В Битрикс24 можно проверить, как ваш сайт отображается на смартфоне или планшете, и сразу внести правки. Это позволит быстро адаптировать сайт под мобильные устройства, сделать его удобным и привлекательным для клиентов.
В статье расскажем, как:
Как посмотреть мобильную версию сайта
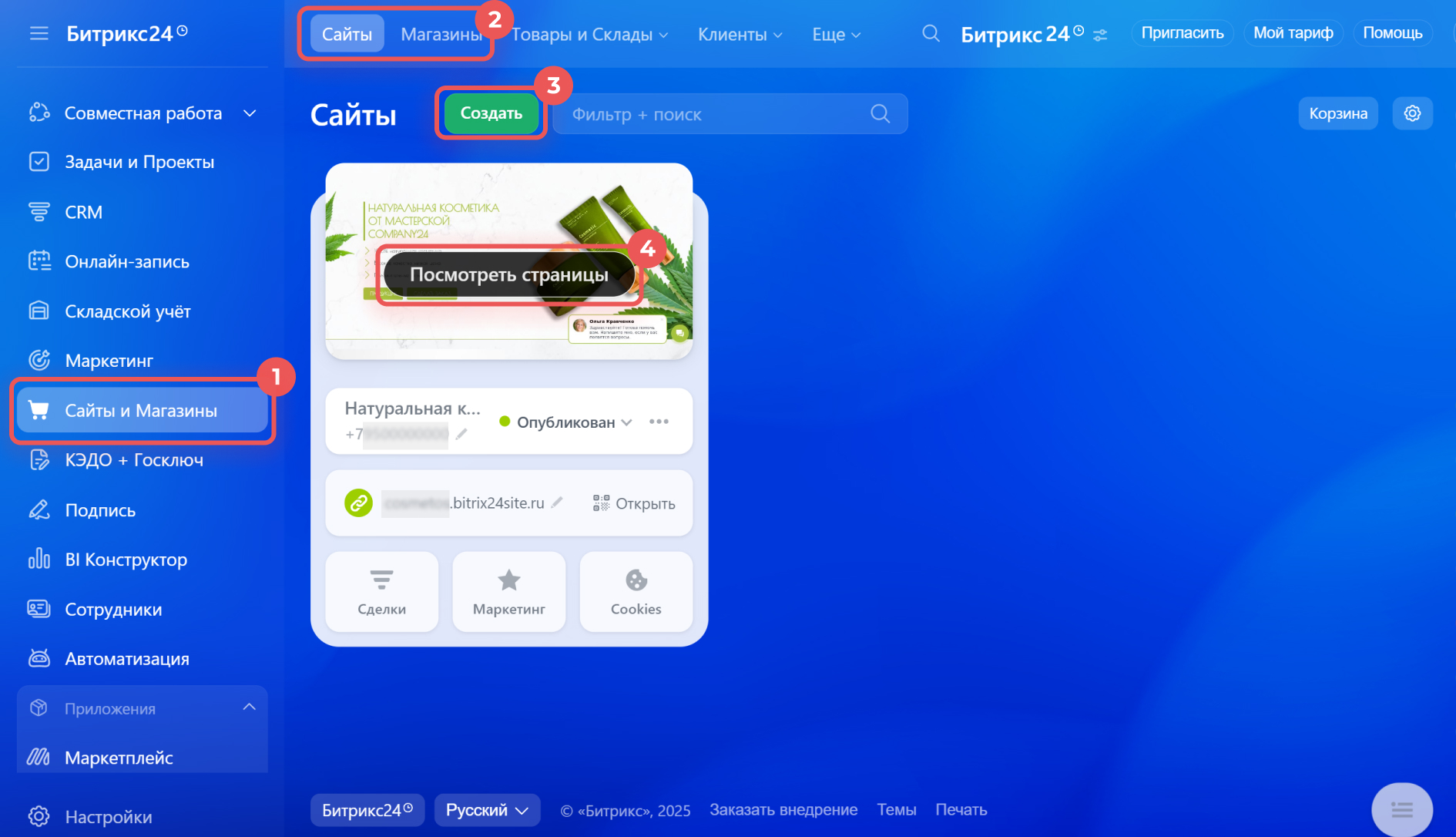
1–2. Перейдите в раздел Сайты и Магазины > Сайты или Магазины.
3–4. Создайте новый или выберите существующий — наведите на него курсор и нажмите Посмотреть страницы.
