Мы выпустили несколько новых блоков и инструментов, которые помогут сделать ваш сайт еще лучше.
Автоматическая смена карточек в блоках
Мы добавили опцию автоматического перелистывания картинок и текста в блоке. Также можно настроить периодичность показа карточек и выбрать анимацию.
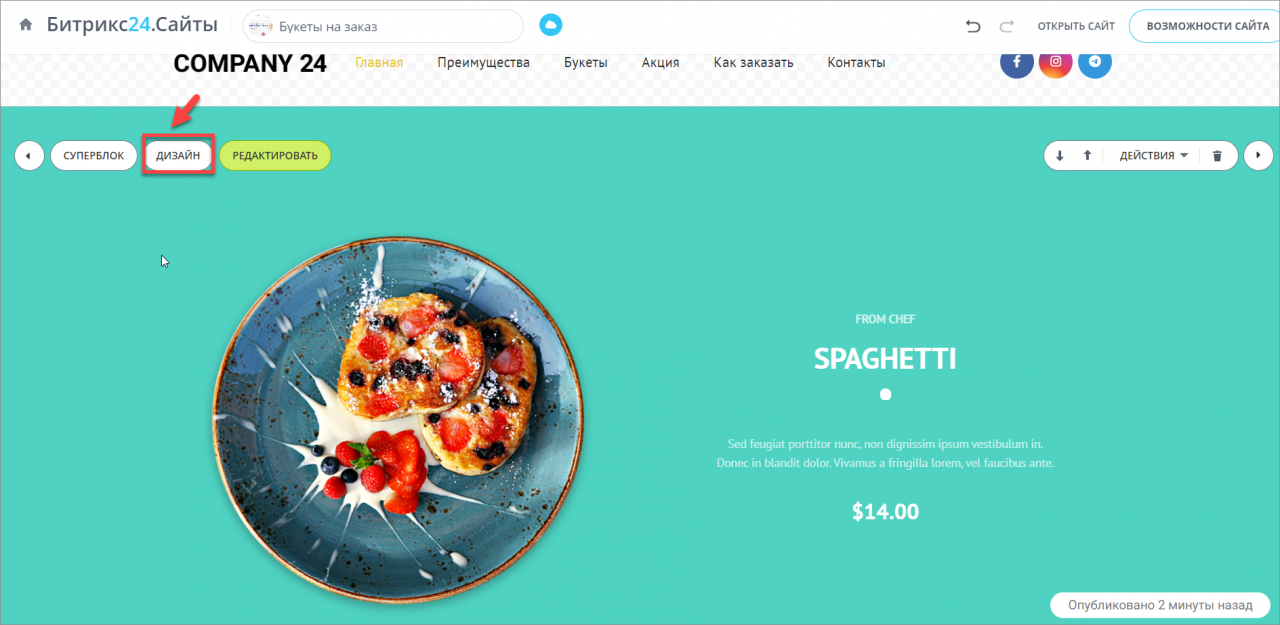
Выберите блок, который хотите настроить. Откройте вкладку Дизайн.
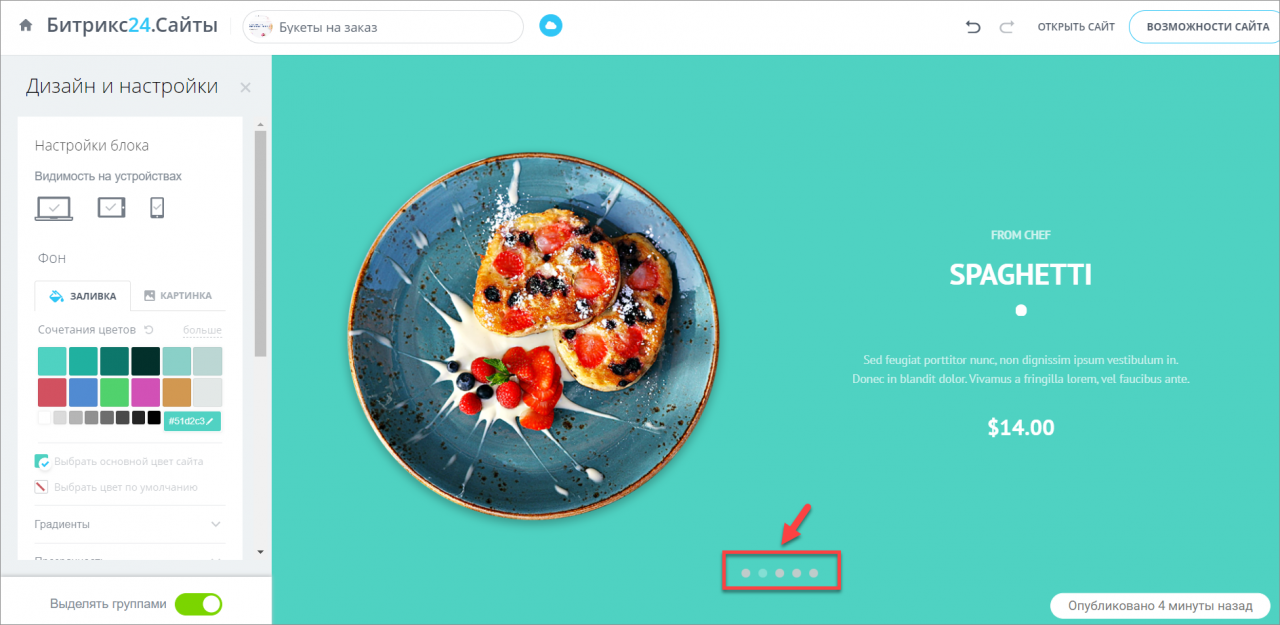
Чтобы открыть настройки слайдера, нажмите на навигацию, которая расположена внизу блока.
