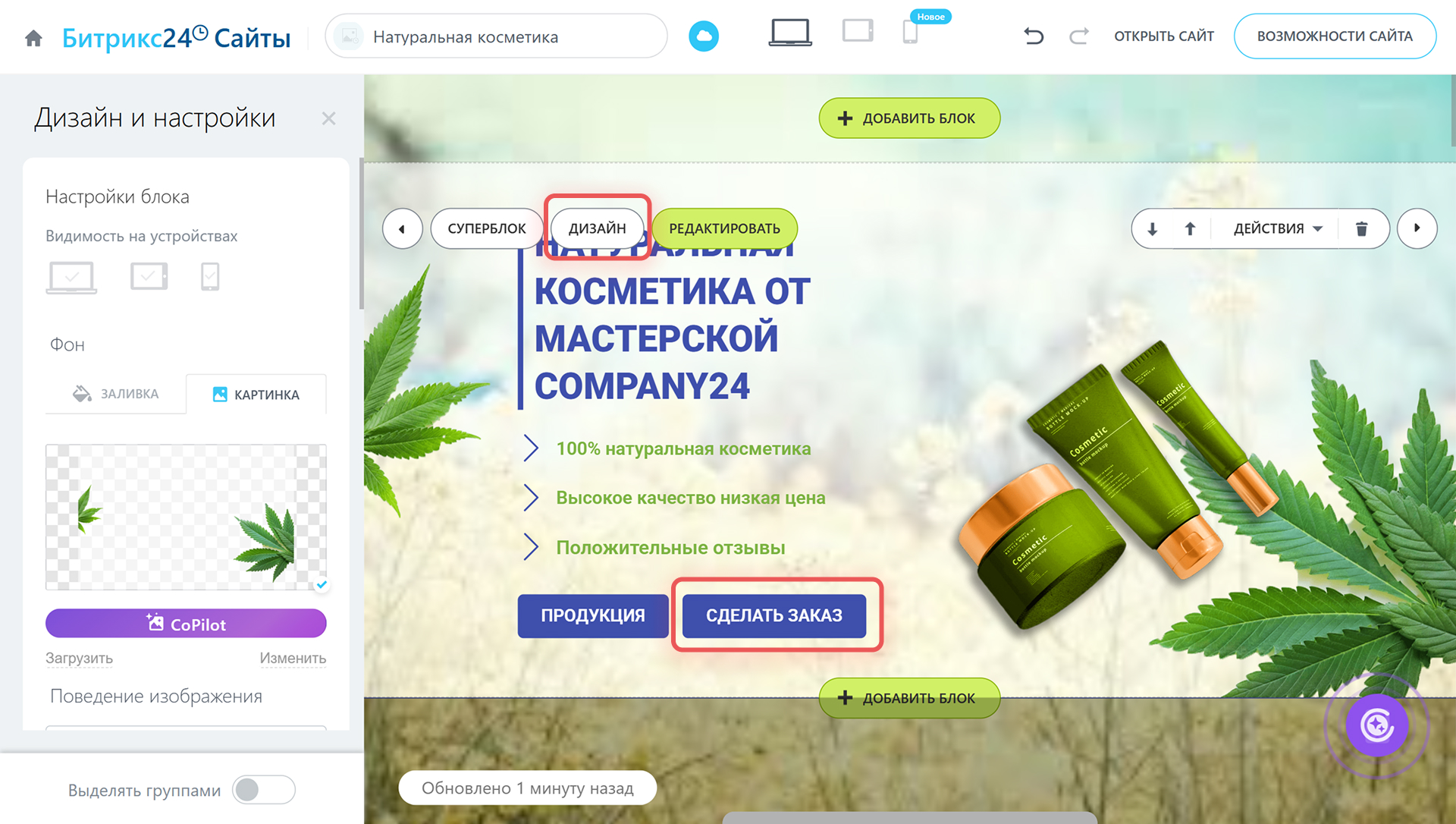
На станице сайта нажмите Дизайн и выберите элемент, который хотите отредактировать.
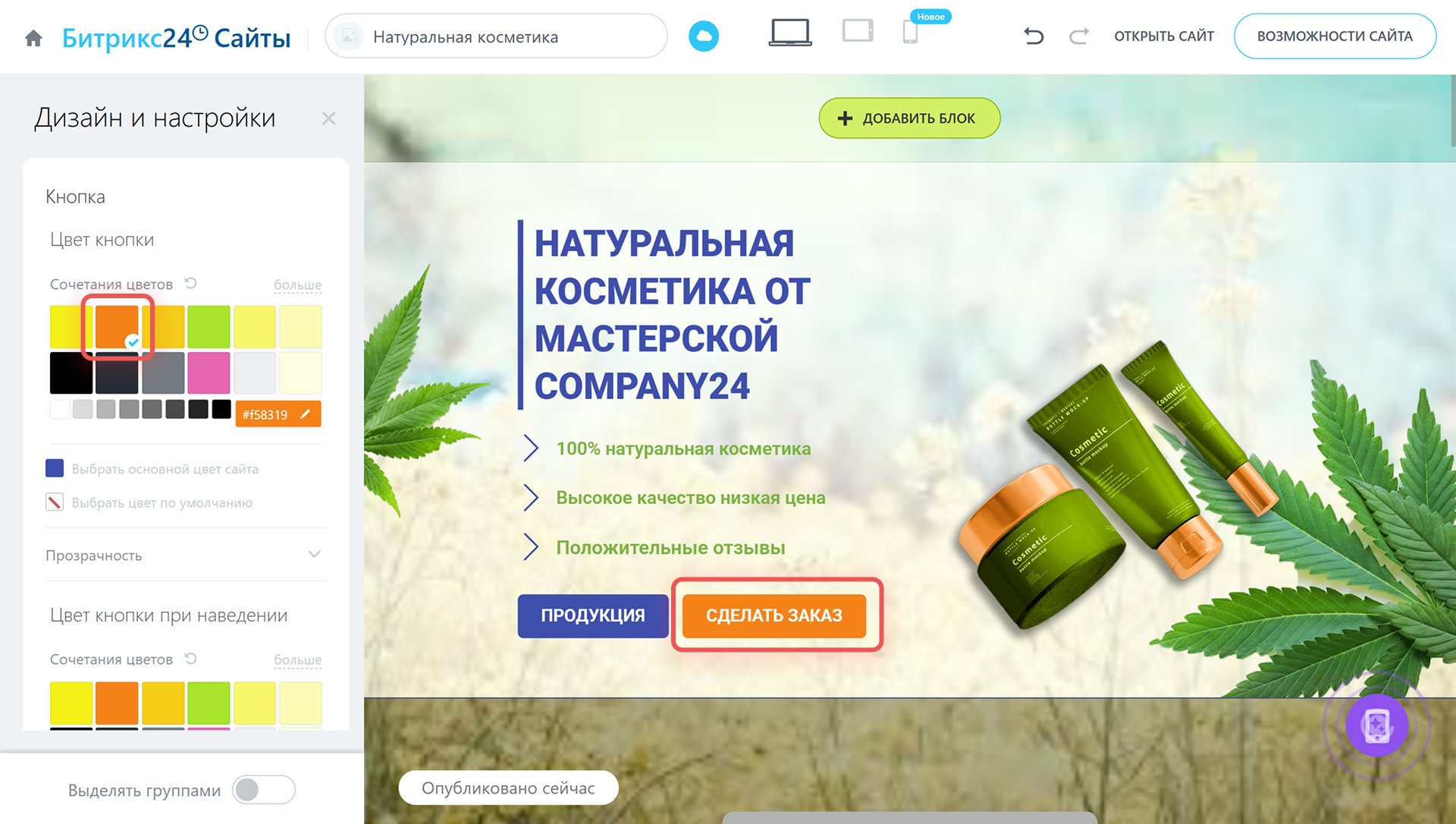
В левой части окна откроется слайдер, в котором вы можете:
- Выбрать один из предложенных цветов. Он сразу применится к элементу, который редактируете.
