Нас часто спрашивали, можно ли как-то настроить отслеживание чатов в Открытых линиях с помощью Яндекс.Метрики. Да, можно, но вам понадобится чуточку знаний в JS и HTML, поэтому делать это придется соответствующему специалисту, а также понадобятся права администратора сайта, т.к. нужно будет вносить некоторые изменения в шаблон вашего сайта.
1. Подключение виджета на сайт
Настроим виджет на сайт и подключим его в шаблоне сайта с помощью кода виджета.
Все готово. Виджет подключен на ваш сайт.
2. Настройка и установка счетчика на сайт
Для начала, у вас должен быть установлен на сайте счетчик Яндекс.Метрики - иначе как вы будете отслеживать достижение цели? ;)
То есть JavaScript-код счетчика нужно скопировать из блока Настройка > Счетчик Яндекс.Метрики и вставить во все страницы сайта, где будут отслеживаться цели, поэтому проще этот код вставить в шаблон вашего сайта. Как рекомендует сам Яндекс, код счётчика необходимо вставлять внутри тега <head> или <body>.
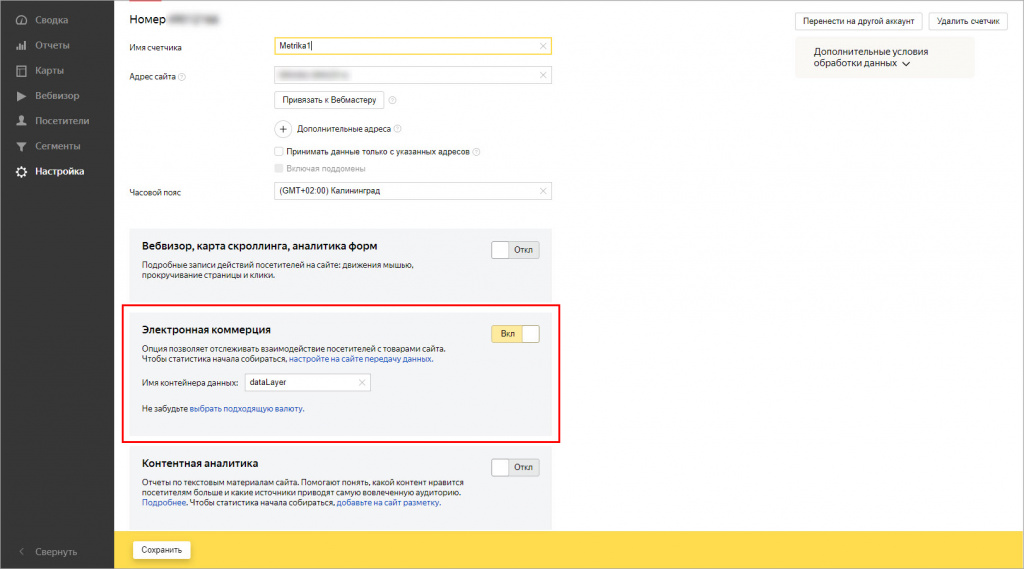
Мы будем отслеживать достижение цели с помощью Ecommerce, поэтому при создании счетчика не забудьте включить опцию Электронная коммерция:
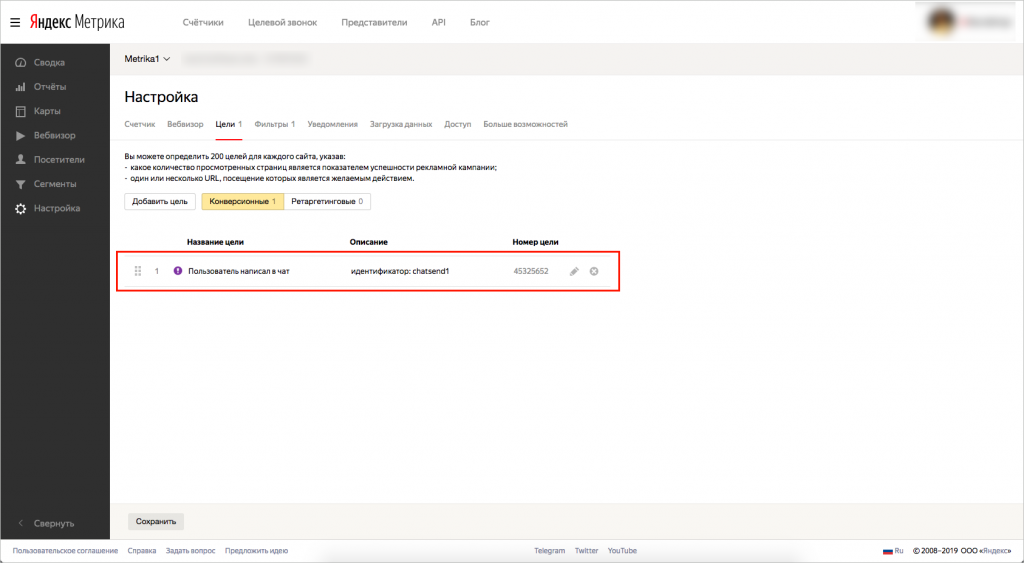
Далее Создаем цель в Яндекс.Метрике:
-
Используйте такие значения Идентификаторов
id, которые не содержатся в URL страниц сайта, а также идентификаторы не должны содержать следующие символы:,&,#,?,=. -
Номер цели (
goal_id) выдается после сохранения цели.
С помощью JS-скрипта мы будем отслеживать JavaScript-событие Пользователь написал в чат:
<script type="text/javascript">
window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Обработка событий
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.ТИП_ПОДПИСКИ_НА_СОБЫТИЕ,
callback: function(data) {
// любая команда
...
