Скорость загрузки сайта или интернет-магазина влияет на удобство для посетителей и учитывается поисковыми сервисами. Чем быстрее открываются страницы, тем выше вероятность, что пользователь останется на сайте и выполнит целевое действие. Например, оставит заказ, заполнит CRM-форму.
В Битрикс24 есть настройки, которые помогают ускорить загрузку страниц без доработки кода. Настроить эти параметры могут администратор Битрикс24 и сотрудники, у которых есть право на изменение настроек сайтов.
Права доступа к сайтам и магазинам
В статье расскажем, как:
Ускорить загрузку страниц
В Битрикс24 есть две настройки, которые помогают странице отображаться быстрее для пользователей. Они по-разному влияют на загрузку контента, поэтому их можно использовать вместе или по отдельности.
Оптимизировать время загрузки страницы — позволяет сначала показывать текст, а остальные элементы загружать позже. Пользователь быстрее видит страницу и может ее использовать, даже если оформление еще не отображается.
Откладывать загрузку изображений — изображения, которые не попадают на экран пользователя, загружаются только при прокрутке страницы. Это снижает нагрузку при открытии сайта, особенно если на странице много картинок.
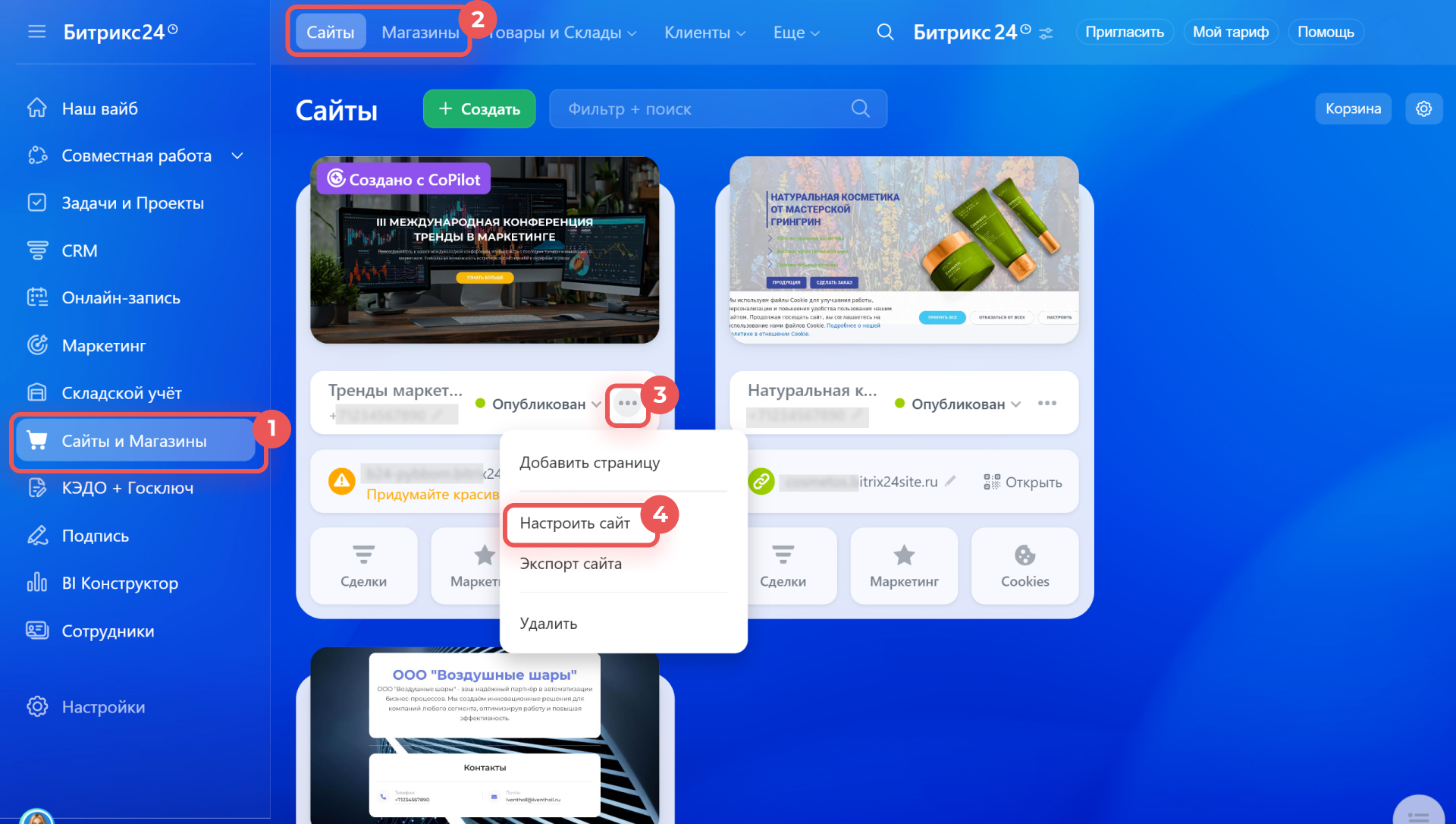
1–2. Перейдите в раздел Сайты и Магазины и выберите нужную вкладку: Сайты или Магазины.
