Оформление отчета можно изменить с помощью CSS (Cascading Style Sheets) — каскадных таблиц стилей. CSS — это код, который позволяет визуально оформить дашборд: поменять цвет фона и элементов.
В статье расскажем, как использовать CSS и рассмотрим примеры оформления графиков в отчете.
Как перейти в редактор CSS
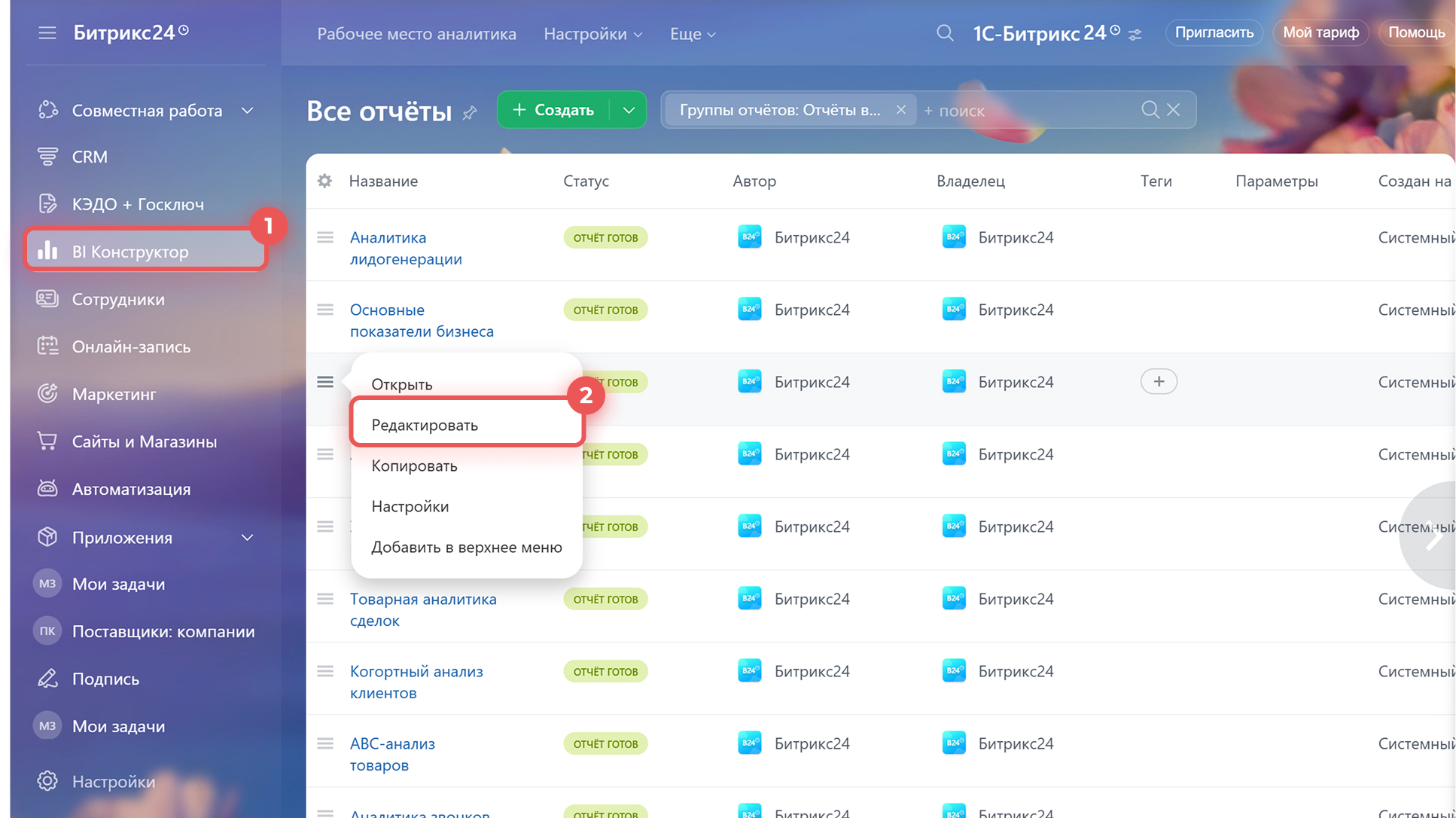
Чтобы настроить CSS в отчете, перейдите в раздел BI Конструктор. Выберите отчет и нажмите Редактировать.
