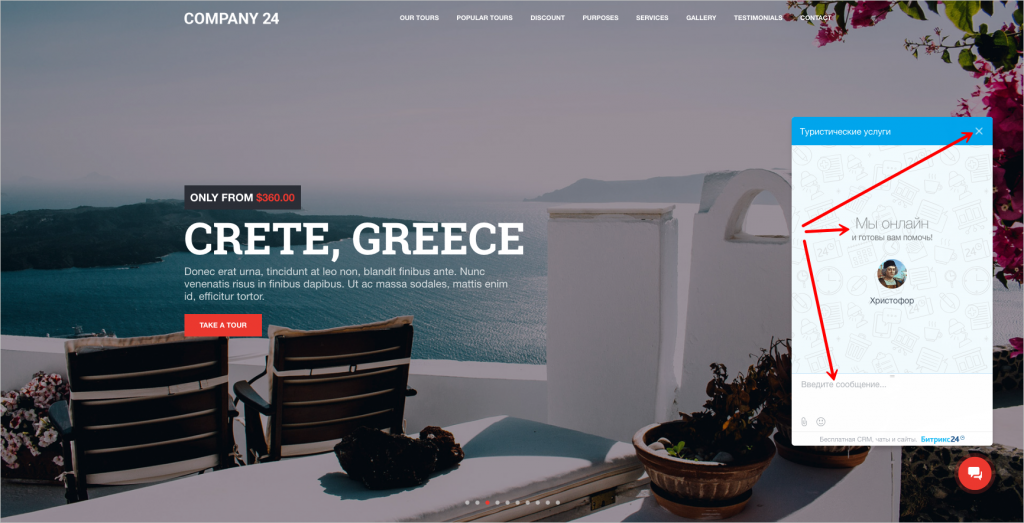
Если вы уже используете виджет Открытых линий у себя на сайте и вам нужно идентифицировать гостевые сессии в Онлайн-чате, то можете воспользоваться данным решением.
Для неавторизованных пользователей у нас есть формы контактных данных.
Для авторизованных пользователей у нас есть более интересное решение, которое не будет заставлять ваших пользователей повторно заполнять контактные данные.
Чтобы идентифицировать таких клиентов, у нас есть 2 варианта этого решения – для сайтов на «1С-Битрикс: Управление сайтом» и для сайтов на других системах:
1. «1С-Битрикс: Управление сайтом»
Для «1С-Битрикс: Управление сайтом» вам достаточно на страницу, где подключен виджет, добавить компонент b24connector.openline.info (компонент модуля Интеграция с Битрикс24). Компонент автоматически передает виджету контактные данные авторизованного клиента, также позволяет дополнительно настроить передаваемые данные.
2. Ручная настройка
Для сторонних систем (например ваш биллинг) вы можете воспользоваться Javascript-кодом, который также нужно расположить на странице, где подключен виджет.
Общий код, с помощью которого вы сможете гибко настроить виджет под ваши требования, выглядит так:
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// 1. Установка внешней авторизации пользователя
...
// 2. Установка дополнительных данных
...
// 3. Обработка событий
...
});</script> Методы по работе с виджетом:
widget.open()– открытие виджета;widget.close()– закрытие виджета;widget.subscribe()– подписка на событие;widget.setUserRegisterData()– установка внешней авторизации пользователя;widget.setCustomData()– установка дополнительных данных;widget.setOption()– установка дополнительных опций.
1. Установка внешней авторизации пользователя
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Установка внешней авторизации пользователя
widget.setUserRegisterData({
'hash': '12b42ebcec7e3c26a313272c26efddbd',
'name': 'Виктор',
'lastName': 'Иванов',
'avatar': 'http://files.shelenkov.com/images/avatar-ivanov.jpg',
'email': 'victor@ivanov.ru',
'gender': 'M',
'position': 'Почетный пользователь'
});
});</script>
hash– это специальное поле, замена авторизации. Оно должно быть уникальным в рамках вашего Битрикс24, чтобы не было пересечений, и обязательно в формате MD5. Например:md5(USER_ID+_адрес_сайта_ + _секретный_код_)Данный код должен одновременно идентифицировать пользователя и быть неподбираемым извне.
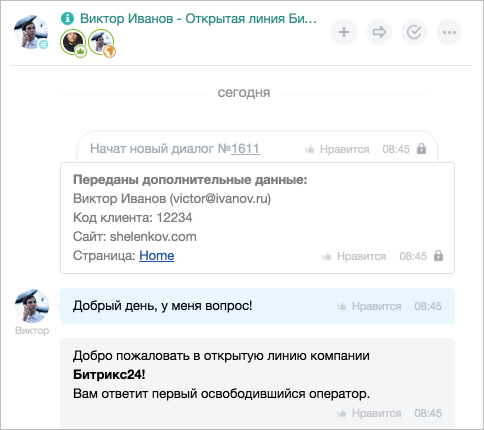
2. Установка дополнительных данных
Дополнительные данные можно задать с помощью специальных блоков:
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Установка дополнительных данных (публикуется при начале новой сессии, расширенный формат)
widget.setCustomData([
{"USER": {
"NAME" : "Виктор Иванов",
"AVATAR" : "http://files.shelenkov.com/images/avatar-ivanov.jpg",
}},
{"GRID": [
{
"NAME" : "E-mail",
"VALUE" : "victor@ivanov.ru",
"DISPLAY" : "LINE",
},
{
"NAME" : "Код клиента",
"VALUE" : "12234",
"COLOR" : "#ff0000",
"DISPLAY" : "LINE"
},
{
"NAME": "Сайт",
"VALUE": location.hostname,
"DISPLAY": "LINE"
},
{
"NAME": "Страница",
"VALUE": "[url="+location.href+"]"+(document.title || location.href)+"[/url]",
"DISPLAY": "LINE"
},
]}
]);
});</script>
Если вам нужно передать данные в обычном текстовом виде, вы можете использовать упрощенную конструкцию. В тексте вы можете использовать HTML-теги: BR, B, U, I, S, URL.