3. Выберите нужный сайт и нажмите на Три точки (...) > Настроить сайт или Настройки.
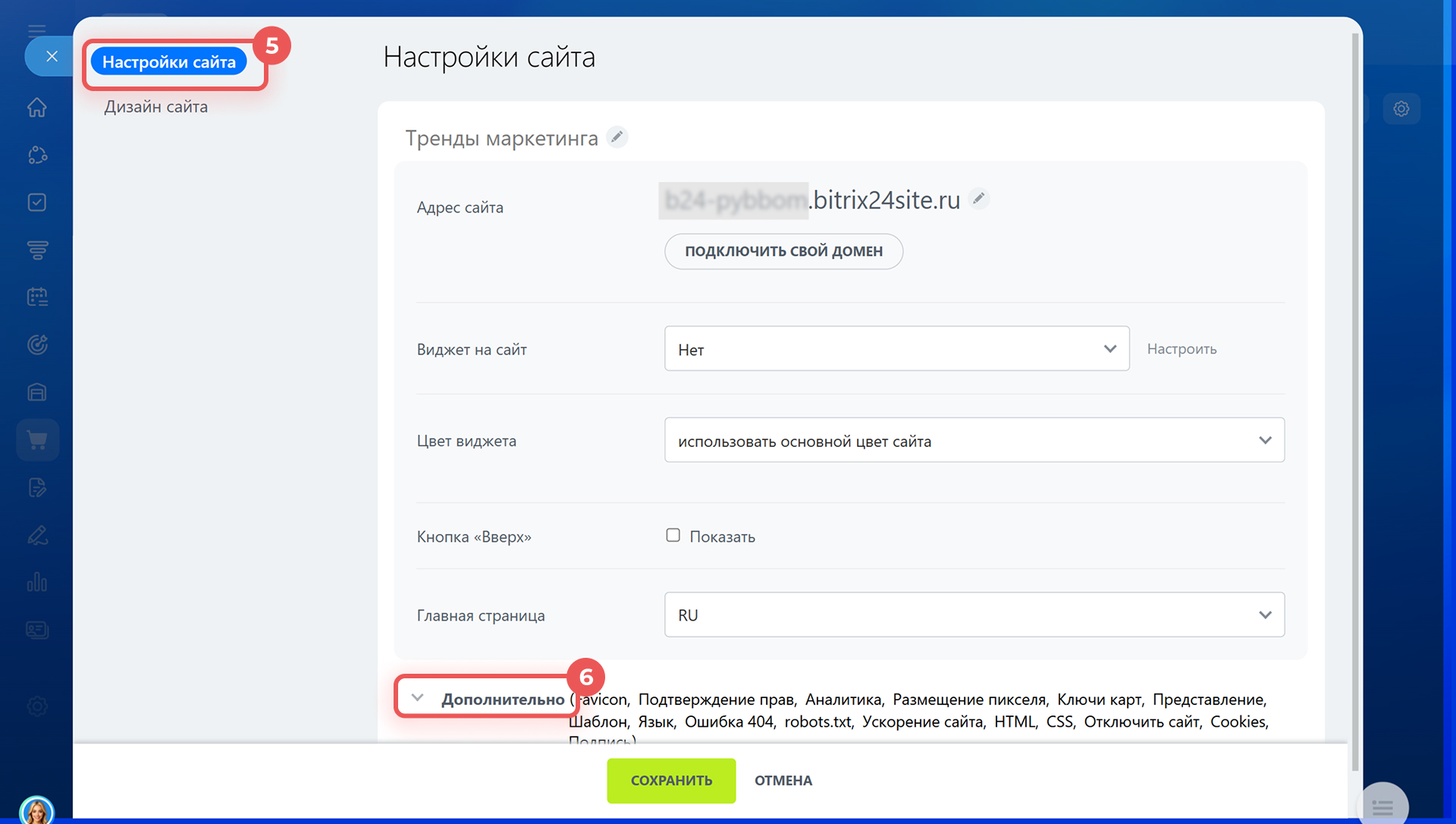
4–5. На вкладке Настройки сайта нажмите Дополнительно.