Как редактировать отчеты
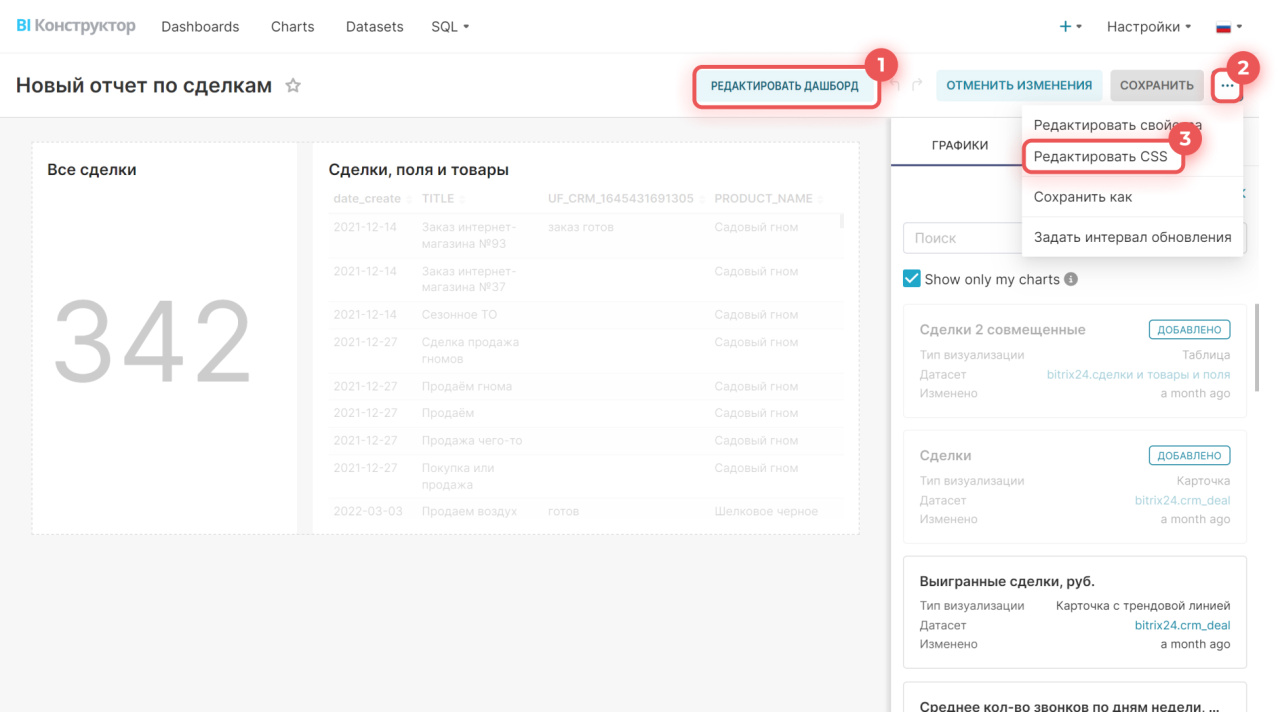
В конструкторе нажмите Редактировать дашборд > Три точки (...) > Редактировать CSS.
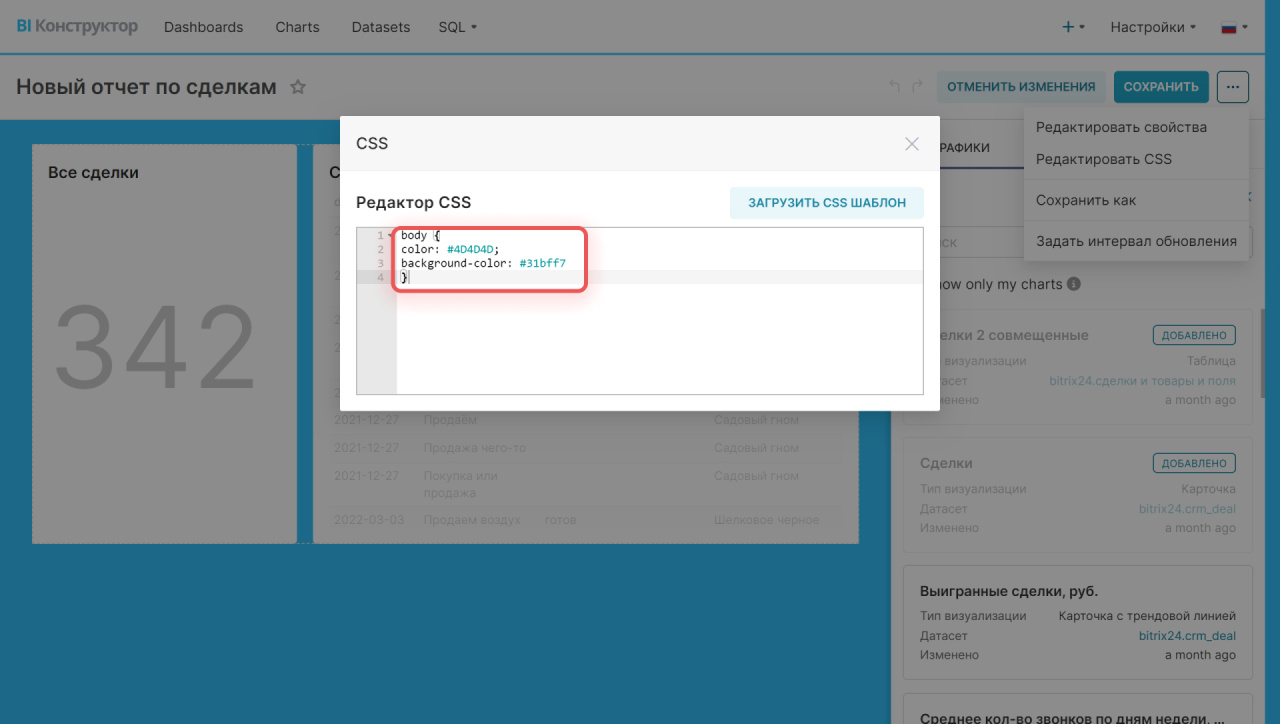
В появившемся окне редактора вставьте код и он сразу же применится к элементам дашборда.
Как использовать CSS для оформления отчета
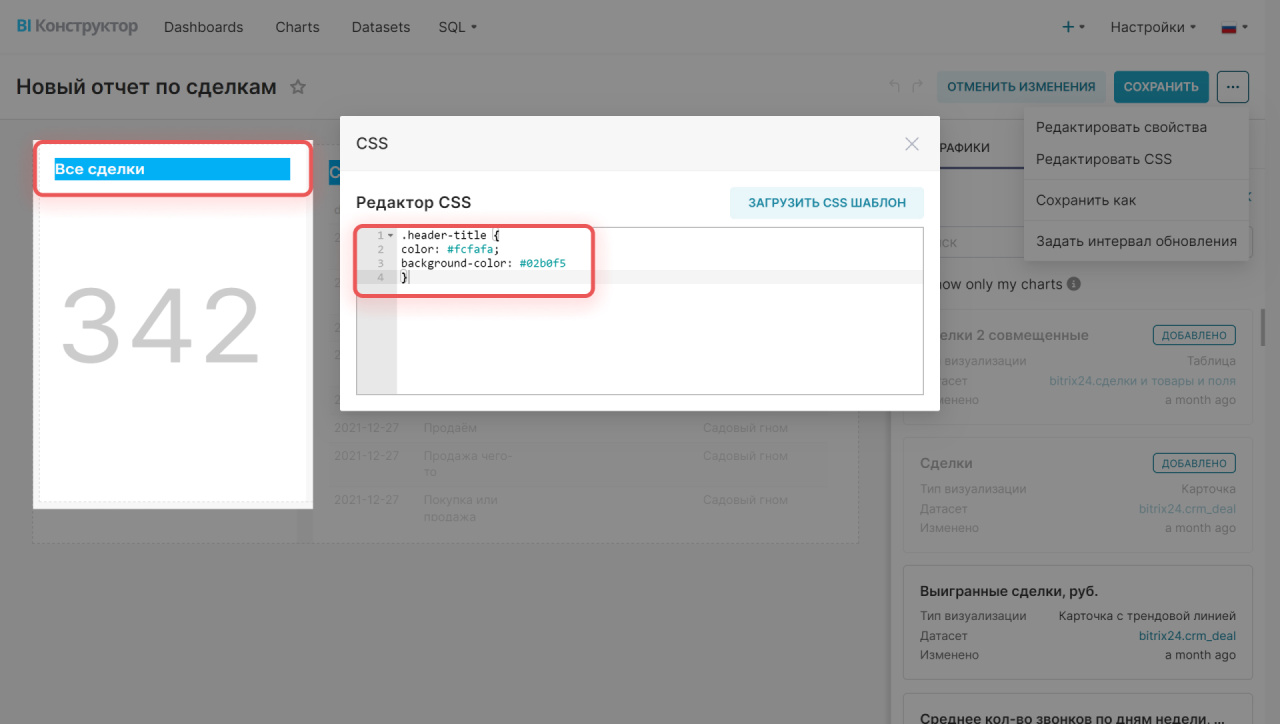
CSS можно применить ко всему дашборду или к определенному графику. Например, чтобы поменять цвет фона у всех заголовков, используйте код:
.header-title { color: #fcfafa; background-color: #02b0f5 }
- header-title — изменяет цвет текста и фона заголовка,
- color: #fcfafa — задает цвет текста в заголовке,
- background-color: #02b0f5 — устанавливает цвет фона заголовка.