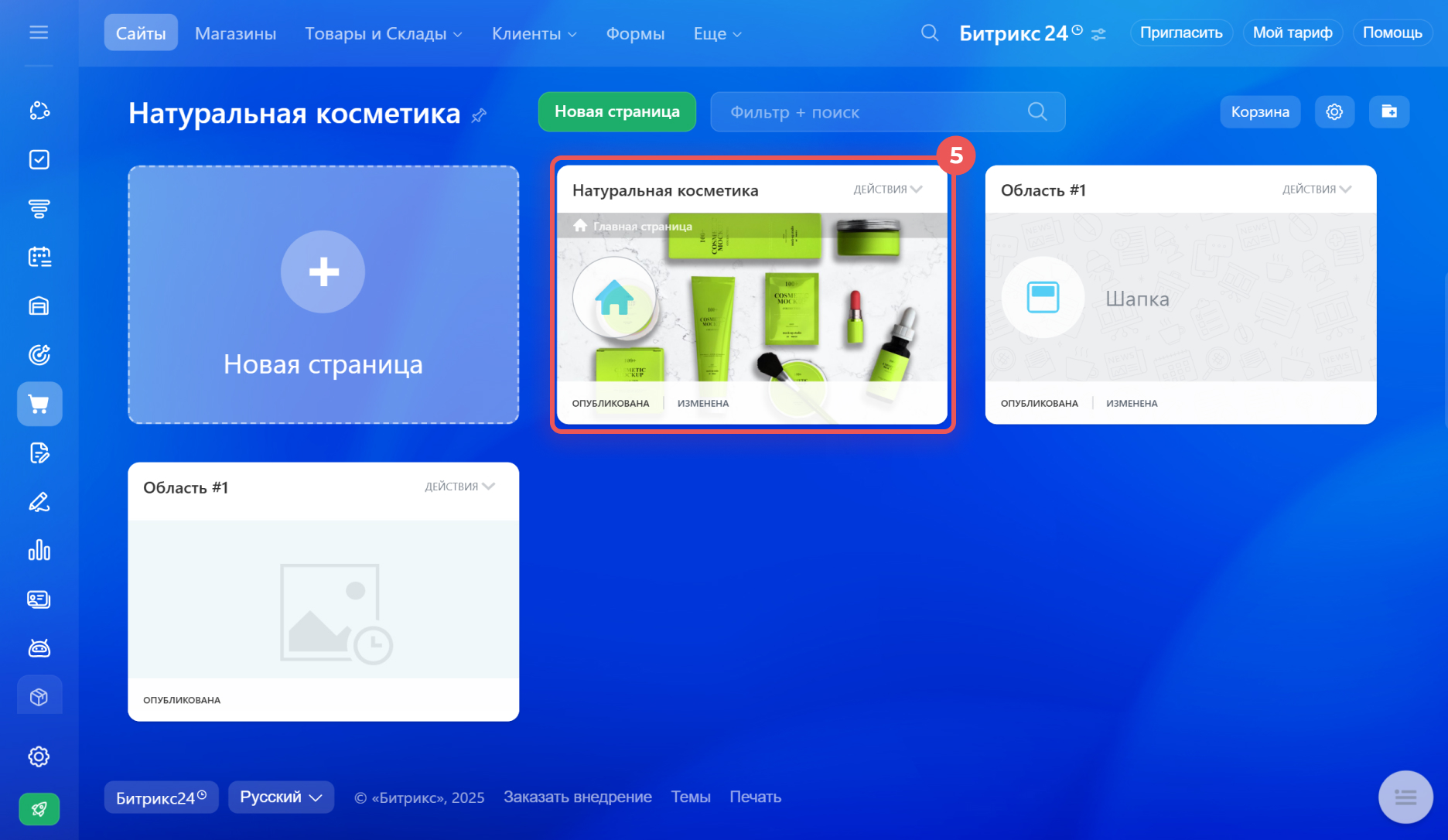
5. Кликните на страницу, которую хотите увидеть в мобильном представлении — откроется редактор сайтов.
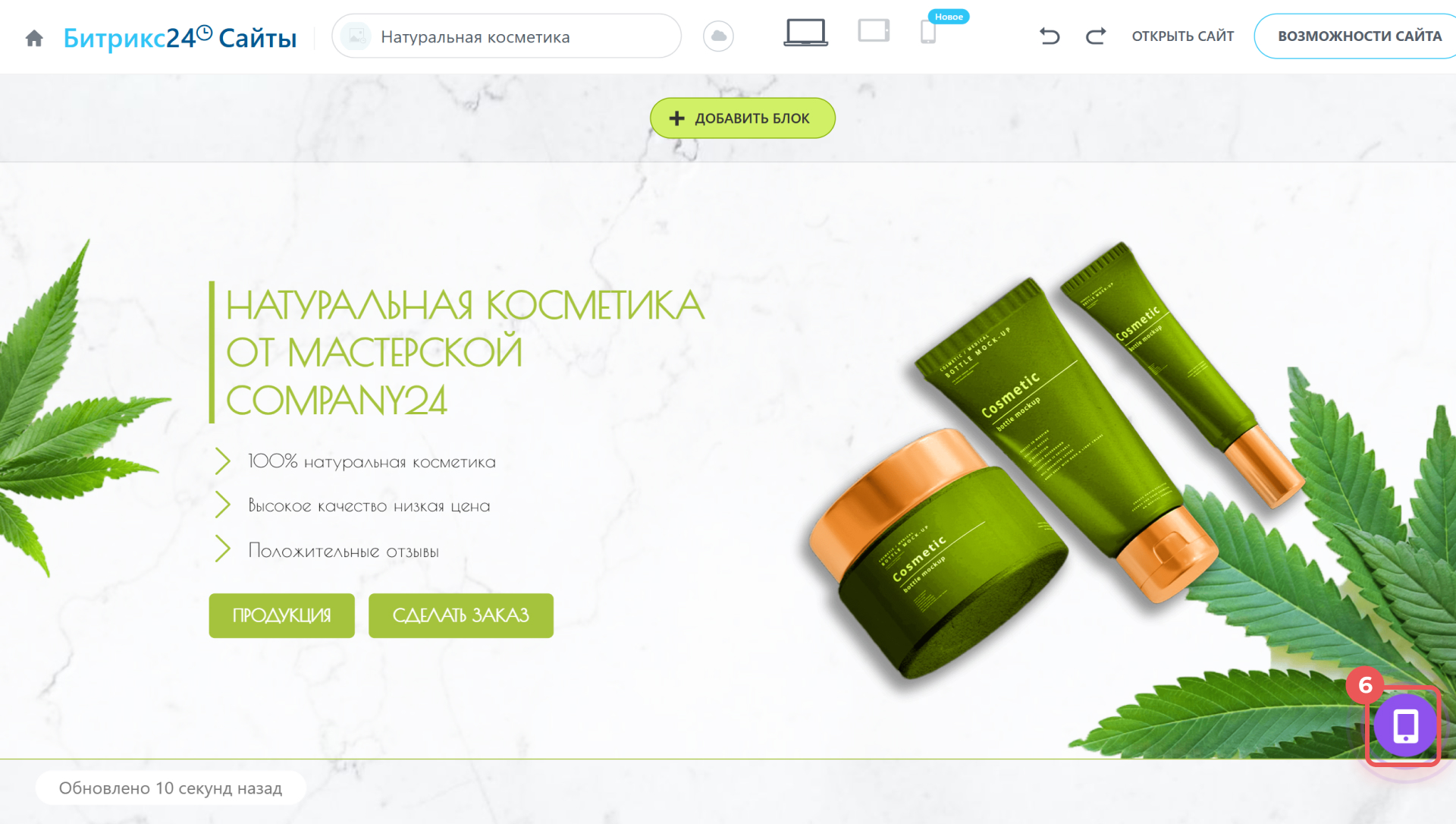