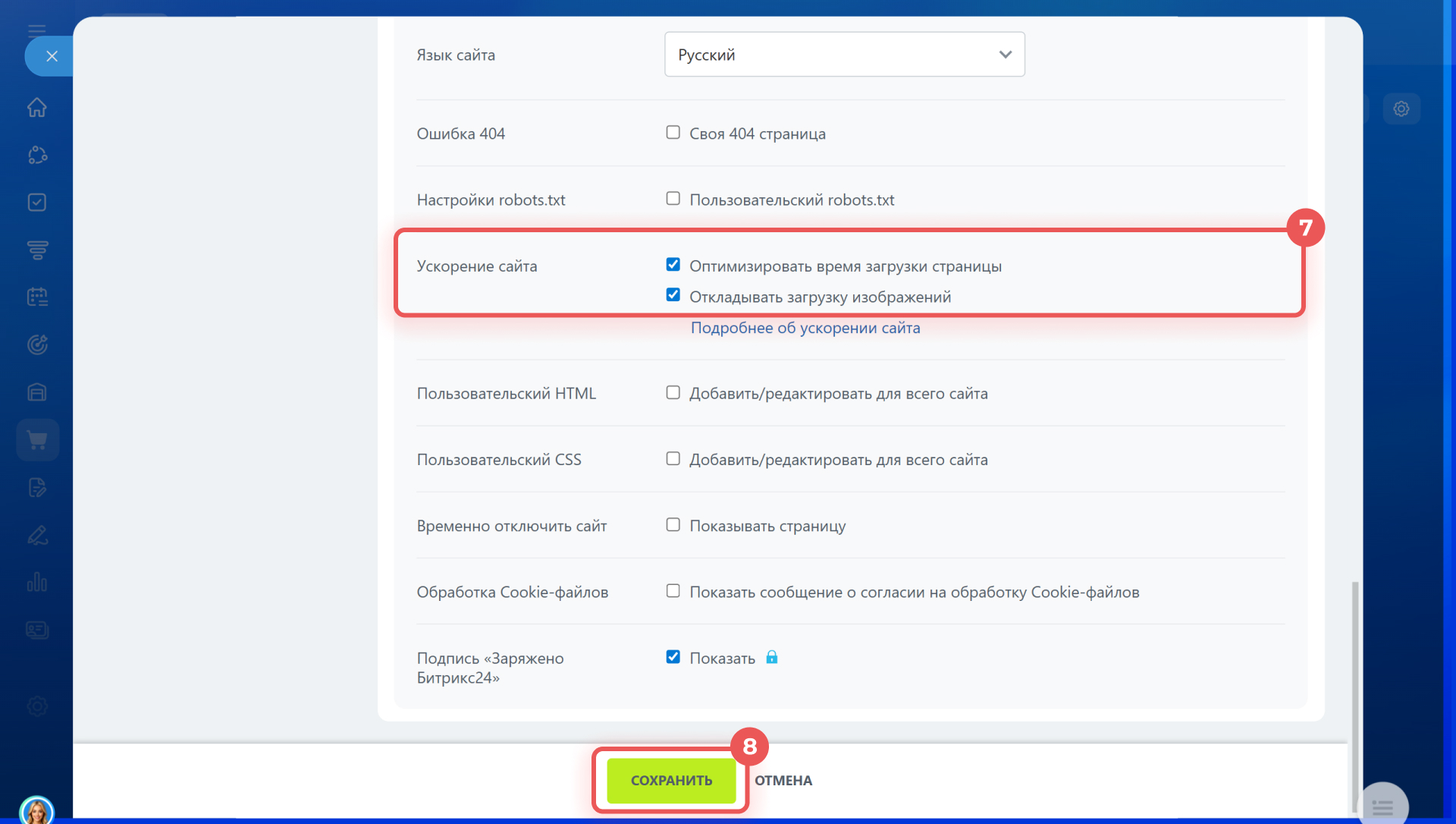
6–7. В разделе Ускорение сайта включите опции Оптимизировать время загрузки страницы и Откладывать загрузку изображений.