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
widget.setCustomData("[b]Виктор Иванов[/b] (victor@ivanov.ru)");
});</script>
3. Обработка событий
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Обработка событий
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.ТИП_ПОДПИСКИ_НА_СОБЫТИЕ,
callback: function(data) {
// любая команда
...
}
});
});</script>
-
BX.LiveChatWidget.SubscriptionType.configLoaded– событие загрузки информации об Открытой линии. -
BX.LiveChatWidget.SubscriptionType.widgetOpen– событие открытия виджета. -
BX.LiveChatWidget.SubscriptionType.widgetClose– событие закрытия виджета. BX.LiveChatWidget.SubscriptionType.sessionStart– событие старта сессии.
Пример результата:{sessionId: 123}BX.LiveChatWidget.SubscriptionType.sessionOperatorChange– событие смены оператора.
Пример результата:{operator: {name: '',firstName: '',lastName: '',workPosition: '',avatar: '',online: false}}BX.LiveChatWidget.SubscriptionType.sessionFinish– событие окончания сессии.
Пример результата:{sessionId: 123}BX.LiveChatWidget.SubscriptionType.operatorMessage– событие сообщения оператора.
Пример результата:{id:"44609041",chatId:711773,senderId:1246,recipientId:"chat711773",date:"2018-11-22T20:17:57.000Z",text:"привет!"}BX.LiveChatWidget.SubscriptionType.userMessage– событие сообщения пользователя.
Пример результата:{id: 123, text: ''}BX.LiveChatWidget.SubscriptionType.userVote– событие голосования пользователем.
Пример результата:{vote: "like"} // like|dislikeBX.LiveChatWidget.SubscriptionType.every– событие, в котором можно выводить результаты всех событий за один раз.
Вызов событияeveryнемного отличается от вышеописанного:
<script type="text/javascript">
Пример результата:window.addEventListener('onBitrixLiveChat', function(event) { var widget = event.detail.widget; widget.subscribe({ type: BX.LiveChatWidget.SubscriptionType.every, callback: function(event) { if (event.type == BX.LiveChatWidget.SubscriptionType.configLoaded) { widget.open(); } } }); });</script>{type: "userVote", data: {vote: "like"}}В
typeвам будут передан код события, вdata– данные события, примеры этих данных указаны выше у каждого события.
Вы можете комбинировать итоговый JavaScript с помощью 3 составляющих кода, в зависимости от ваших нужд.
Например:
<script type="text/javascript">
window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Установка внешней авторизации пользователя
widget.setUserRegisterData({
'hash': '12b42ebcec7e3c26a313272c26efddbd',
'name': 'Виктор',
'lastName': 'Иванов',
'avatar': 'http://files.shelenkov.com/images/avatar-ivanov.jpg',
'email': 'victor@ivanov.ru',
'gender': 'M',
'position': 'Почетный пользователь'
});
// Установка дополнительных данных (публикуется при начале новой сессии, расширенный формат)
widget.setCustomData([
{"USER": {
"NAME" : "Виктор Иванов",
"AVATAR" : "http://files.shelenkov.com/images/avatar-ivanov.jpg",
}},
{"GRID": [
{
"NAME" : "E-mail",
"VALUE" : "victor@ivanov.ru",
"DISPLAY" : "LINE",
},
{
"NAME" : "Код клиента",
"VALUE" : "12234",
"COLOR" : "#ff0000",
"DISPLAY" : "LINE"
},
{
"NAME": "Сайт",
"VALUE": location.hostname,
"DISPLAY": "LINE"
},
{
"NAME": "Страница",
"VALUE": "[url="+location.href+"]"+(document.title || location.href)+"[/url]",
"DISPLAY": "LINE"
},
]}
]);
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.every,
callback: function(event) {
if (event.type == BX.LiveChatWidget.SubscriptionType.configLoaded)
{
widget.open();
}
}
});
});</script> 4. Изменение стандартных фраз в окне виджета
Иногда может понадобиться изменить стандартные фразы, отображаемые в окне виджета.
Сделать это можно Javascript-кодом:
<script>window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.configLoaded,
callback: function()
{
widget.addLocalize({ПЕРЕМЕННАЯ_ФРАЗЫ: 'Заменяемый текст'});
}
});
});</script>
Полный список переменных фраз можно получить командой в консоли браузера:
console.table(BXLiveChat.__privateMethods__.localize);
Вы можете кастомизировать любой из компонентов, находящихся здесь: bitrix/js/imopenlines/component/widget/src/component
Обратите внимание, после кастомизации вам придется отслеживать изменения в данных компонентах и поддерживать актуальность своих правок.
Подробнее про кастомизацию компонентов можно прочитать в курсе Разработчик Bitrix Framework.5. Отключение дополнительной проверки многосайтовой конфигурации для виджета
При использовании сквозной авторизации между сайтом на «1С-Битрикс: Управлением сайтом» и порталом «1С-Битрикс24» в многосайтовой конфигурации на одном ядре и на поддомене основного домена возникает сброс авторизации пользователя.
Чтобы избежать сброса авторизации, нужно cделать некоторые настройки.
По умолчанию проверка многосайтовой конфигурации для виджета Битрикс24 включена в модуле Открытые линии (imopenlines) с версии 21.400.0. При обнаружении такой конфигурации будет выдано уведомление в виджете.
Данный код отключает проверку:
<script>window.addEventListener('onBitrixLiveChat', function(event){
var widget = event.detail.widget;
widget.setOption('checkSameDomain', false);
});</script>