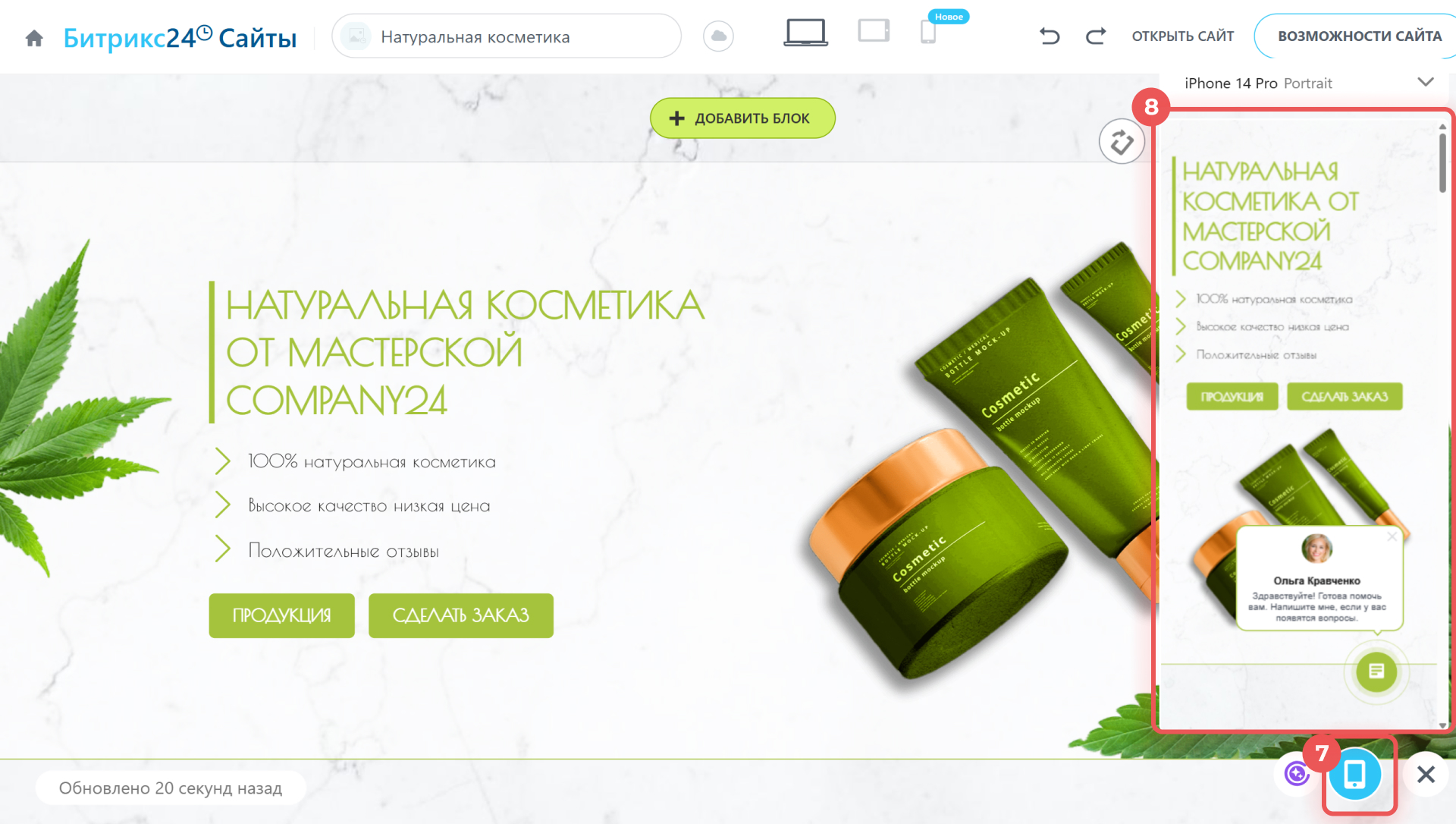
6–8. Нажмите на виджет в правом нижнем углу и кликните на иконку смартфона — появится окно с мобильной версией сайта.