8. Сохраните изменения.
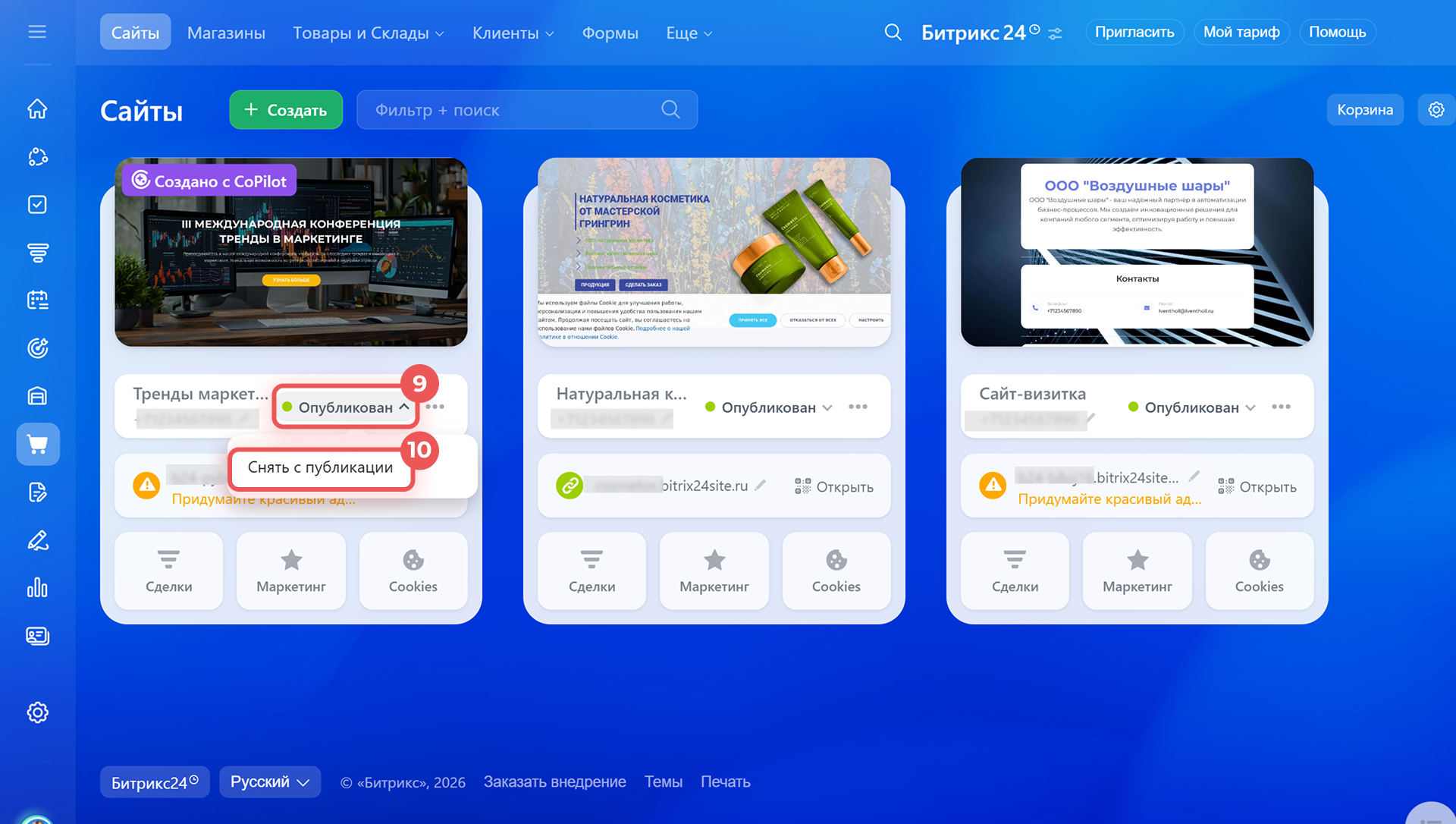
9–10. Переопубликуйте сайт для корректной работы настроек. Нажмите на статус сайта, снимите его с публикации и опубликуйте заново.