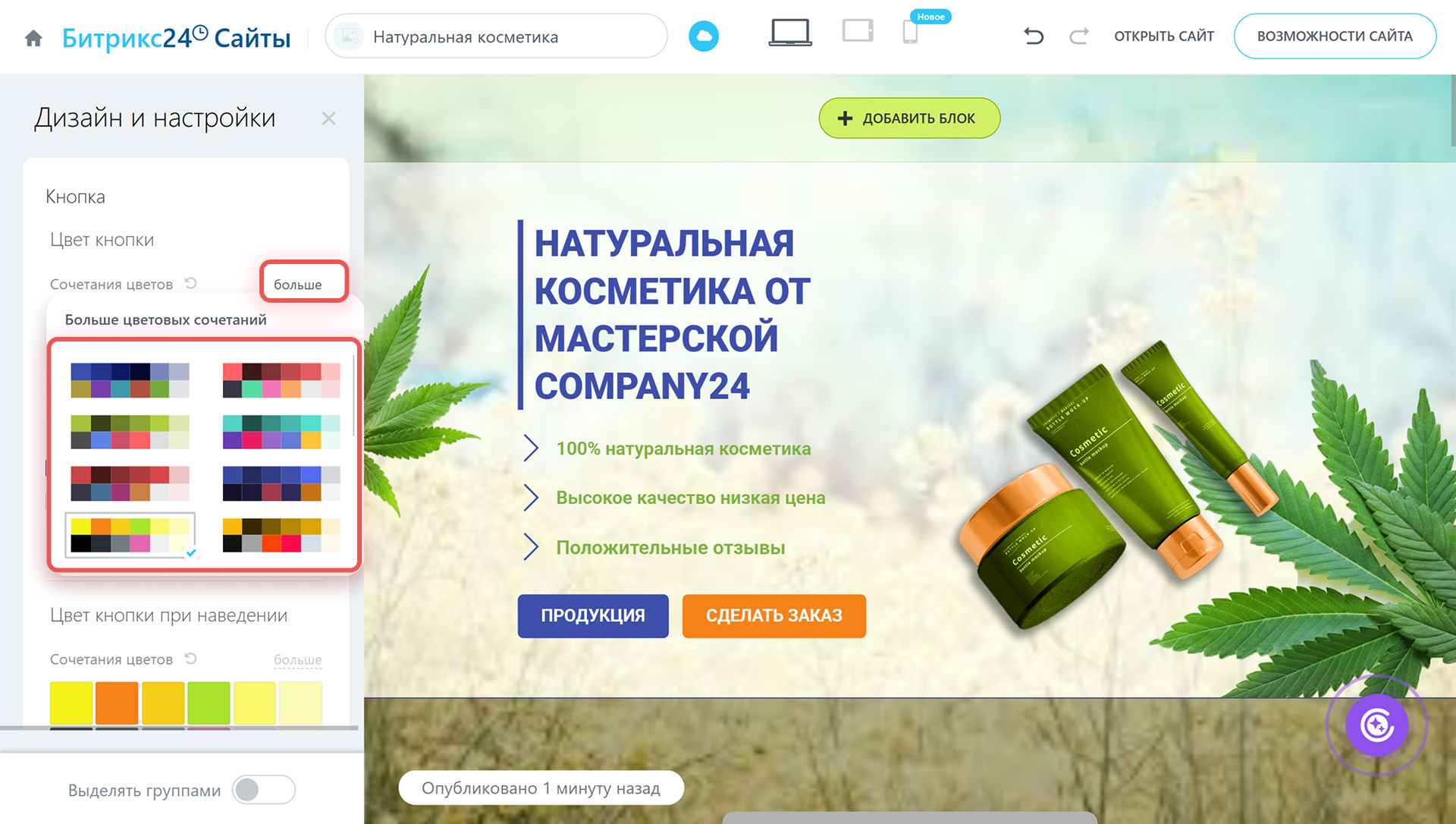
- Открыть другие сочетания цветов и выбрать подходящий среди них. Для этого нажмите на кнопку Больше.
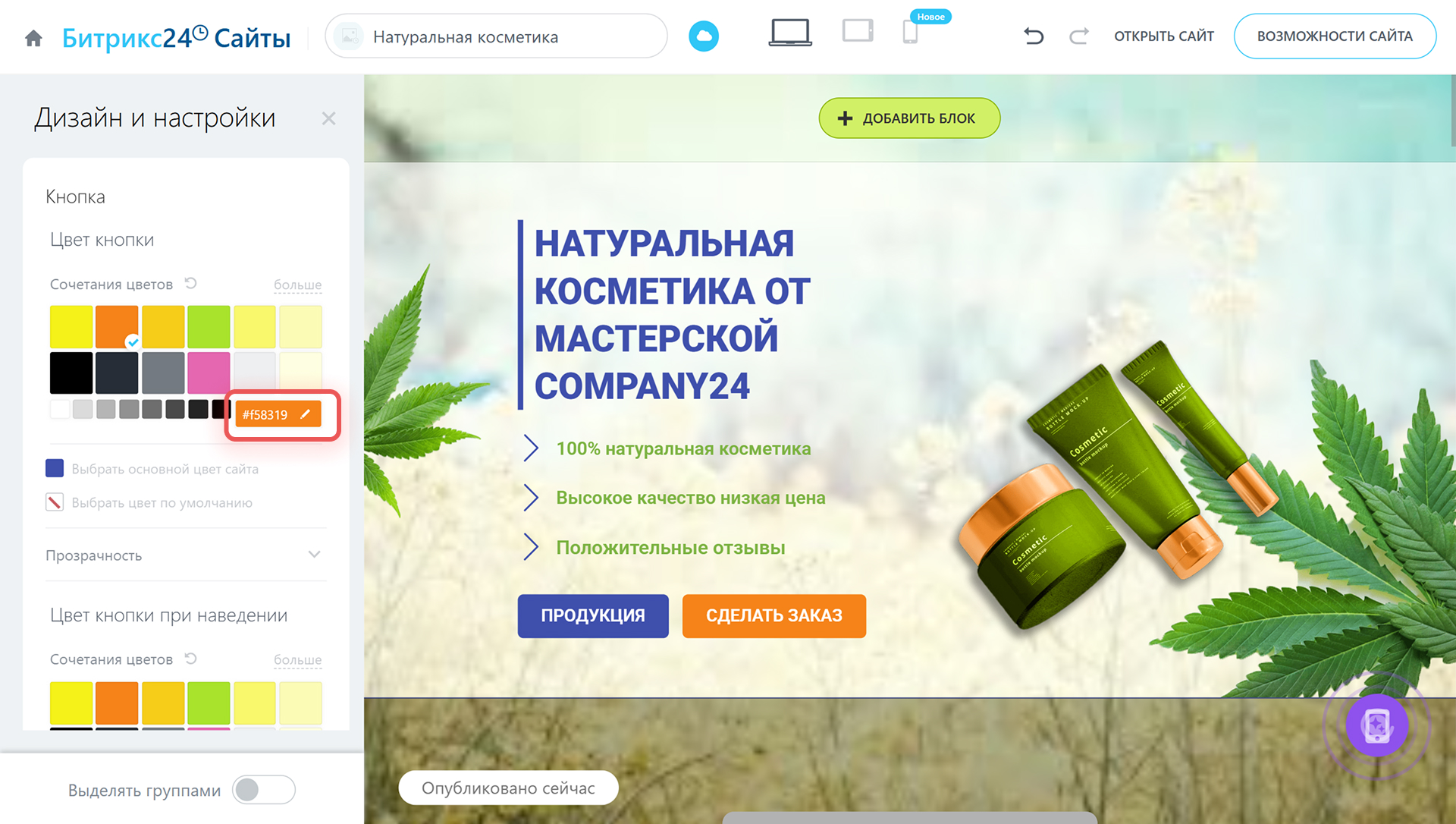
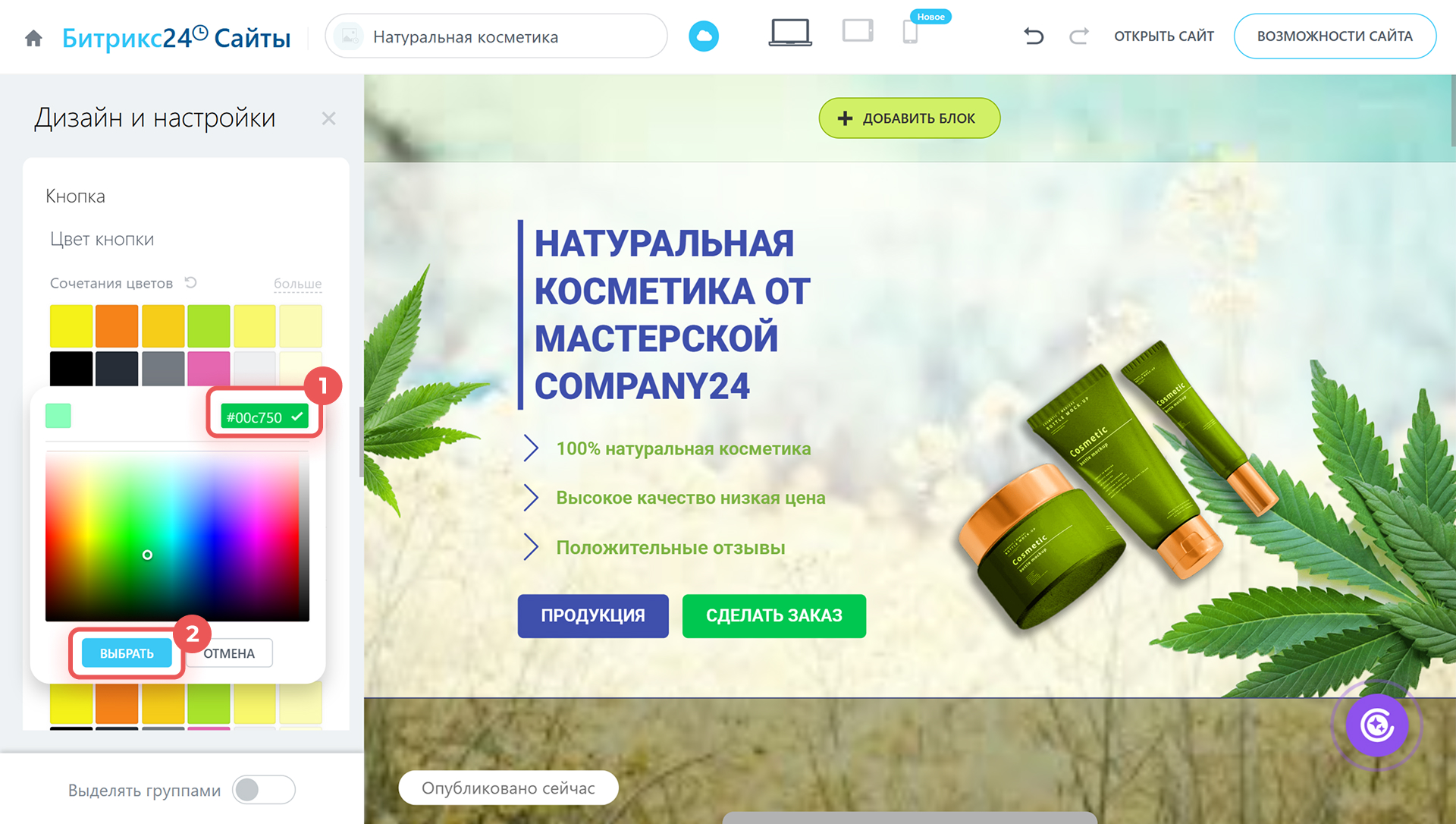