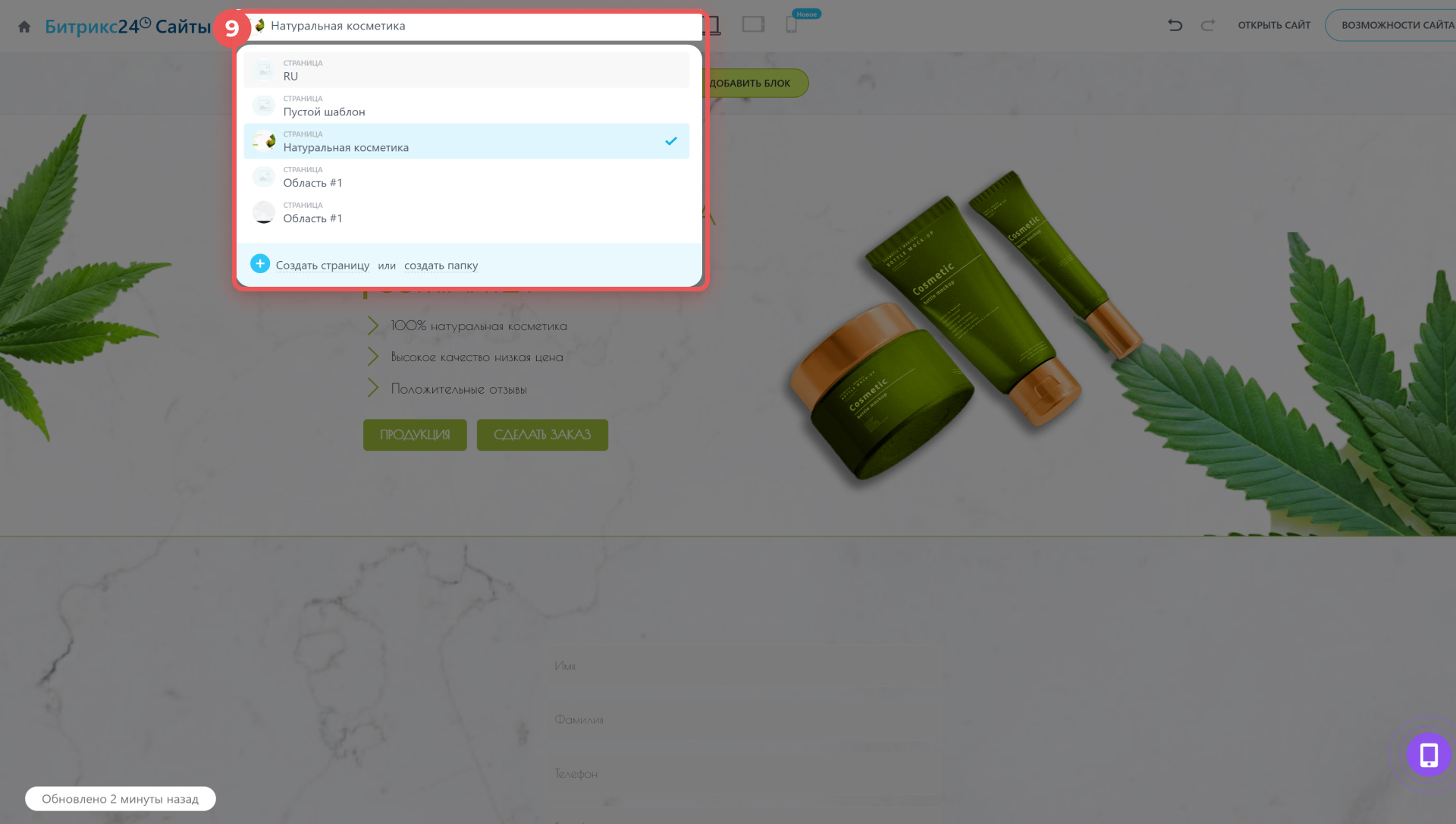
9. Чтобы открыть другую страницу, выберите ее в меню.
Как создать и настроить сайт в Битрикс24
Как создать и настроить интернет‑магазин в Битрикс24
Как проверить отображение на разных устройствах
Вы можете посмотреть, как сайт выглядит на экранах разных смартфонов и планшетов.
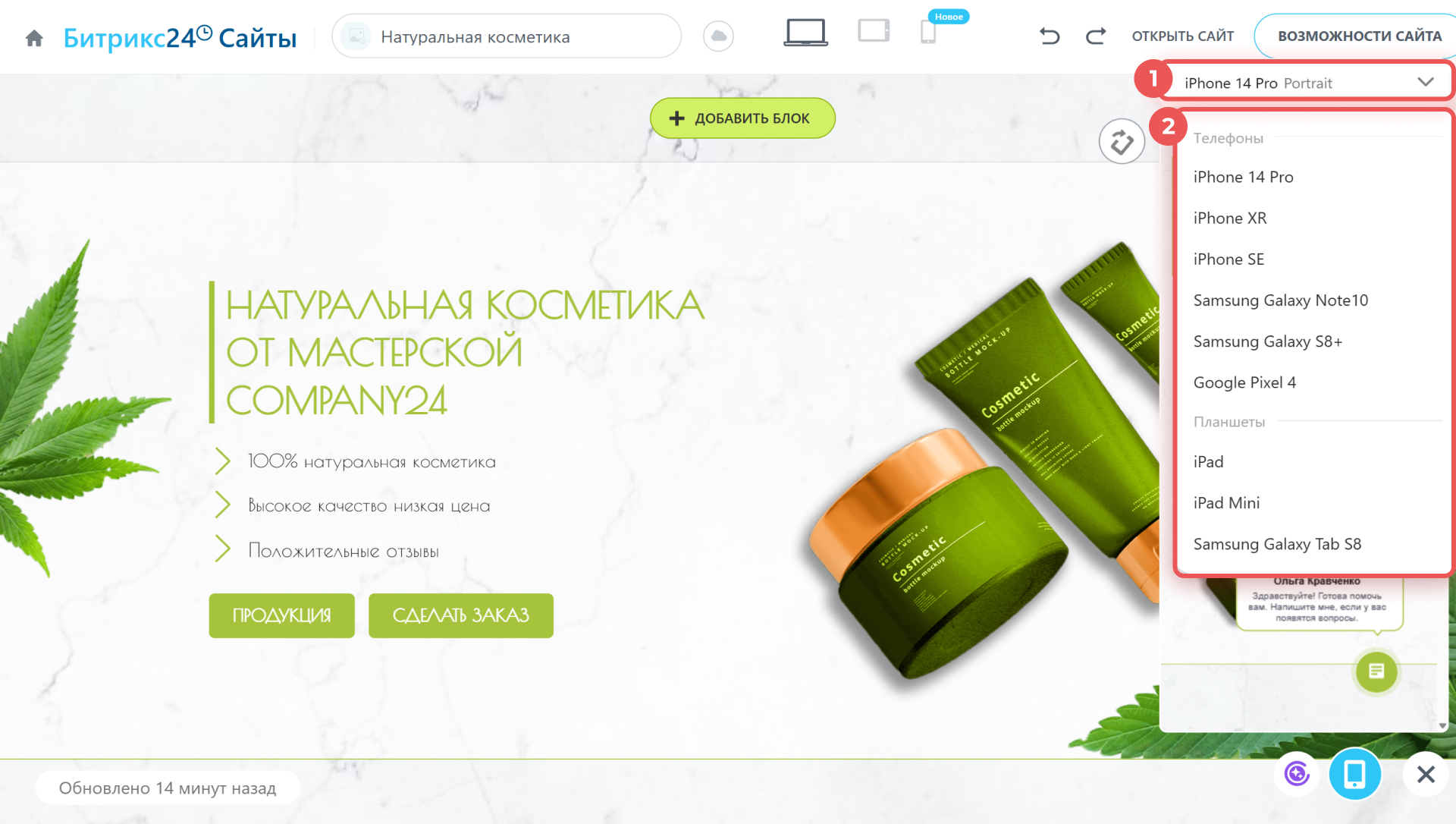
1–2. Нажмите на значок ![]() рядом с названием мобильного устройства и выберите нужную модель.
рядом с названием мобильного устройства и выберите нужную модель.
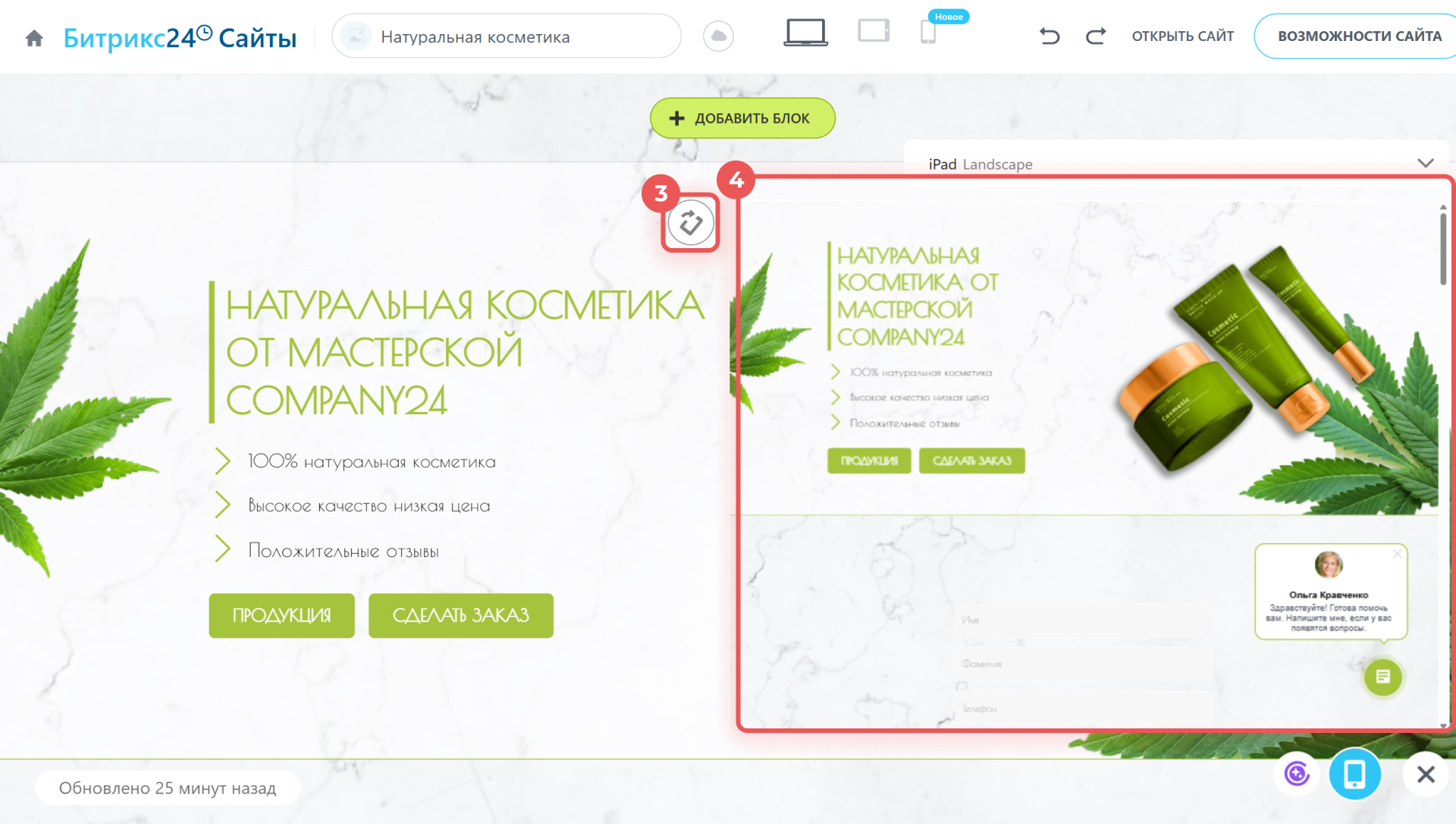
3–4. Нажмите на значок ![]() для переключения между вертикальным и горизонтальным положением экрана.