Оценить скорость работы сайта
Откройте сайт в браузере и посмотрите:
- как быстро открывается первая страница,
- насколько плавно подгружается контент при прокрутке.
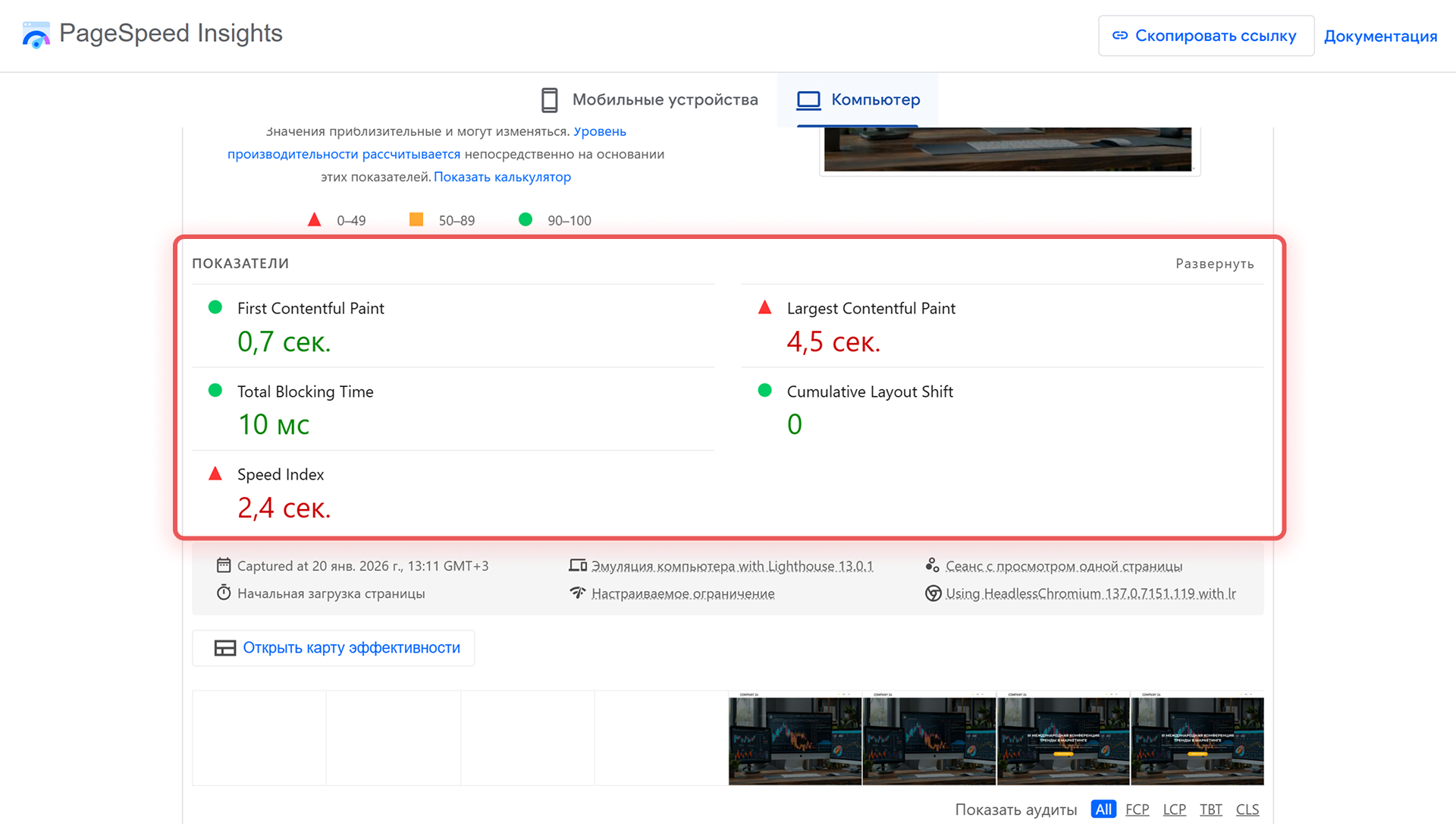
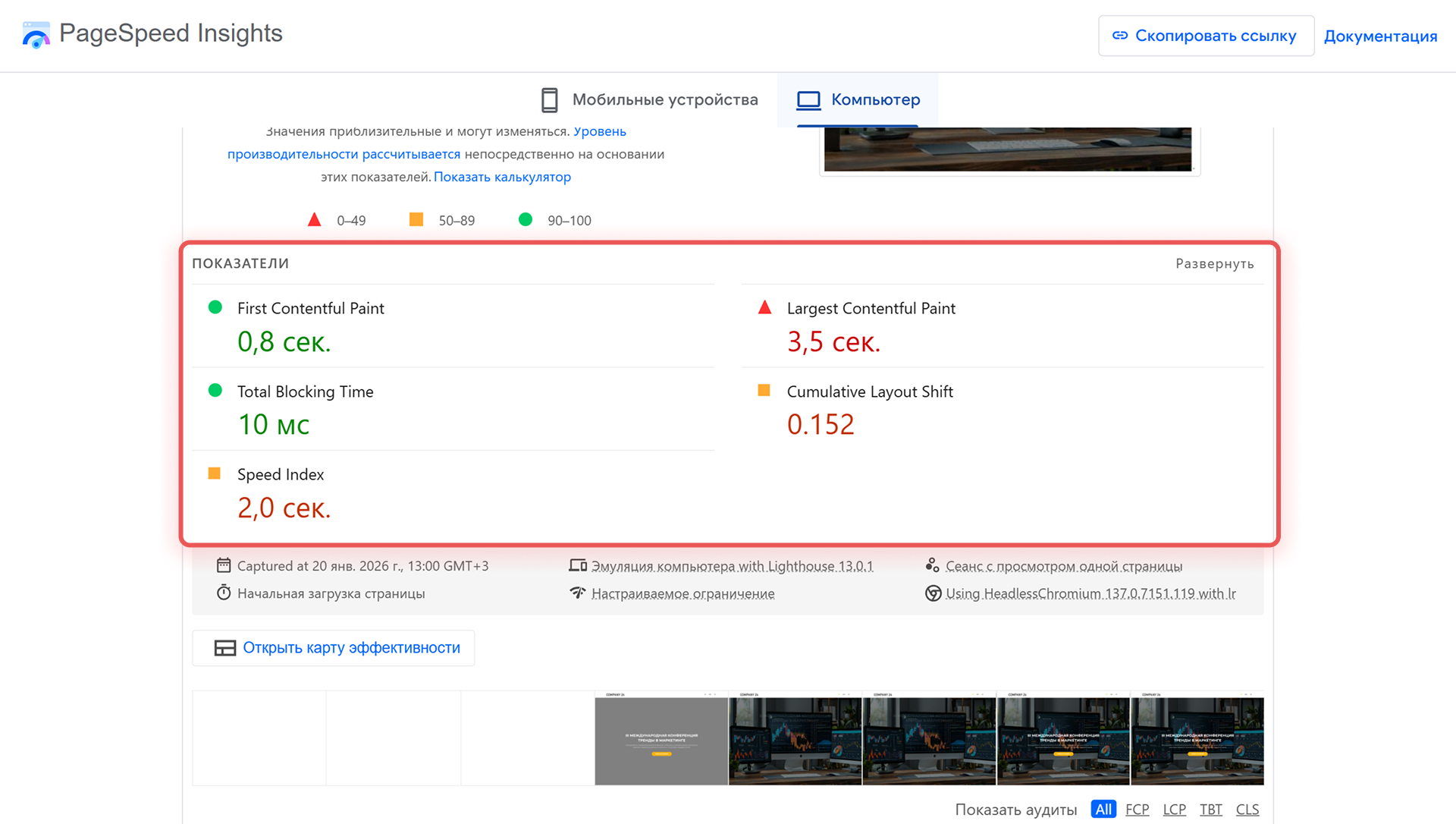
Для более детальной проверки используйте онлайн-сервисы измерения скорости загрузки сайтов. Например, PageSpeed Insights, Pingdom Tools, Uptrends. Они помогут сравнить скорость до и после включения настроек. Для корректной оценки проведите тесты на разных платформах.
