В почте Битрикс24 можно создавать собственные шаблоны писем с помощью HTMLHTML — это язык, который используется для создания структуры веб-страниц. С помощью HTML-тегов в письмо можно добавить текст, картинки, таблицы и видео.-тегов. HTML-теги — это элементы для создания и форматирования содержания электронных писем и сайтов. Форматировать письма с помощью тегов можно в почте и маркетинге Битрикс24.
Как создать почтовую рассылку
Используйте теги, чтобы:
- настроить внешний вид письма — изменить шрифты, цвета, стиль,
- добавить в письмо таблицы, списки и изображения, например, логотип компании.
Тарифные планы
Какие теги можно использовать
Теги бывают одинарные и парные. Одинарные теги состоят из одного элемента, парные — из двух. Например, тег для создания абзаца — парный:
<p> — открывает абзац,
</p> — закрывает.
Некоторые теги могут включать атрибуты. Это дополнительные параметры для настройки HTML-тегов. Атрибуты добавляются внутри открывающего тега и состоят из имени и значения.
Например, в теге <img> есть атрибуты src и alt: <img src="image.jpg" alt="Описание изображения">. Атрибут src указывает путь к файлу, а alt показывает название изображения, если оно не загрузится.
Рассмотрим теги, которые можно использовать для оформления писем в Битрикс24.
Теги для создания структуры письма
<html>используется для обозначения начала и конца HTML-кода. Атрибуты: xmlns.<head>содержит информацию о заголовке и ссылках на стили.<body>включает все видимое содержимое, например, текст, изображения и ссылки.
Теги для метаданных и заголовков
<meta>хранит информацию о странице — описание и ключевые слова, которые индексируются поисковыми системами.<title>нужен, чтобы указать заголовок HTML-страницы.
Теги для оформления и подключения внешних стилей
<style>используется для добавления CSS-стилей, которые изменяют внешний вид письма. Атрибуты: type.<link>подключает внешние файлы стилей, чтобы изменить оформление. Атрибуты: type, rel, href.
Теги для форматирования текста
<a>создает ссылку на другую страницу. Атрибуты: href, title, name, style, id, class, shape, coords, alt, target.<b>выделяет текст жирным. Атрибуты: style, id, class.<i>выделяет текст курсивом. Атрибуты: style, id, class.<u>подчеркивает текст. Атрибуты: style, id, class.<strong>выделяет текст жирным. Атрибуты: style, id, class.<small>уменьшает размер текста. Атрибуты: style, id, class.<big>увеличивает размер текста. Атрибуты: style, id, class.<br>добавляет перенос строки. Атрибуты: style, id, class.<blockquote>оформляет текст в виде цитаты. Атрибуты: title, style, id, class.
Теги для структуры текста и группировки элементов
<div>используется для группировки блоков контента. Атрибуты: title, style, id, class, align.<span>нужен для выделения части текста внутри строки. Атрибуты: title, style, id, class, align.<p>создает абзац текста. Атрибуты: style, id, class, align.
Теги для создания списков
<ul>создает ненумерованный список. Атрибуты: style, id, class.<ol>создает нумерованный список. Атрибуты: style, id, class.<li>определяет элемент списка. Атрибуты: style, id, class.
Теги для создания и форматирования таблиц
<table>создает таблицу. Атрибуты: border, width, style, id, class, cellspacing, cellpadding.<tr>определяет строку в таблице. Атрибуты: align, valign, style, id, class.<td>определяет ячейку в таблице. Атрибуты: width, height, style, id, class, align, valign, colspan, rowspan, bgcolor.<th>определяет заголовки в таблице. Атрибуты: width, height, style, id, class, colspan, rowspan.<thead>,<tbody>,<tfoot>разделяют таблицу на блоки: заголовки, тело и подвал. Атрибуты: align, valign, style, id, class.
Теги для вставки изображений
<img>добавляет изображение. Атрибуты: src, alt, height, width, title.
Теги для форматирования кода, текста и изображений
<code>оформляет текст в виде кода. Атрибуты: style, id, class.<del>показывает удаленный текст. Атрибуты: style, id, class.<ins>показывает новый текст, который добавили в тело письма. Атрибуты: style, id, class.<map>нужен для создания карты изображений. С помощью этого тега можно показать кликабельные области на изображении (например, ссылки). Атрибуты: shape, coords, href, alt, title, style, id, class, name.<php>вставляет PHP-код в HTML-документ. Атрибуты: id.
Как оформить письмо с помощью HTML-тегов
Рассмотрим на примере, как можно изменить оформление и структуру письма.
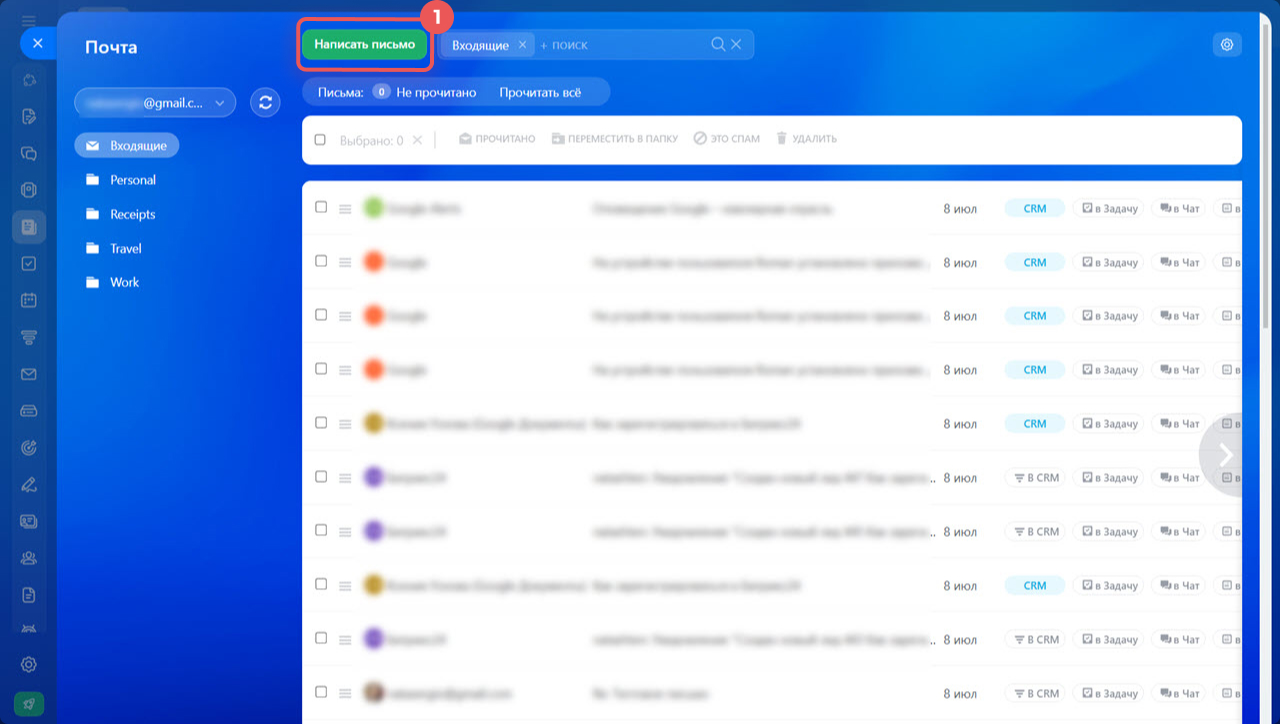
Перейдите в раздел Почта > Написать письмо и выберите HTML.
Добавьте теги в текст:
<br>— перенести строку,<b></b>— выделить текст жирным,<ul></ul>и<li></li>— создать список с буллитами,<a href="ссылка" target="_blank"><u>название</u></a>— добавить ссылку,<div style="text-align: center;"><a href="ссылка" class="ge-modal-img_r m-image"><img src="ссылка" alt="название" title="название"></a></div>— добавить изображение.- Отправьте письмо себе или коллеге, чтобы проверить верстку.
Коротко
- HTML-теги — это элементы для создания и форматирования контента. Теги можно использовать для верстки писем в Почте и Маркетинге Битрикс24.
- С помощью тегов можно изменить оформление письма и добавить в него разные элементы, например, таблицы или изображения.
- В статье указан полный список разрешенных тегов. Другие теги не поддерживаются в почте Битрикс24.
Рекомендуем прочитать:


.jpg)
.jpg)