для переключения между вертикальным и горизонтальным положением экрана.
Как отредактировать мобильную версию сайта
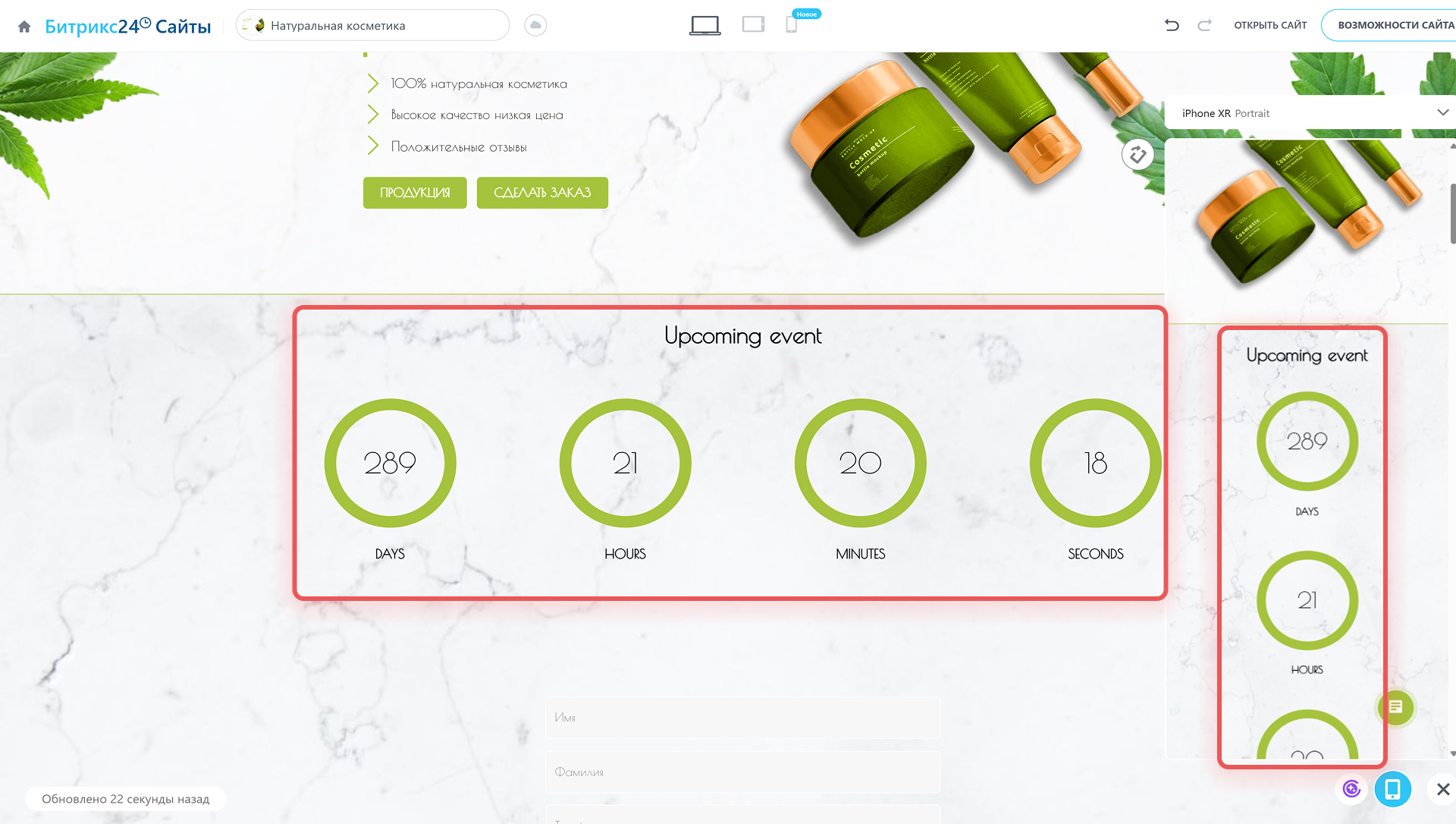
Когда вы меняете блоки, фон, текст или дизайн, изменения сразу применяются ко всем версиям сайта. Проверить их отображение на мобильных устройствах можно в окне справа.
Если блок не подходит для определенных типов устройств, настройте его видимость отдельно для компьютера, планшета и смартфона.
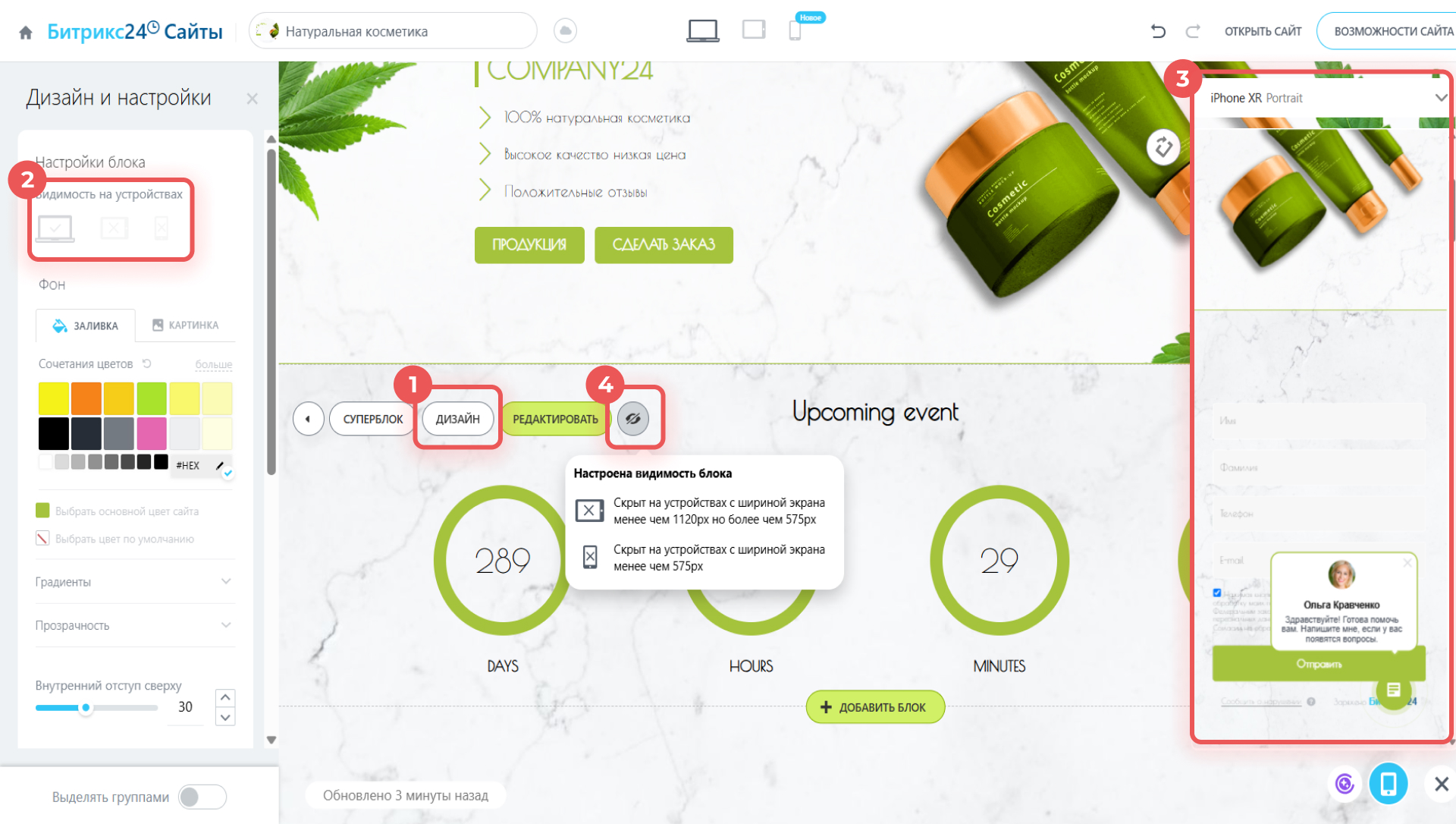
1. Нажмите Дизайн.
2. В блоке Видимость на устройствах настройте видимость блока. Посетители сайта не увидят его на устройствах, которые вы отметите крестиком.
3. Оцените, как отображается мобильная версия сайта на нужном устройстве.
4. Скрытые на отдельных устройствах блоки отмечены значком ![]() . Наведите на него курсор, чтобы увидеть настройки видимости.
. Наведите на него курсор, чтобы увидеть настройки видимости.
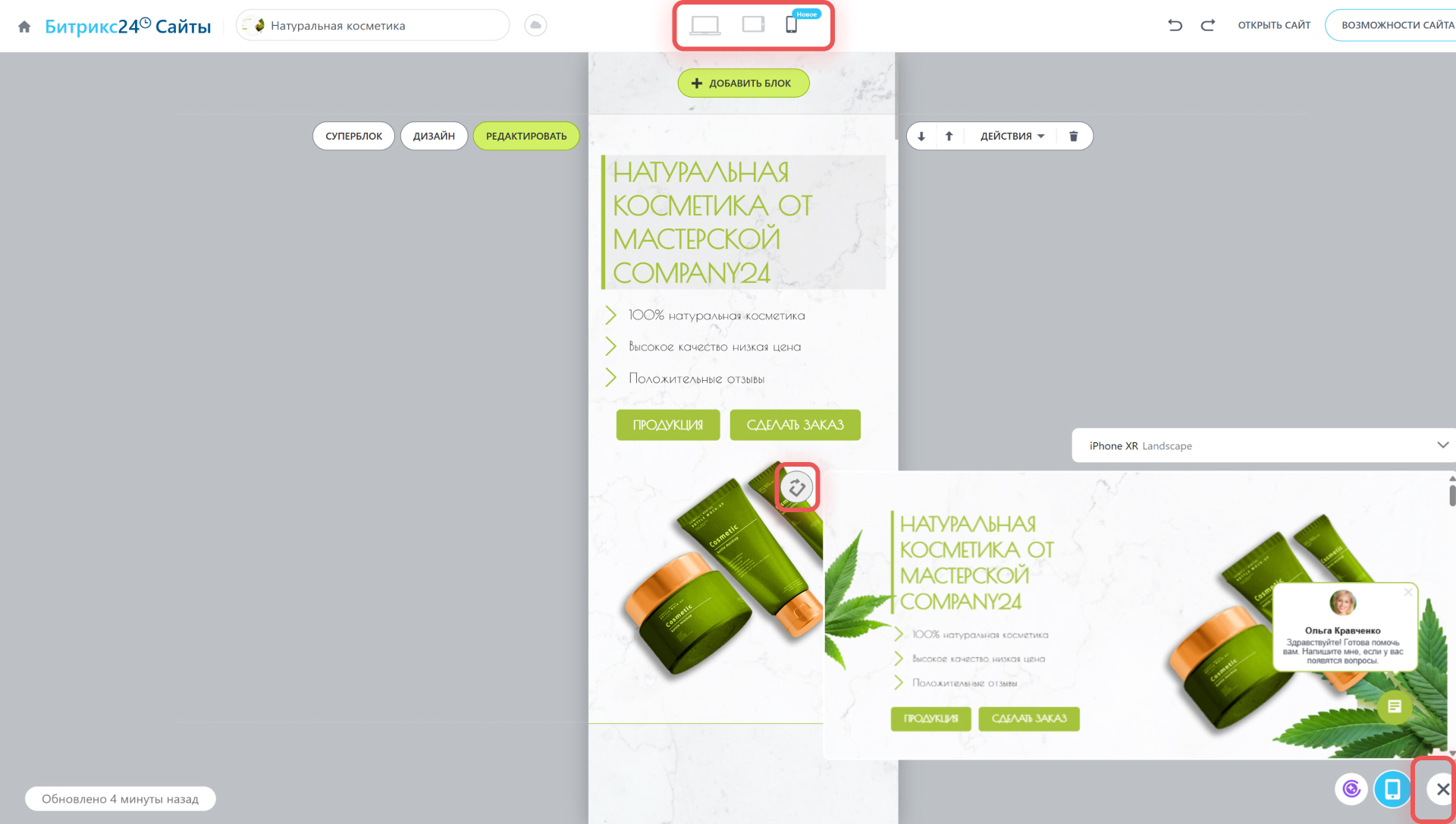
Если мобильная версия сайта в приоритете, нажмите на иконку устройства в верхней части редактора — сайт подстроится под нужный экран. Поверните окно предпросмотра горизонтально, чтобы увидеть оба варианта отображения сайта — так вам будет удобнее вносить правки.
Чтобы закрыть окно с мобильной версией сайта, нажмите на крестик в правом нижнем углу.
Коротко
- В Битрикс24 можно проверить, как ваш сайт или магазин отображается на смартфоне или планшете, и сразу внести нужные правки.
- Перейдите в раздел Сайты и Магазины > Сайты или Магазины и откройте нужный в редакторе. Нажмите на виджет в правом нижнем углу и кликните на иконку смартфона — откроется окно с мобильной версией сайта.
- Вы можете посмотреть, как сайт отображается на разных типах и моделях устройств в вертикальном и горизонтальном положении.
- Когда вы меняете блоки, фон, текст или дизайн, изменения сразу применяются ко всем версиям сайта.
- Вы можете настроить видимость каждого блока отдельно для компьютера, планшета и смартфона.
- Для удобства работы над мобильной версии сайта нажмите на иконку устройства в верхней части редактора. Сайт подстроится под выбранный экран.
Рекомендуем почитать:
(1).png)