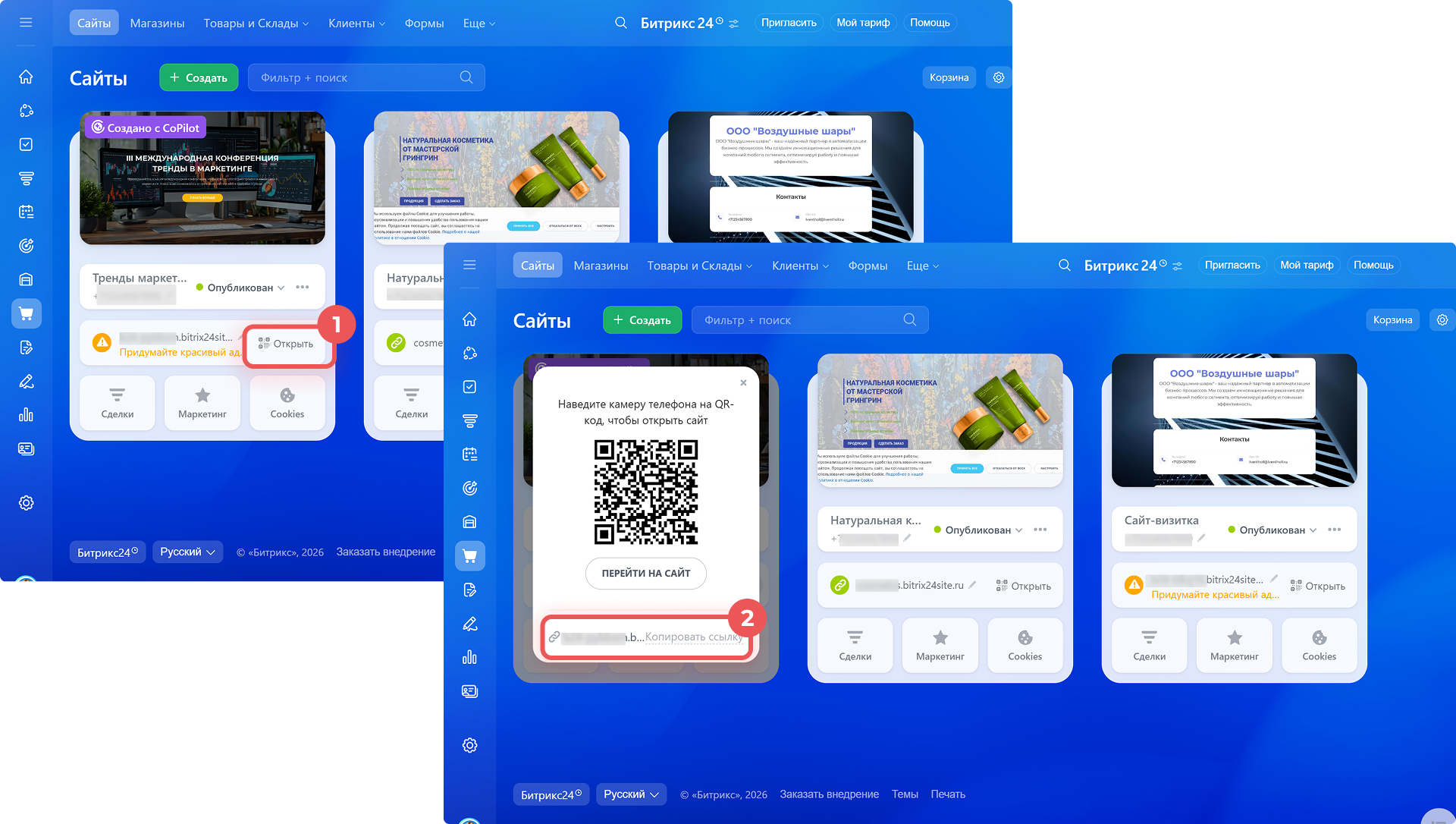
1–2. Выберите нужный сайт и нажмите Открыть > Копировать ссылку.
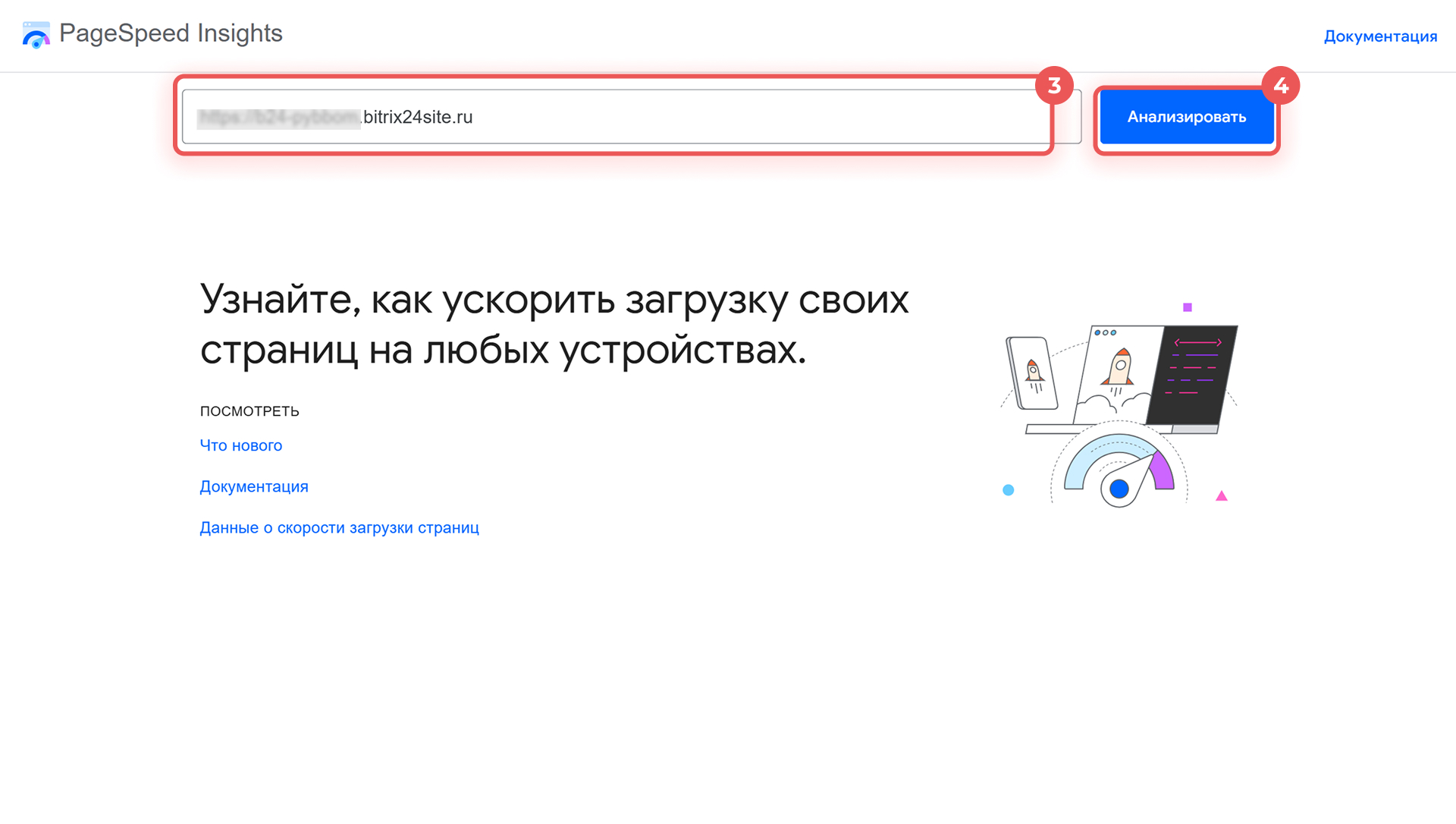
3–4. На странице онлайн-сервиса укажите URL сайта и запустите тест.
Коротко
- Скорость загрузки сайта влияет на удобство работы с ним и учитывается поисковыми системами.
- В Битрикс24 можно оптимизировать время загрузки страницы и настроить отложенную загрузку изображений. Эти настройки можно использовать вместе и по отдельности.
- Чтобы ускорить работу сайта, перейдите в раздел Сайты и Магазины > Сайты и выберите нужный. Нажмите на Три точки (...) > Настройки сайта > Дополнительно. В разделе Ускорение сайта включите опции Оптимизировать время загрузки страницы и Откладывать загрузку изображений. Сохраните изменения.
- Проверить скорость загрузки сайта можно вручную или с помощью онлайн-сервисов.
Рекомендуем прочитать:
(1).png)