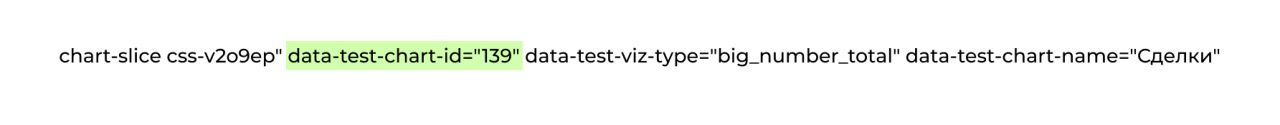
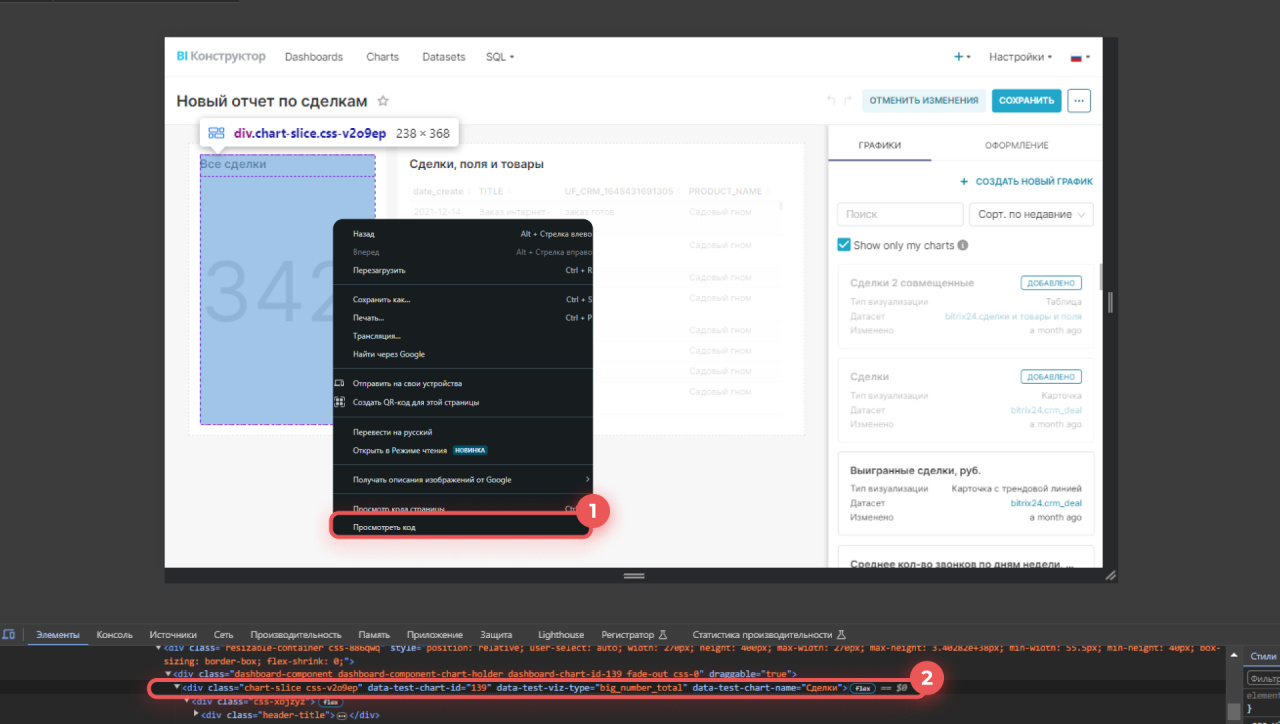
Чтобы скрыть название определенного графика, надо знать его идентификатор. Выберите график и посмотрите код в браузере. Найдите в коде нужную строчку и скопируйте идентификатор:
- data-test-chart-id="139" — идентификатор графика,
- data-test-viz-type — тип графика,
- data-test-chart-name — название графика.