}
});
}); </script>
Для нашего случая код нужно немного доработать в соответствии с документацией Яндекс и типа подписки на события виджета:
<script type="text/javascript"> window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
// Обработка событий
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.userMessage,
callback: function(data) {
// любая команда
if (typeof(dataLayer) == 'undefined')
{
dataLayer = [];
}
dataLayer.push({
"ecommerce": {
"purchase": {
"actionField": {
"id" : "chatsend1",
"goal_id" : "45325652"
},
"products": [ {} ]
}
}
});
}
});
}); </script>
<body> и </body>, например рядом с кодом виджета.Здесь мы использовали BX.LiveChatWidget.SubscriptionType.userMessage – событие сообщения пользователя, но вы можете использовать любое из статьи Расширенные настройки виджета Онлайн-чата. Вариантов использования событий можно придумать много – события начала или окончания сессии диалога, событие на лайки, событие на сообщение оператора и т.д.
Чтобы передать данные в виде Ecommerce-объектов сервису Яндекс.Метрики, необходимо поместить их в специальный JavaScript-массив методом push – в контейнер данных, в нашем примере он называется dataLayer (см. п.1 Создание счетчика).
В Ecommerce информацию о достижении цели передается с помощью поля goal_id вместе с данными о действии, в нашем примере – это 45325652, также понадобится обязательный уникальный идентификатор id, в нашем примере – это chatsend1 (см. п.2 Создание цели).
Все, цель создана и настроена.
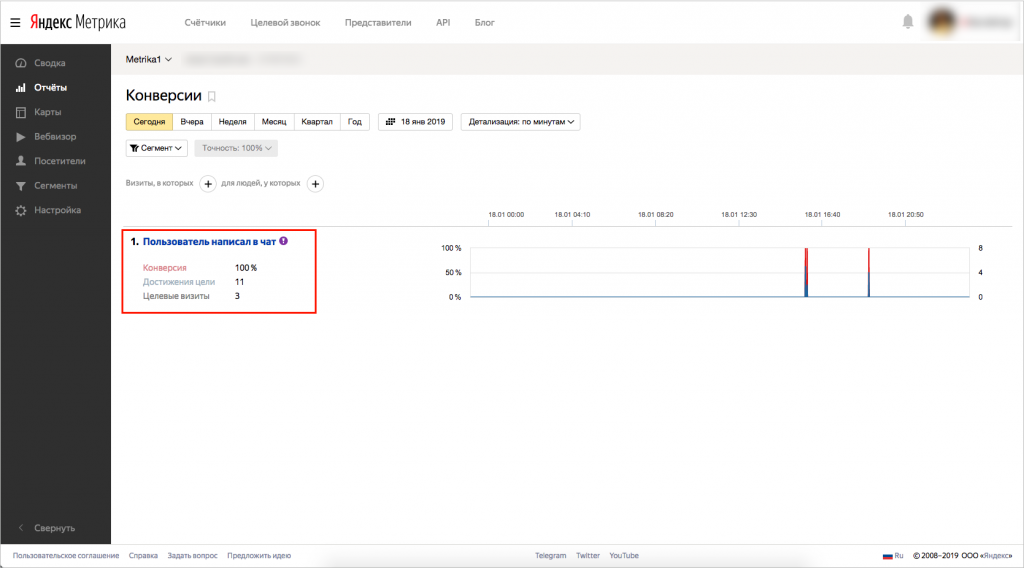
3. Проверка достижения цели и отчет конверсии
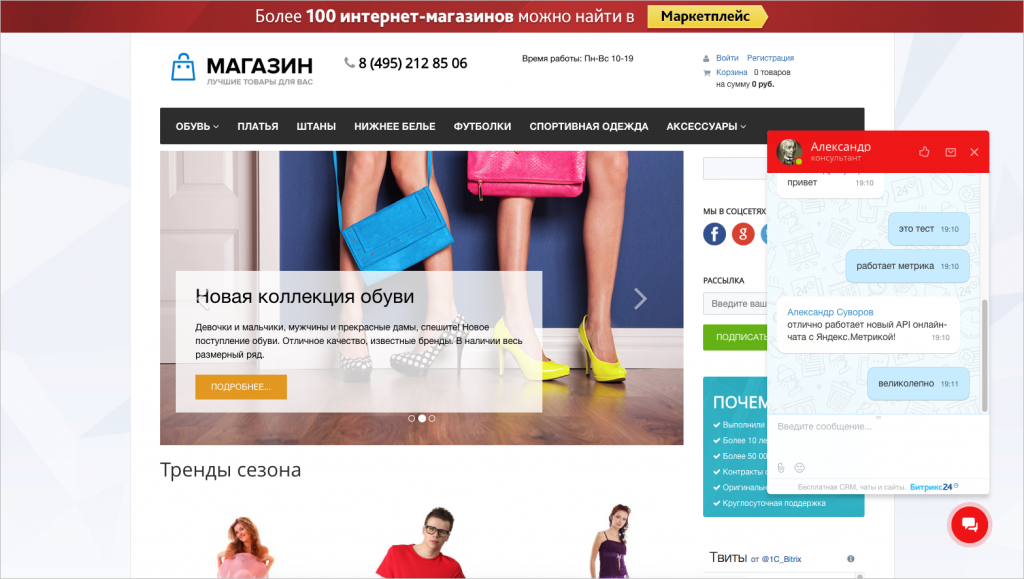
Теперь при каждом написании клиентом сообщения в чат открытой линии:
В Яндекс.Метрику будут уходить данные о достижении цели:
В данном примере мы рассмотрели принцип создания и отслеживания цели Пользователь написал в чат в Яндекс.Метрике, т.е при каждой отправке сообщения клиентом будет засчитываться цель. При необходимости код JavaScript может быть доработан под ваши нужды.