Битрикс24.Сайты поддерживают работу с пользовательским CSS. Вы всегда можете настроить внешний вид элементов именно так, как вам будет необходимо.
Рассмотрим несколько базовых примеров работы с пользовательским CSS.
Подбор цвета элементов
Если ваша компания использует какой-то специфический цвет фона или шрифта, то вы можете подобрать его вручную.
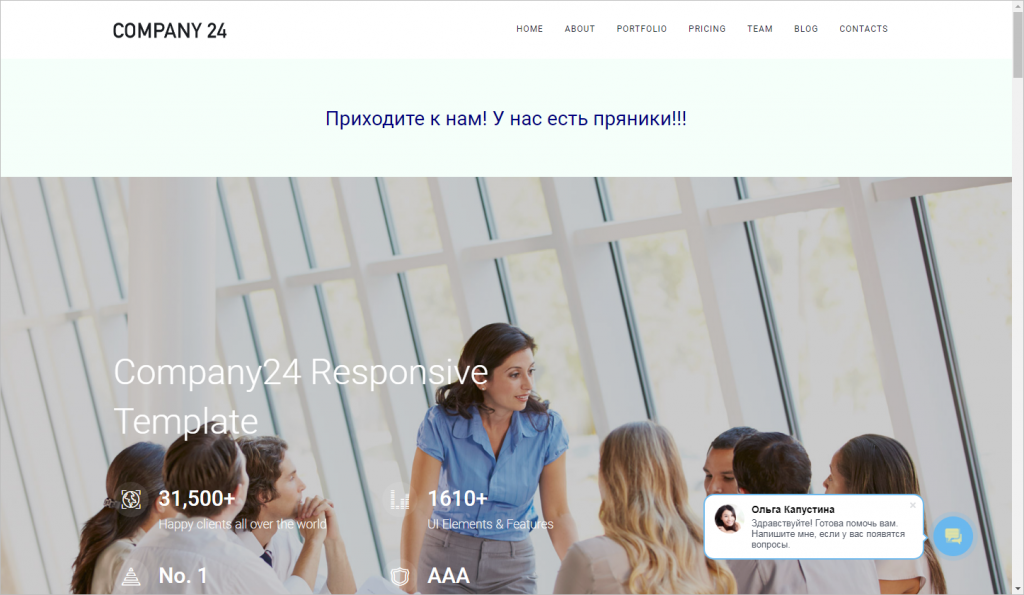
У нас есть блок с текстом, которому нужно придать особый цвет.
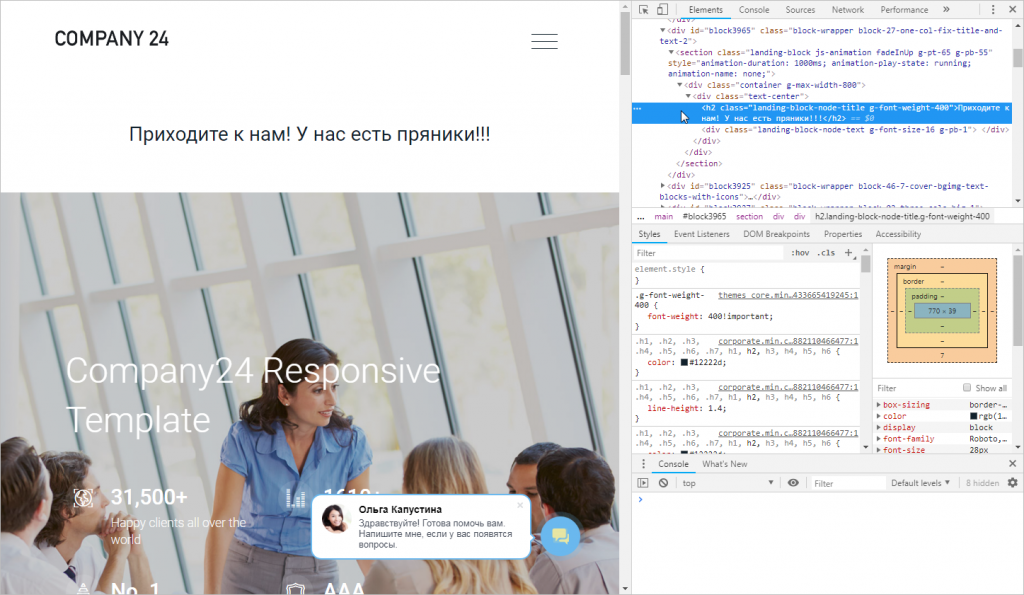
Перейдите в режим просмотра кода опубликованной страницы.
Для изменения цвета текста нам нужно использовать ID и класс данного блока.
#block3965 .landing-block-node-title
{
color: #000080 ;
}
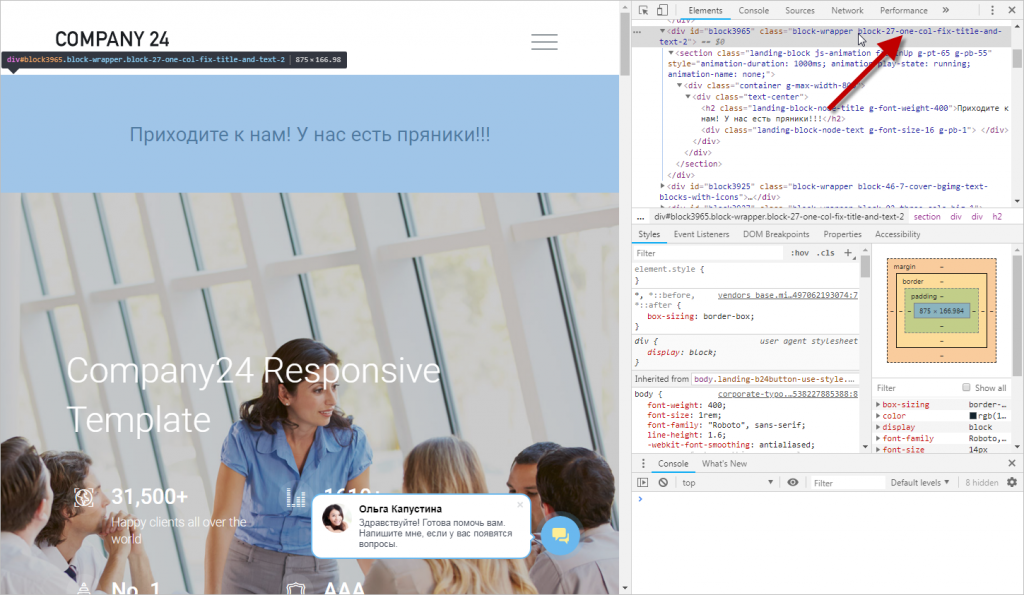
Для изменения цвета фона выберем этот блок по его классу и уточним, что нам нужен только тег section внутри этого блока.
#block3965.block-27-one-col-fix-title-and-text-2 section
{
background-color: #F5FFFA;
}
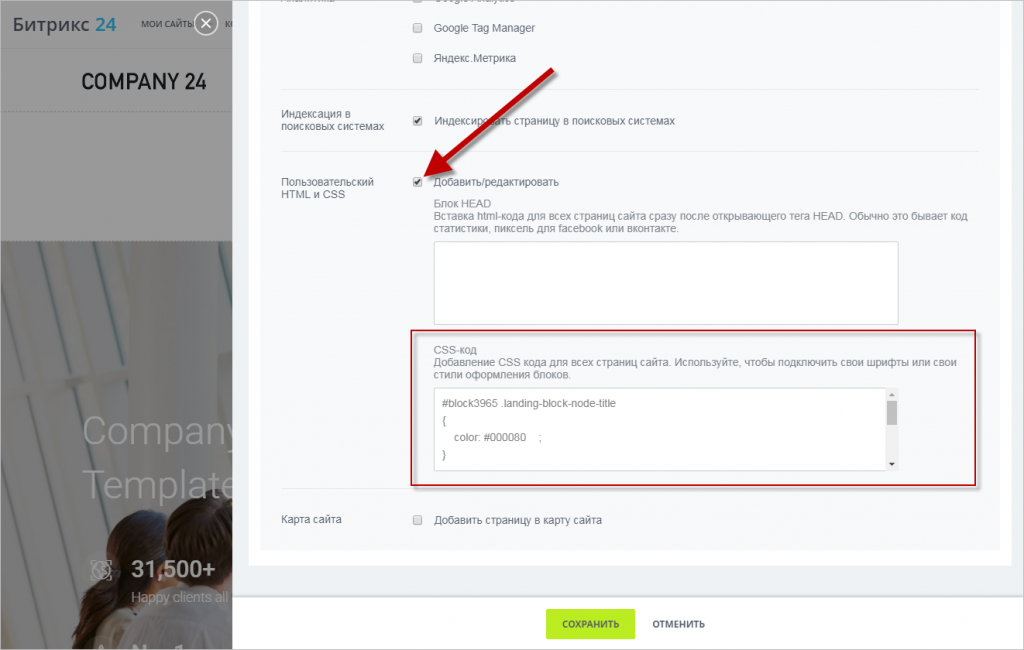
Откройте Настройки страницы и добавьте полученные коды в поле CSS-код.
Публиковать страницу заново не нужно — просто обновите ее и блок будет иметь нужный вид.
Как можно скрыть какой-то элемент блока
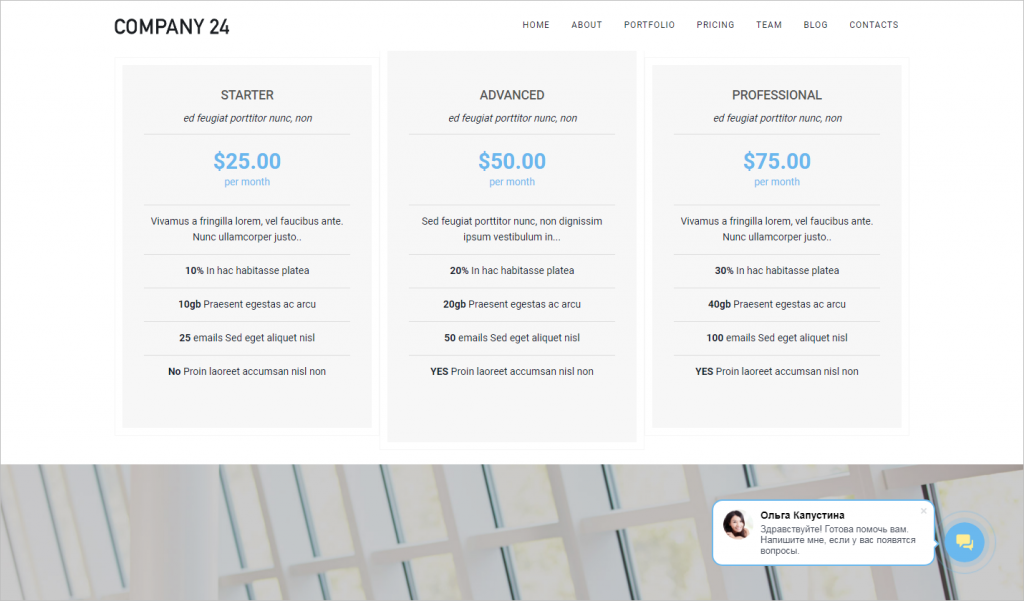
Если необходимо скрыть какой-то элемент блока, то нам также нужно сначала получить его класс. Для примера скроем кнопки на блоке с ценами.
Перейдите в просмотр кода страницы.
Теперь добавим в настройках страницы код.
.landing-block-node-price-button
{
display: none;
}
Сохраним изменения и обновим опубликованную страницу.