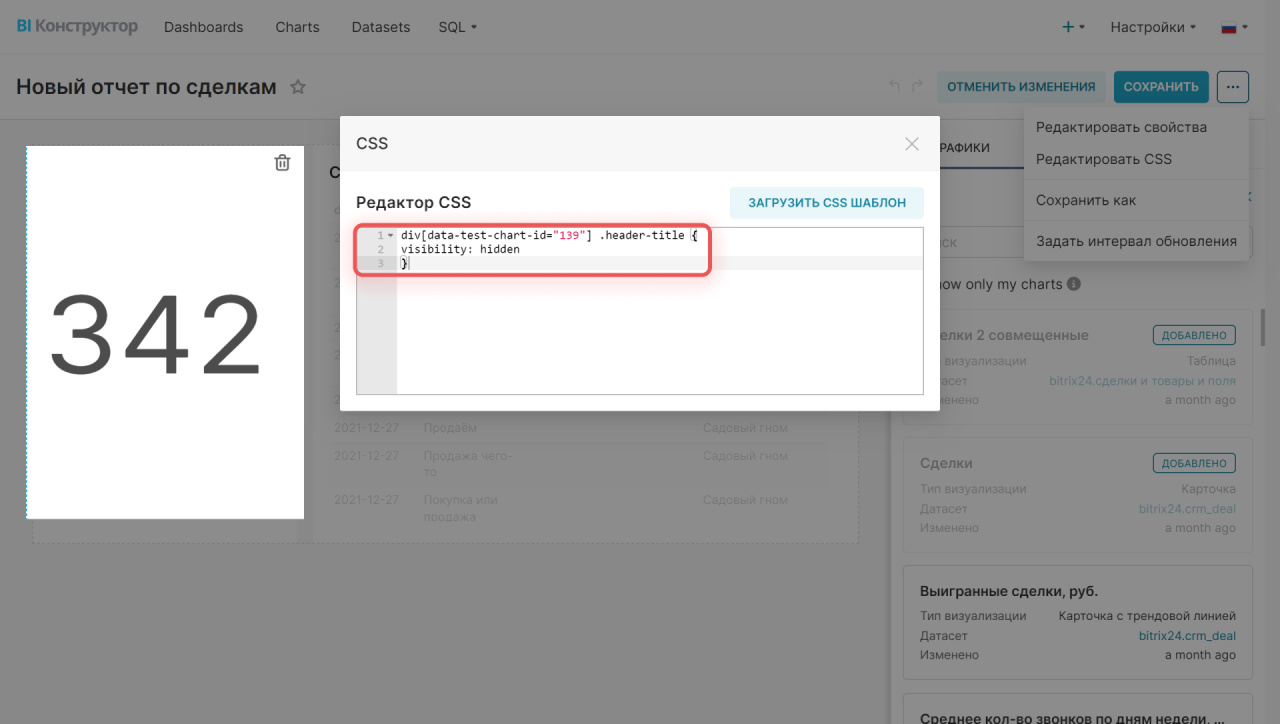
В редакторе CSS введите код, он скроет название графика:
div[data-test-chart-id="139"] .header-title { visibility: hidden }
- div[data-test-chart-id="139"] .header-title — идентификатор указывает на определенный заголовок,
- visibility: hidden — скрывает название заголовка.
Cписок основных CSS шаблонов для оформления отчета
| Что делает | Код CSS |
|---|---|
| Меняет фон дашборда | body { color: #f7f9fa; background-color: #45d1ff } |
| Изменяет цвет компонентов дашборда | .dashboard-component { color: #45d1ff } |
| Меняет цвет фона заголовка | .header-title { color: #f7f9fa; background-color: #45d1ff } |
| Скрывает полосу прокрутки дашборда | .dashboard-markdown .dashboard-component-chart-holder { overflow-y: hidden; overflow-x: hidden } |
| Скрывает название всех графиков | .editable-title { display: none; justify-content: flex-end;!important } |
| Скрывает элементы управления | div[data-test-chart-id="000"] .header-controls { visibility:hidden } |
| Скрывает название определенного графика | div[data-test-chart-id="000"] .header-title { visibility: hidden } |
| Добавляет рамку для графика | div[data-test-chart-id="000"] { border: thick double #45d1ff } |
Коротко
- Вы можете изменить оформление отчета с помощью CSS. Это код, который позволяет стилизовать дашборд, изменить цвет фона и элементов.
- Чтобы настроить CSS в отчете, перейдите в раздел BI Конструктор. Выберите отчет и нажмите Редактировать.
- В конструкторе нажмите Редактировать дашборд > Три точки (...) > Редактировать CSS. В окне редактора вставьте код и он сразу же применится к элементам дашборда.
- Чтобы использовать некоторые CSS стили, надо знать идентификатор графика. Чтобы его узнать, выберите нужный график и посмотрите код в браузере.
Рекомендуем прочитать: