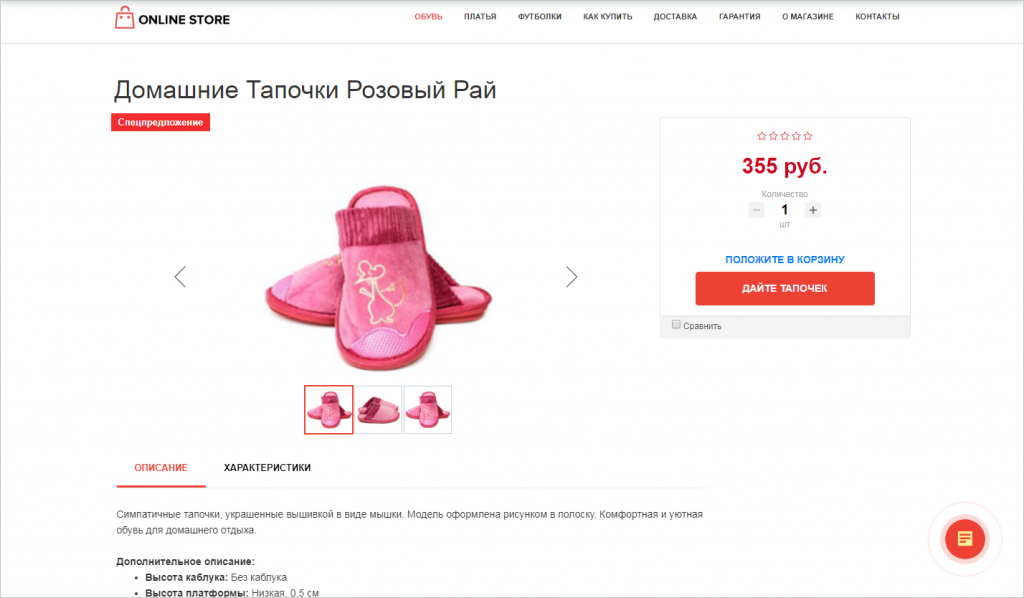
Блок Товар каталога размещает на сайте детальную страницу одного товара. Рассмотрим настройки блока на примере. Создадим отдельную страницу для продажи товара по акции.
С помощью блока Товар каталога можно сделать детальную страницу только одного товара. Если вам нужна единая детальная страница для всех товаров в магазине, используйте шаблон Одежда.
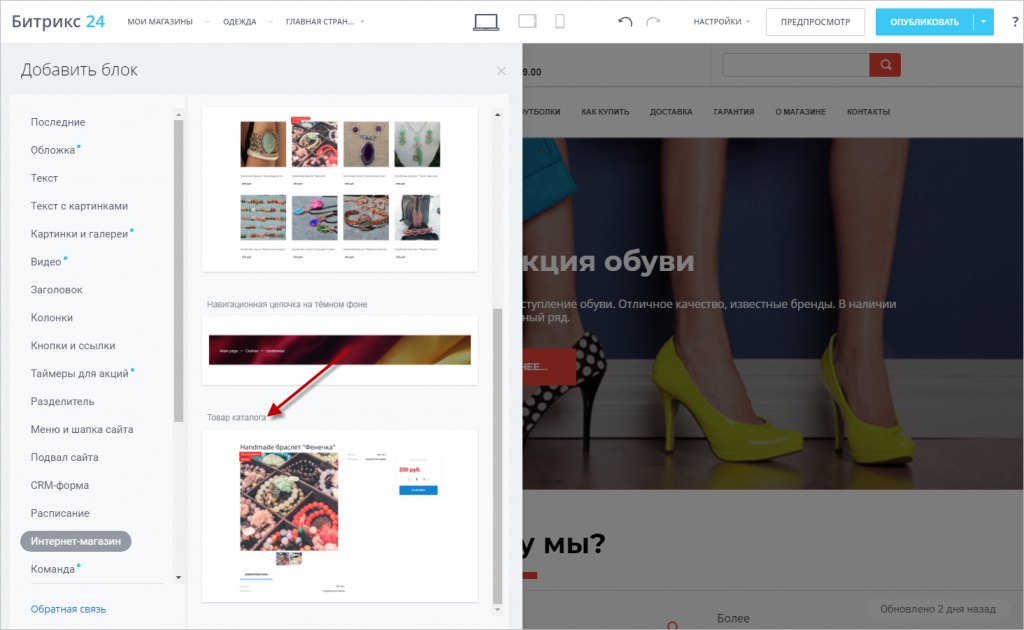
Добавим блок Товар каталога на страницу.
Настройки блока
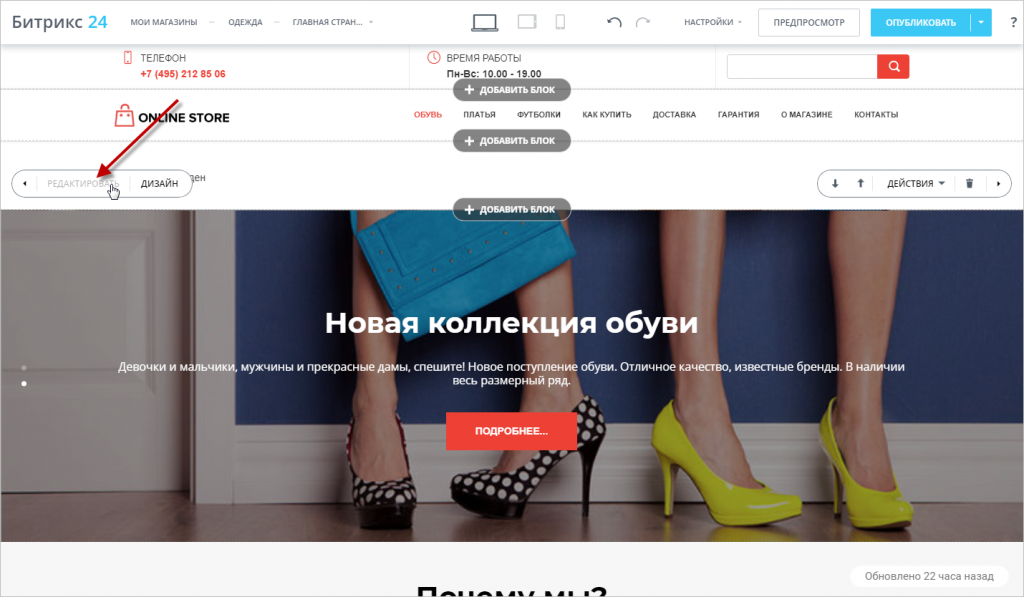
Для перехода к настройкам блока нажмите Редактировать.
Рассмотрим каждую из настроек:
- ID элемента - какой товар будет показан на странице. Мы будем создавать страницу для тапочек "Розовый рай".
- Показывать кнопки добавления в корзину и покупки - можно разместить на странице кнопки покупки и помещения в корзину.
- Текст кнопки "Купить", Текст кнопки "Добавить в корзину" и Текст кнопки "Уведомить о поступлении" - что будет написано на каждой из кнопок.
- Сообщение об отсутствии товара - если у нас нет товара, который хочет купить клиент, то он получит это сообщение.
- Якорь блока - текст якоря для создания ссылки на блок.
Дизайн и настройки
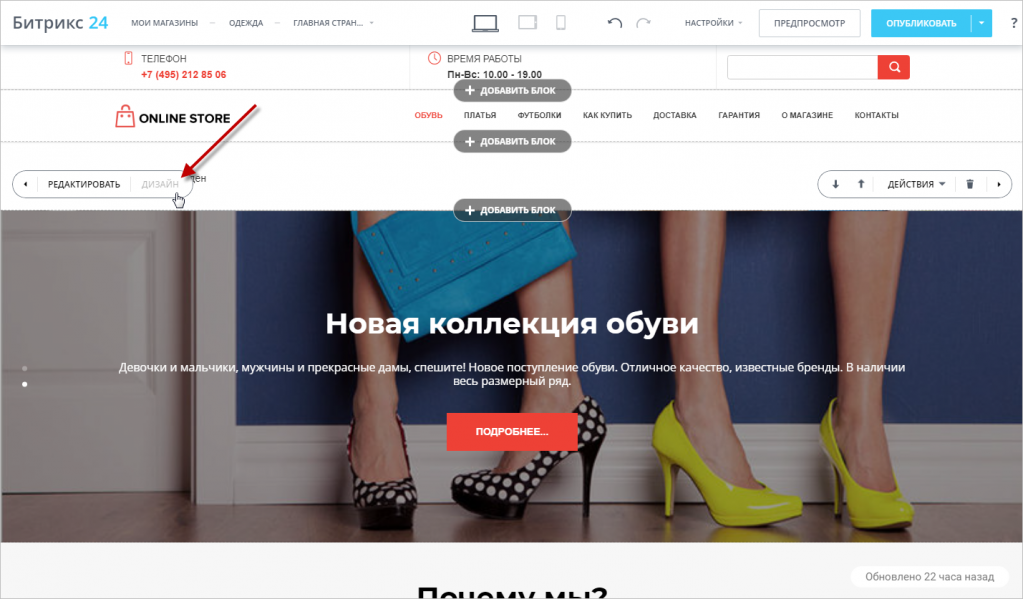
Нажмите на кнопку Дизайн.
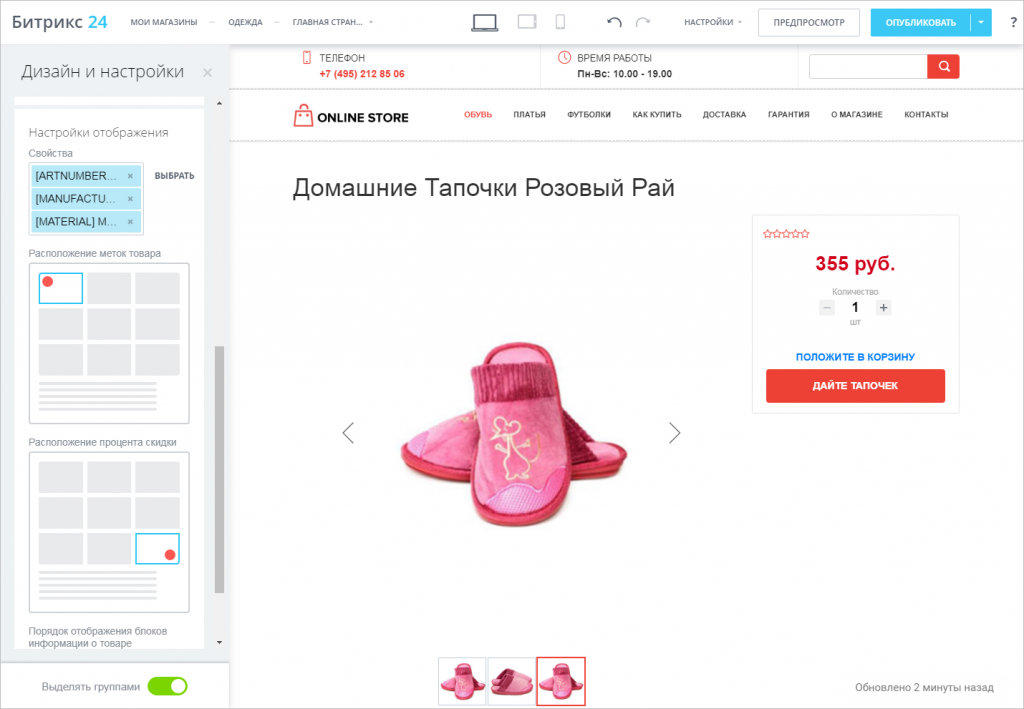
Кроме привычных настроек внешнего вида данный блок имеет Настройки отображения.
- Свойства - вы можете показывать в блоке отдельные свойства товара, например производителя или материал.
- Расположение меток товара и Расположение процента скидки - где будут показаны в блоке метки и скидки.
- Порядок отображения блоков информации о товаре - укажите, как будут располагаться блоки с информацией.
Как создавать свойства товаров описано в статье Создание и настройка списка товаров.
По итогам мы создали страницу для продажи наших тапочек :)