- Выбрать цвет на палитре или указать его код. Чтобы открыть окно с палитрой, нажмите на код цвета.
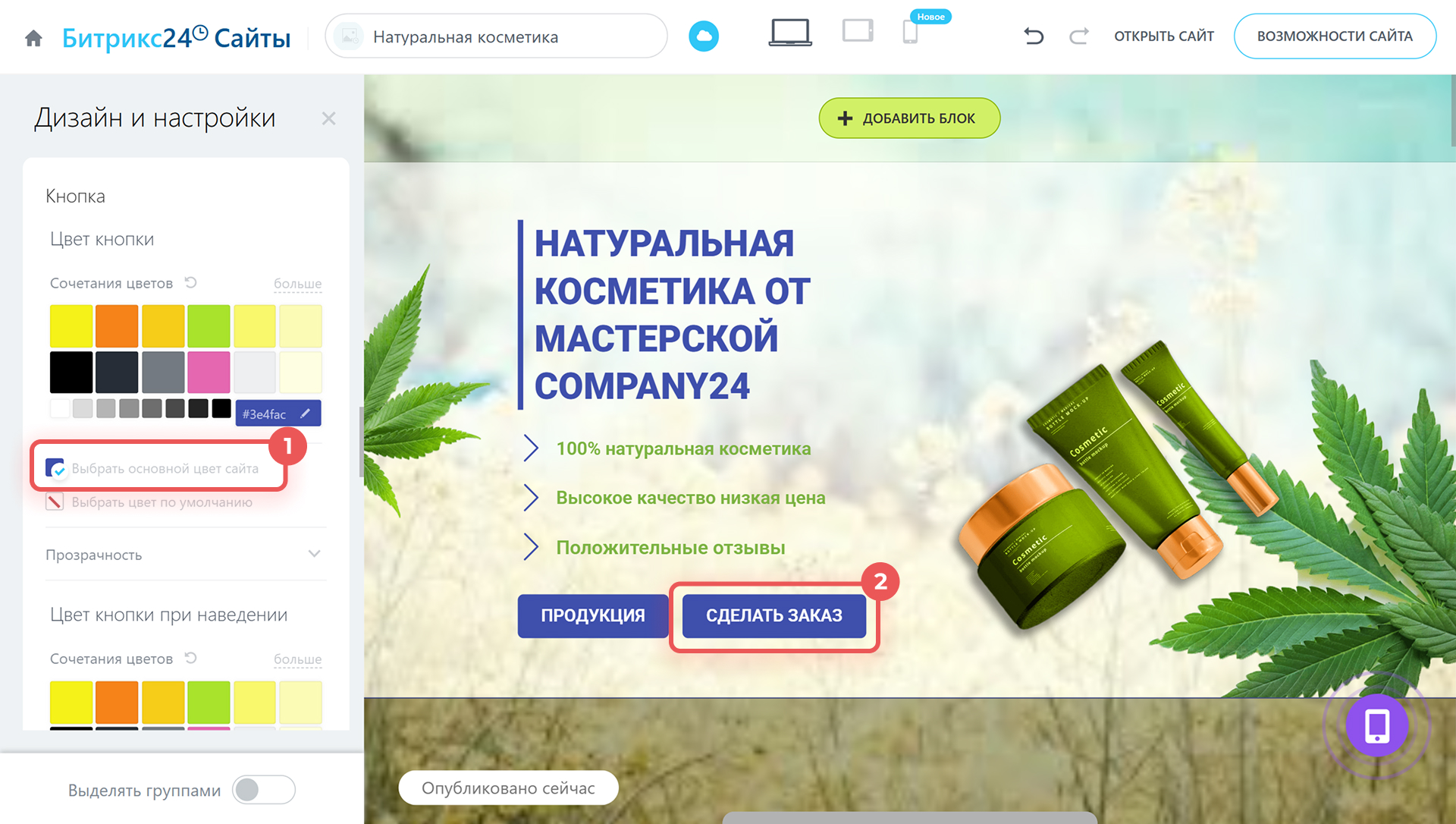
- Выбрать основной цвет сайта. Его вы указали в момент создания сайта.
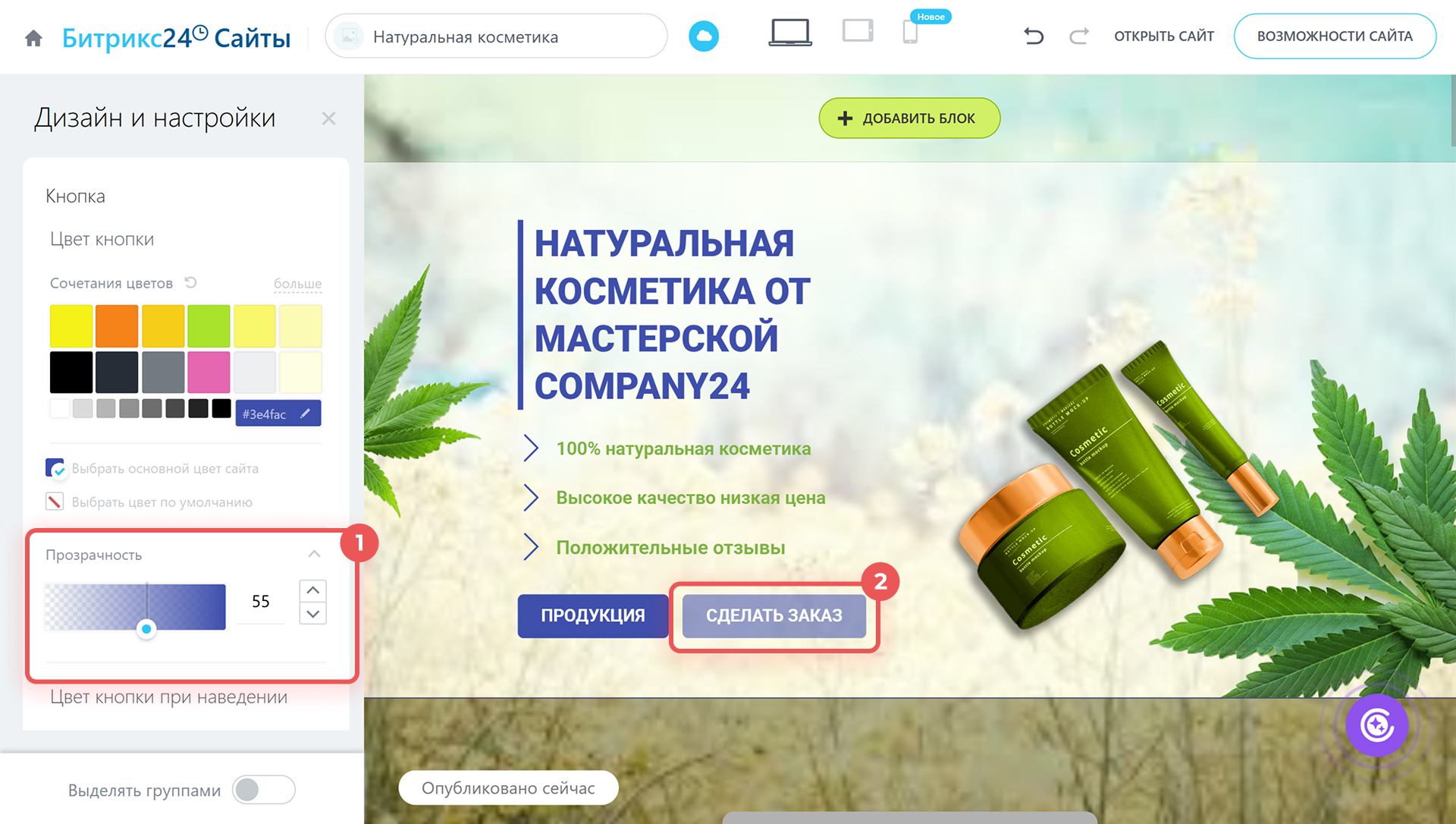
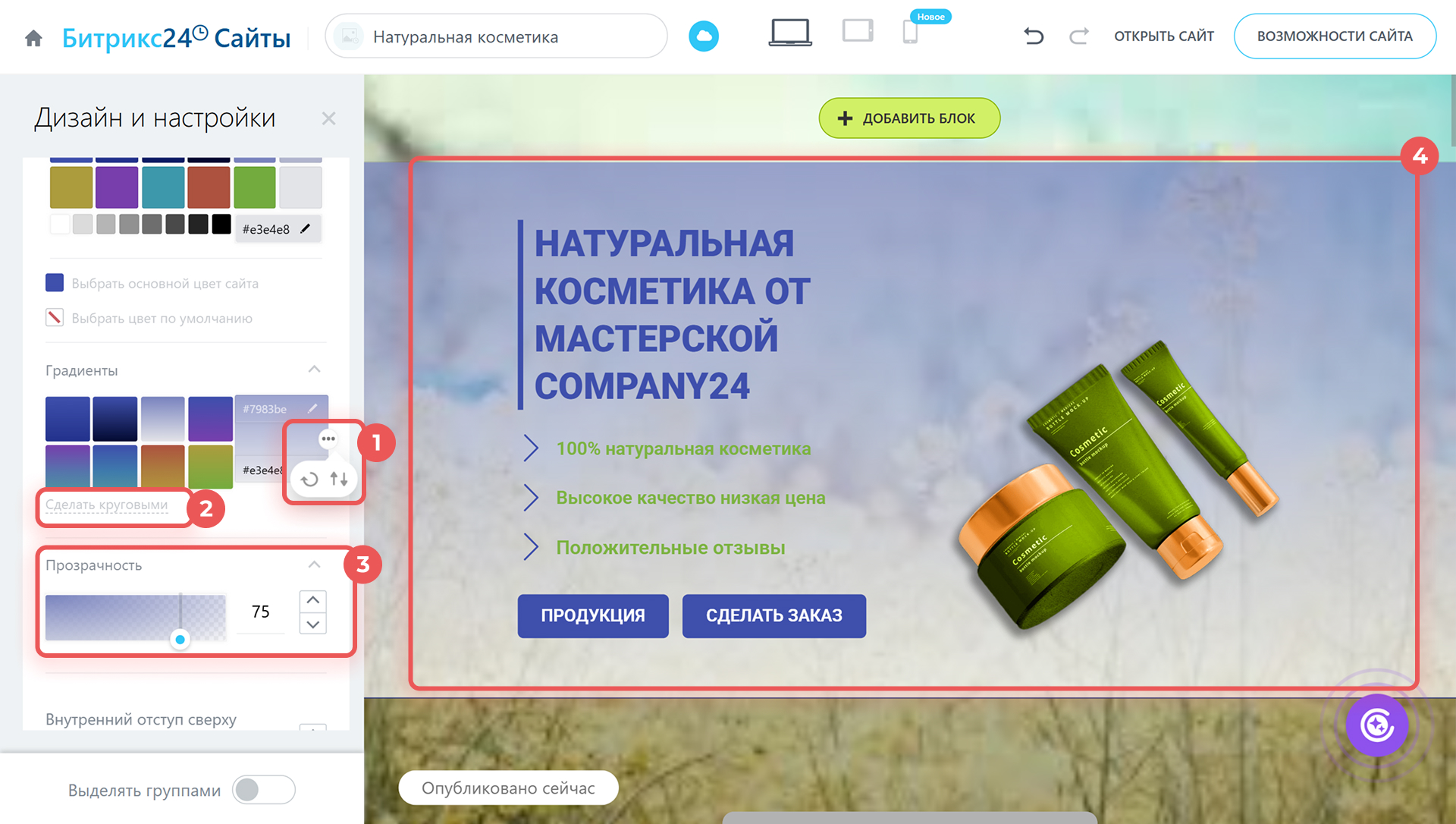
- Настроить прозрачность цвета. Для этого нажмите на Прозрачность и выберите нужное значение.
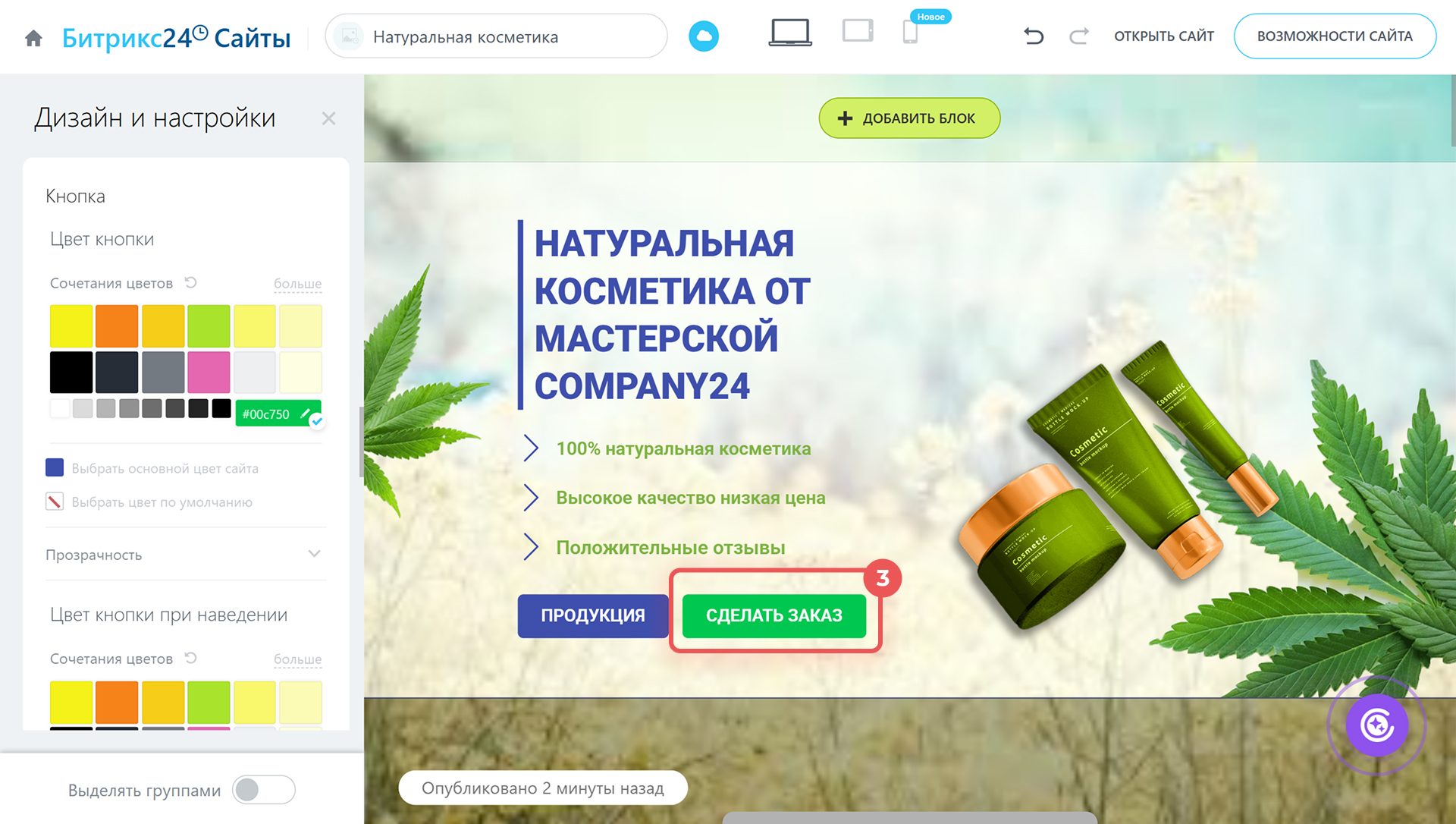
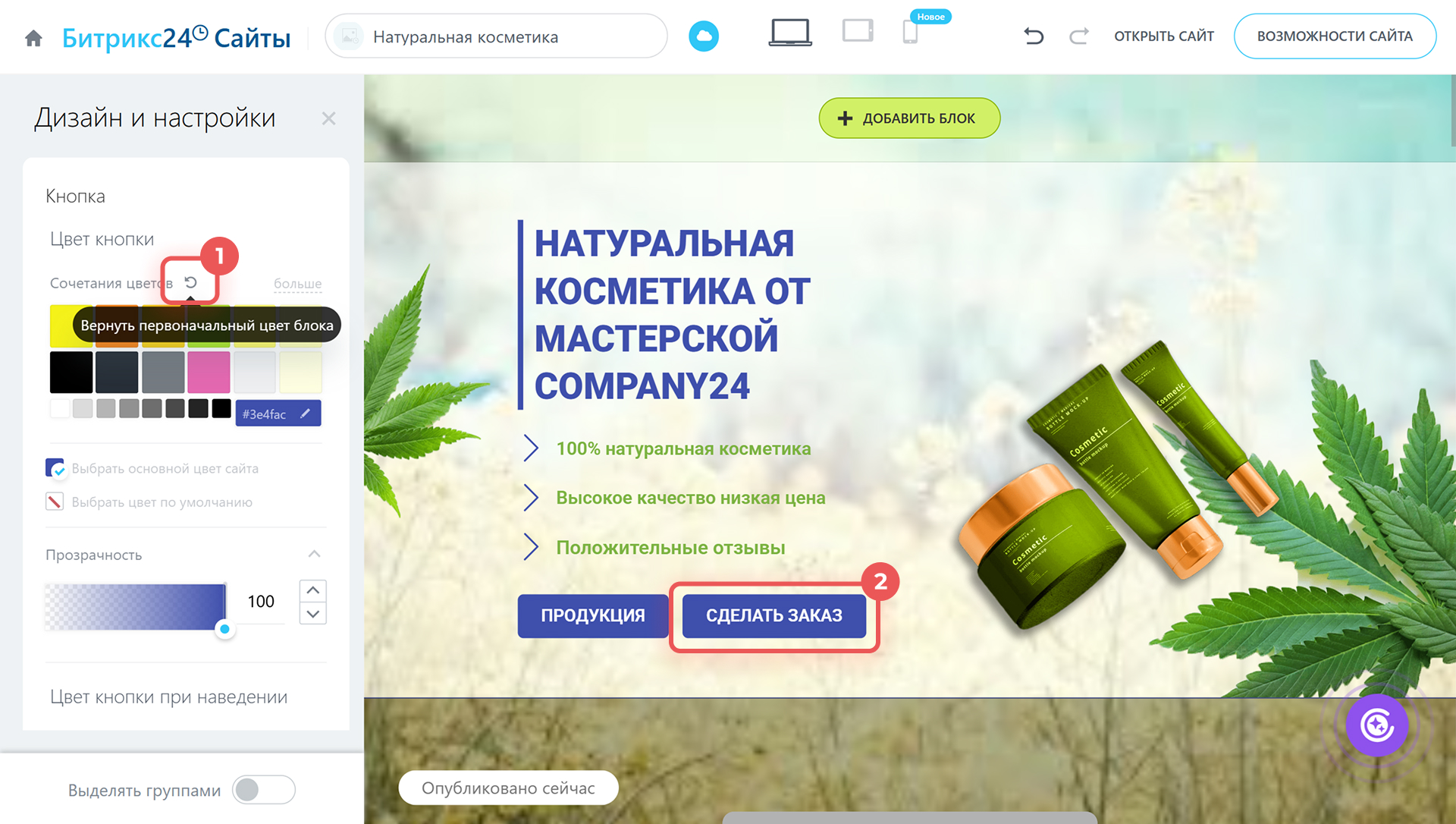
Чтобы вернуть цвет по умолчанию, нажмите на соответствующую кнопку. Цвет изменится на тот, который был у элемента блока изначально.
Как настроить цвета фона
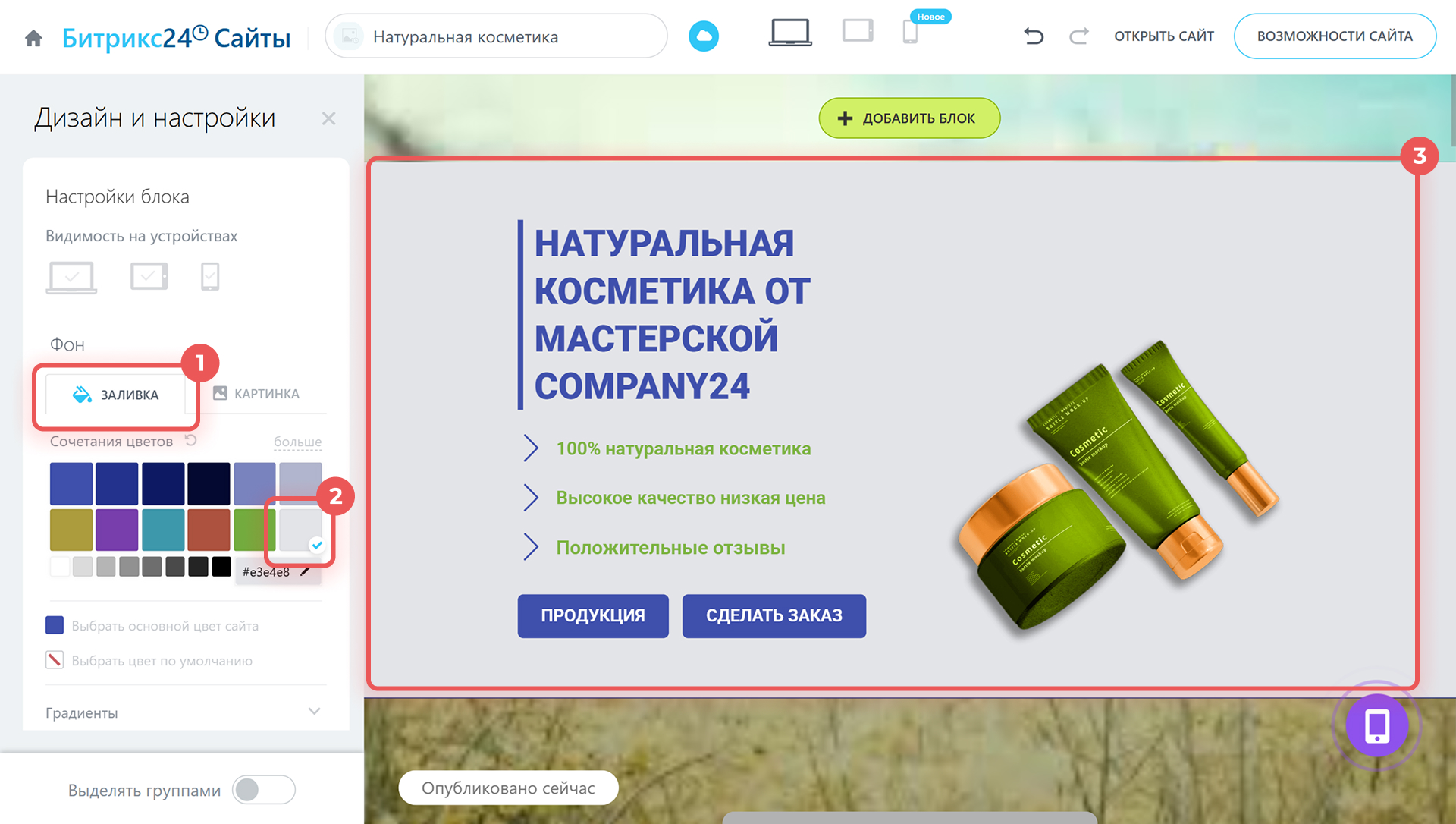
Теперь вы можете выбрать любой цвет для фона. Перейдите на вкладку Заливка и выберите подходящий вариант.
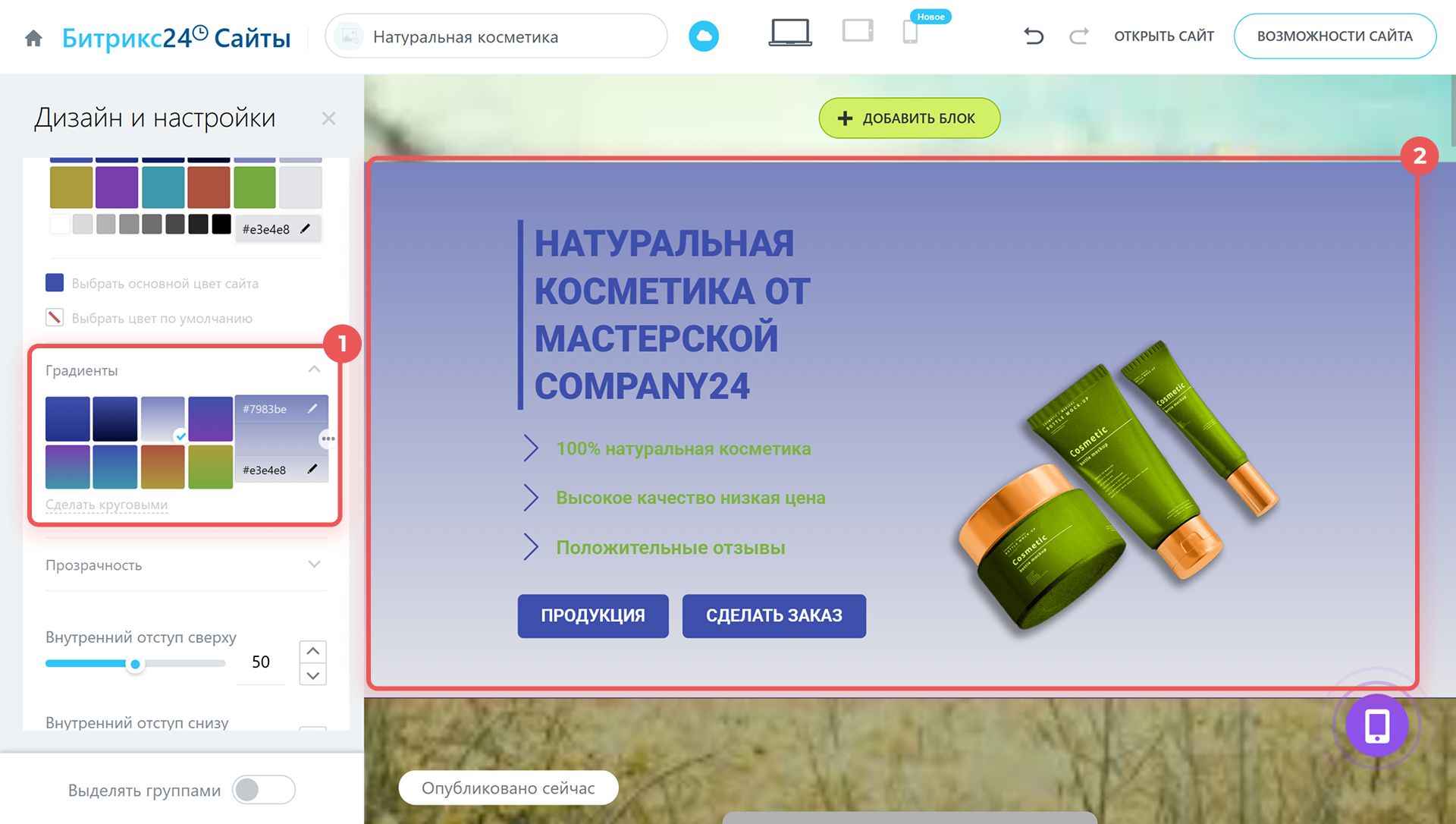
Настройки цвета фона аналогичны настройкам цвета текста за одним исключением: фон можно сделать градиентным. Для этого откройте вкладку Градиенты и выберите подходящий вариант.
Градиенты можно сделать круговыми или линейными, а также поменять цвета местами или повернуть их.
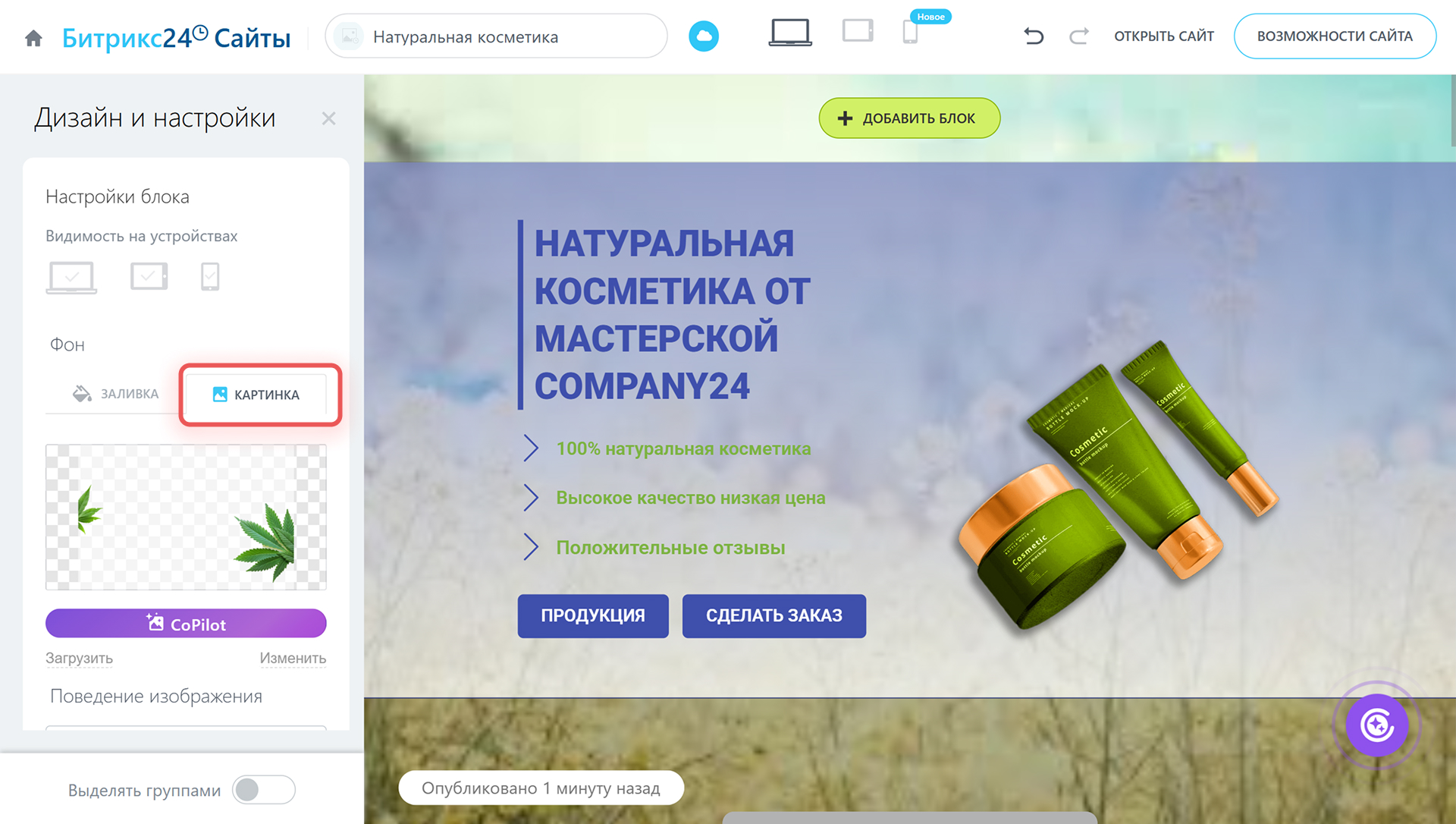
Как изменить фоновую картинку
В слайдере перейдите на вкладку Картинка.
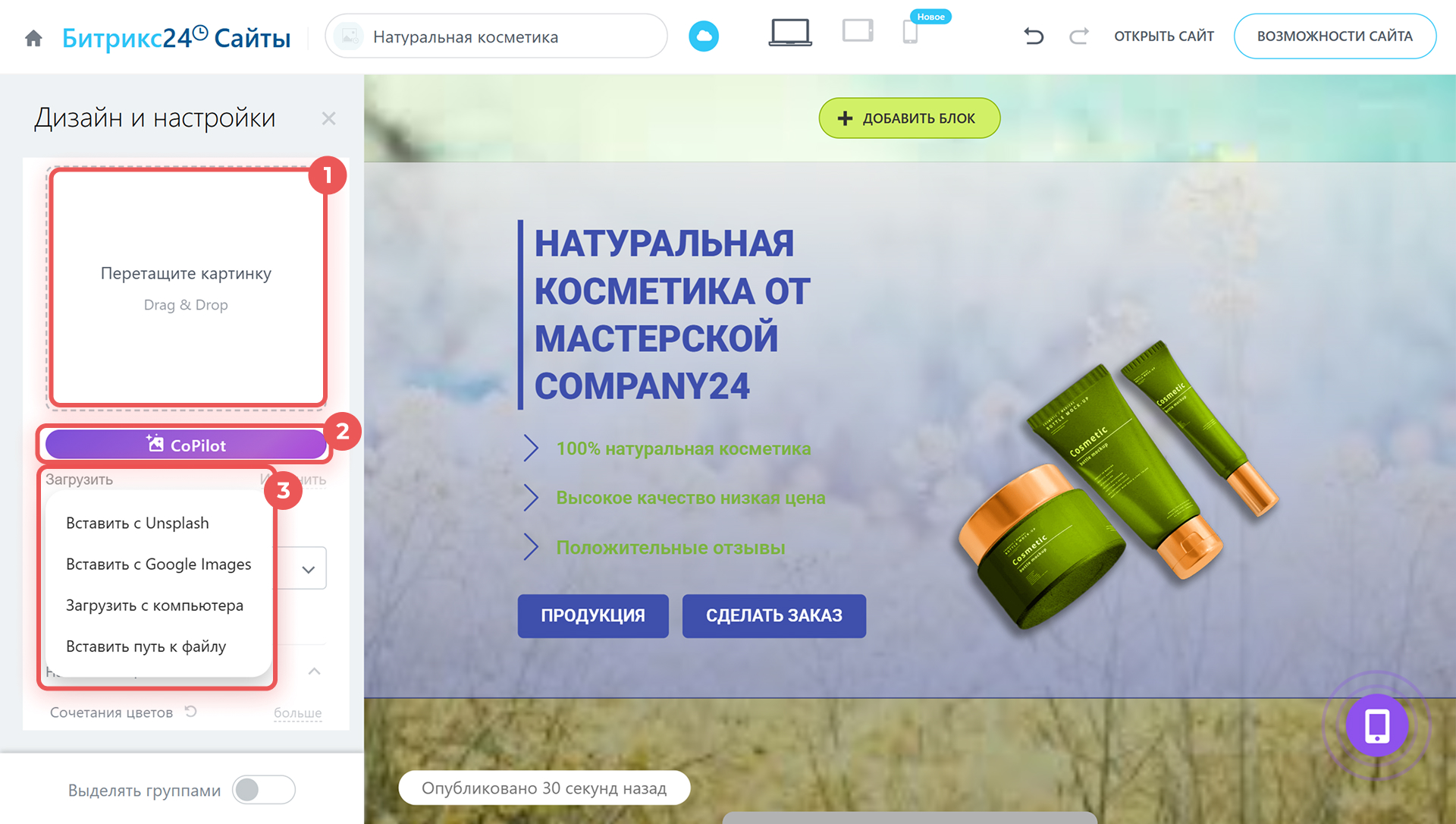
Нажмите Загрузить и выберите подходящий вариант, также можно просто перетащить картинку в область Drag & Drop.
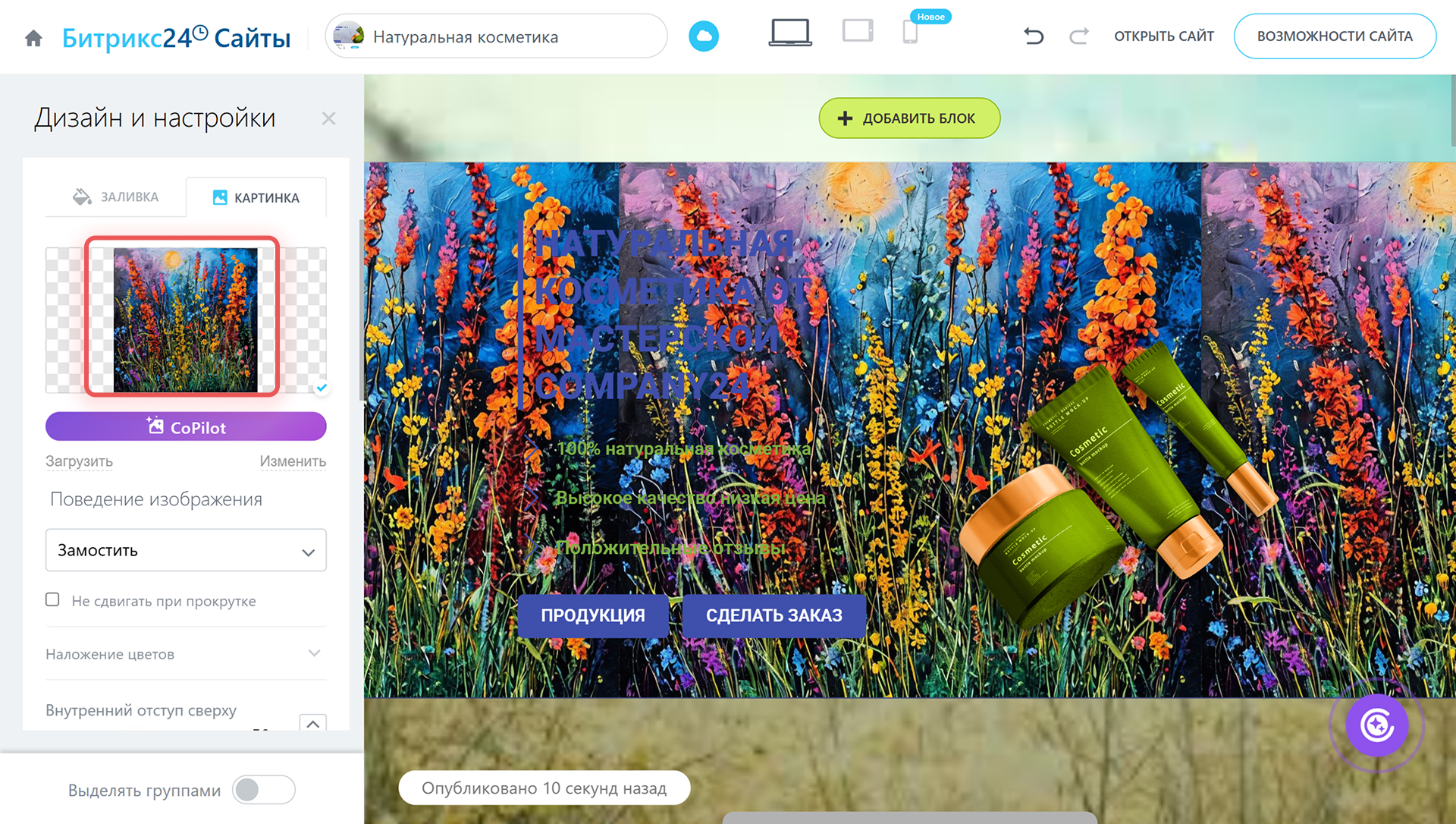
После загрузки картинка станет фоном блока.
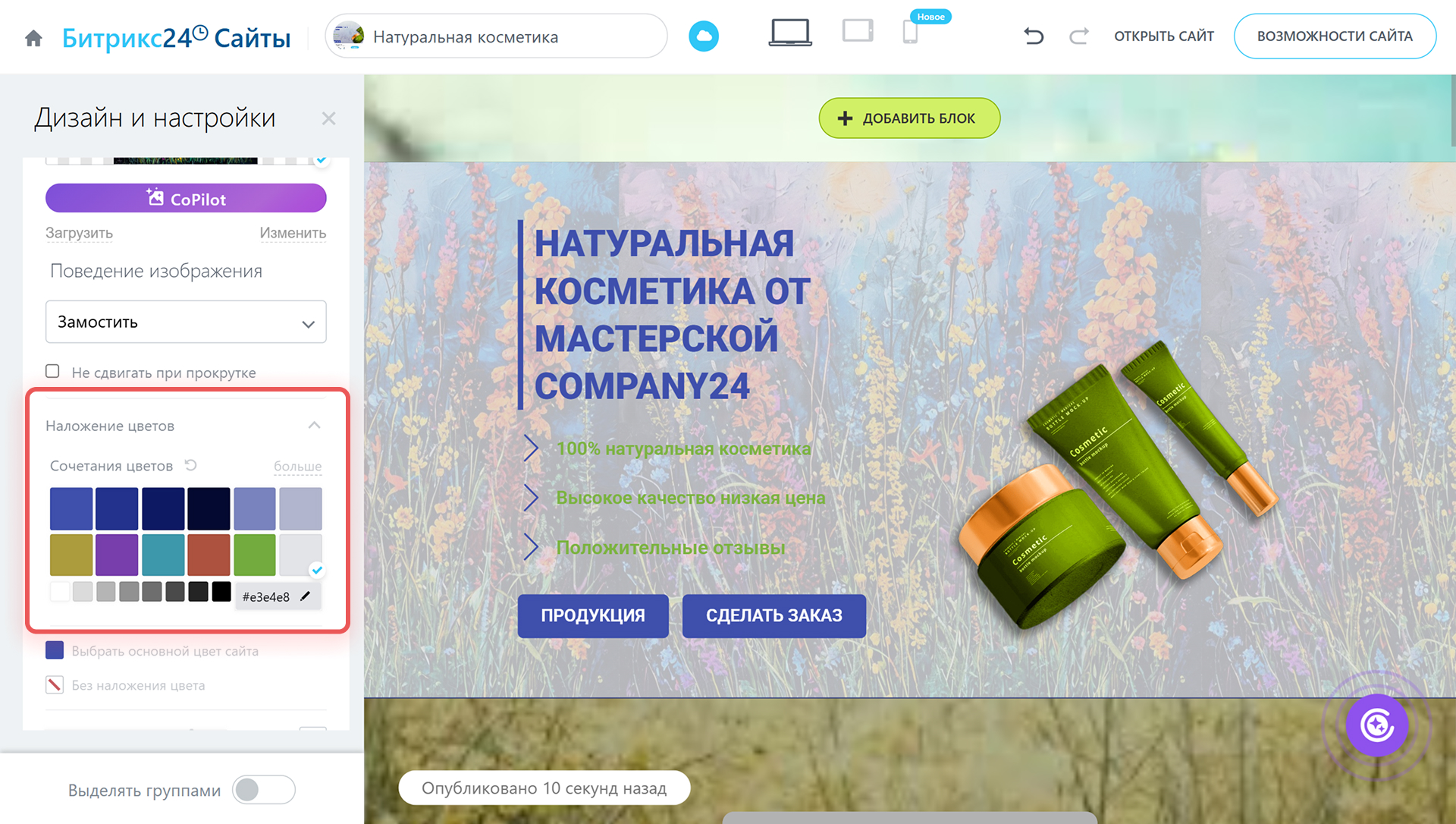
Если текст блока плохо виден, можете изменить цвет текста или наложить цвет на фоновую картинку. Для этого нажмите на вкладку Наложение цветов и выберите подходящий вариант.
(1).png)