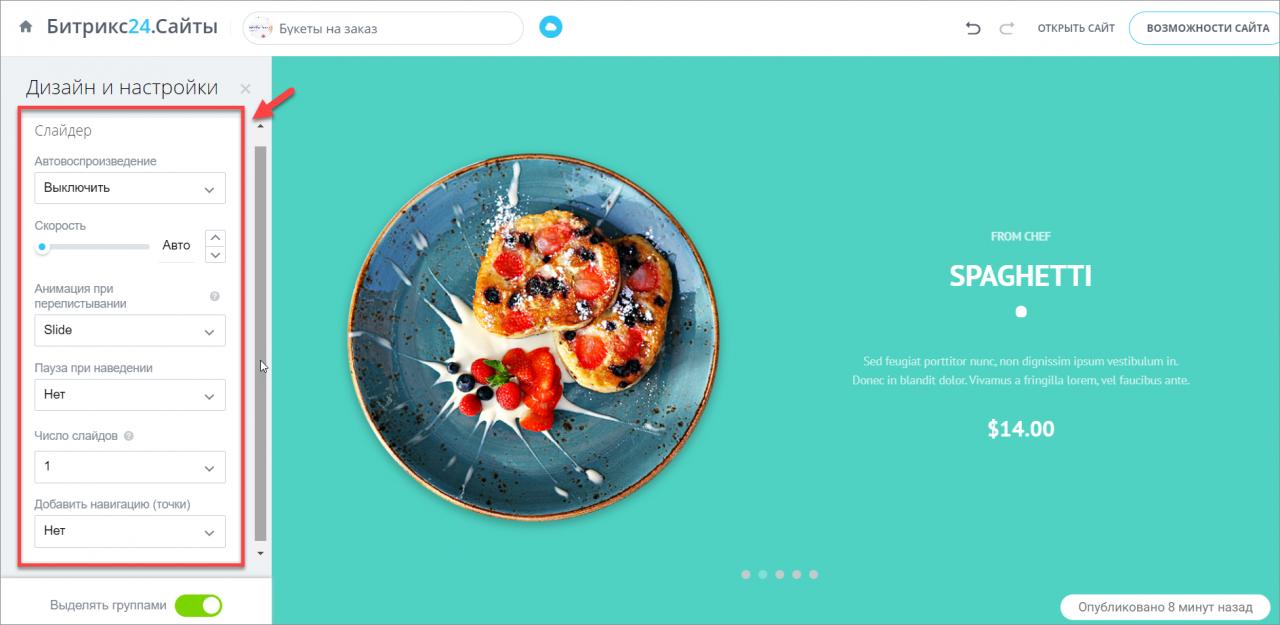
Далее откроется слайдер, в котором можно включить или выключить автовоспроизведение, выставить скорость, с которой будут сменяться картинки, выбрать анимацию, число слайдов и другие опции.
Список блоков с настройкой "Скорость" для слайдеров
Информация о сотрудниках с перелистыванием.
Обложка с меняющимися на фоне картинками.
Обложка с меняющимися на фоне затемненными картинками.
Обложка с затемненными меняющимися фоновыми картинками и двумя кнопками.
3 колонки: колонка-картинка, колонка-текст и перелистываемые картинки с текстом на цветном фоне.
3 колонки: перелистываемые картинки с текстом по краям и текст по центру на цветном фоне.
3 колонки: перелистываемые картинки с текстом, колонка текста и колонка-картинка на цветном фоне.
Набор картинок справа с перелистыванием и текст.
Набор картинок слева с перелистыванием и текст.
Карусель картинок на светлом фоне.
Карусель с отзывами клиентов.
Карусель логотипов партнеров на цветном фоне.
Карусель логотипов партнеров на фоновой картинке.
Список страниц с перелистыванием на фоновой картинке.
Фотографии сотрудников с информацией по наведению и перелистыванием.
Фотографии сотрудников с перелистыванием.
Отзывы клиентов в три колонки с перелистыванием.
Список страниц в 2 колонки с перелистыванием.
Карусель колонок с текстом и картинок.
Карусель обложек с затемненными фоновыми картинками.
Затемнённые черно-белые картинки с цветом по наведению и перелистыванием.
Обложка с перелистываемыми карточками текста на затемненной фоновой картинке.
Набор кнопок-ссылок с текстом, картинками и горизонтальным перелистыванием.
Перелистываемые картинки с описанием.
Обложка с меняющимися на фоне затемненными картинками без кнопки.
Перелистываемые карточки с текстом и кнопкой справа и картинкой слева.
Перелистываемые карточки с текстом справа и картинкой слева.
Перелистываемые карточки с картинкой справа и текстом слева.
Перелистываемые карточки с текстом и кнопкой слева и картинкой справа.
Обложка с подробным описанием на затемненной фоновой картинке.
Плитка из 2 картинок, слайдера картинок и текста с кнопкой.
Отзывы клиентов на затемненной фоновой картинке с перелистыванием.
Обложка с меняющимися на фоне затемненными картинками и кнопкой слева.
Отзывы со ссылками на клиентов и перелистыванием на затемненной фоновой картинке.
Карусель списка страниц в 4 колонки на темном фоне.
Карусель колонок с текстом и картинкой на темном фоне.
Галерея картинок с перелистыванием.
Галерея маленьких картинок с перелистыванием.
Список страниц с горизонтальным перелистыванием на затемненной фоновой картинке.
Обложка с текстом слева с перелистыванием справа на затемненных фоновых картинках.
Обложка с текстом в левом нижнем углу на фоновых картинках с перелистыванием.
Обложка на затемненных фоновых картинках с текстом и иконками.
Обложка с вертикальным перелистыванием на затемненных фоновых картинках.
Обложка с видео-кнопкой на затемненной фоновой картинке.
Карусель видео с перелистыванием.
Обложка со слайдером с одним фоновым видео.
FAQ-блоки
FAQ — это блок, где компания дает ответы на популярные вопросы, тем самым помогая клиентам разобраться в продукте, сервисе и вариантах сотрудничества с организацией.
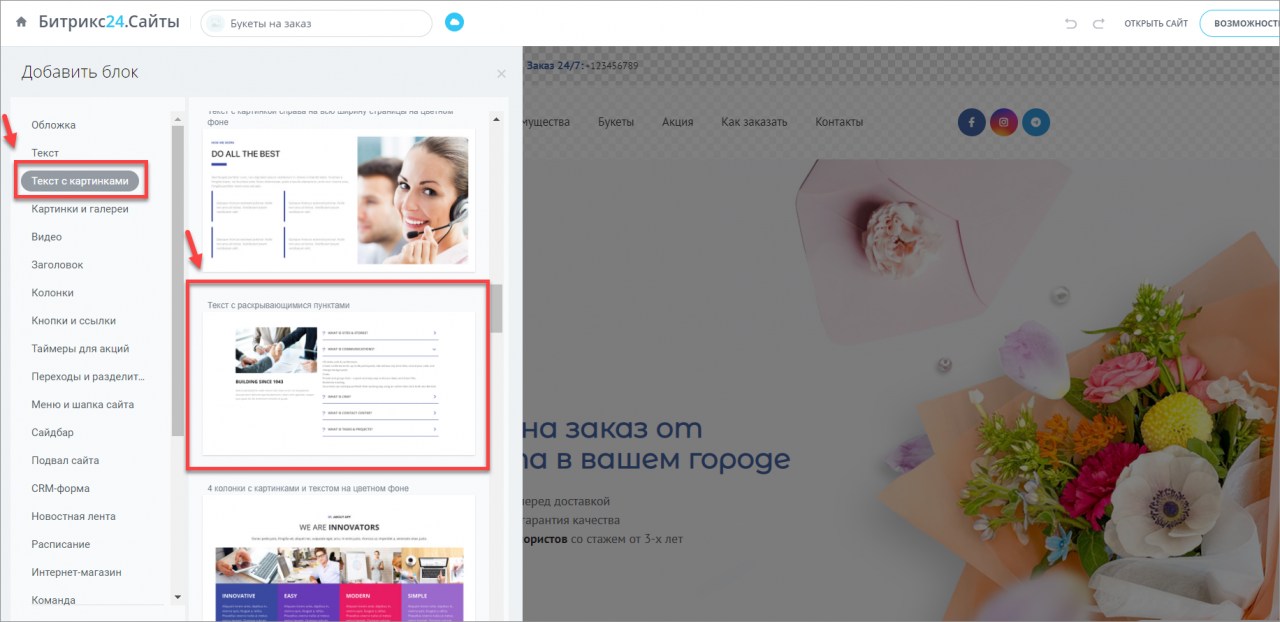
Вы можете добавить блок Текст с раскрывающимися пунктами на свой сайт, внести туда частые вопросы и ответы на них.
Это не единственный блок, который можно использовать для списка вопросов. Вот еще несколько, которые находятся в разделе Текст:
- Текст в раскрывающихся пунктах с иконкой-подсказкой.
- Текст в раскрывающихся пунктах в рамке.
- Пункты справа, содержимое пунктов слева.
- Текст в раскрывающихся пунктах с разделителем.
- Текст в раскрывающихся пунктах.
GIF-картинки
Также вы можете использовать GIF-картинки в блоках. Сделайте свой сайт более интерактивным и интересным для клиентов.
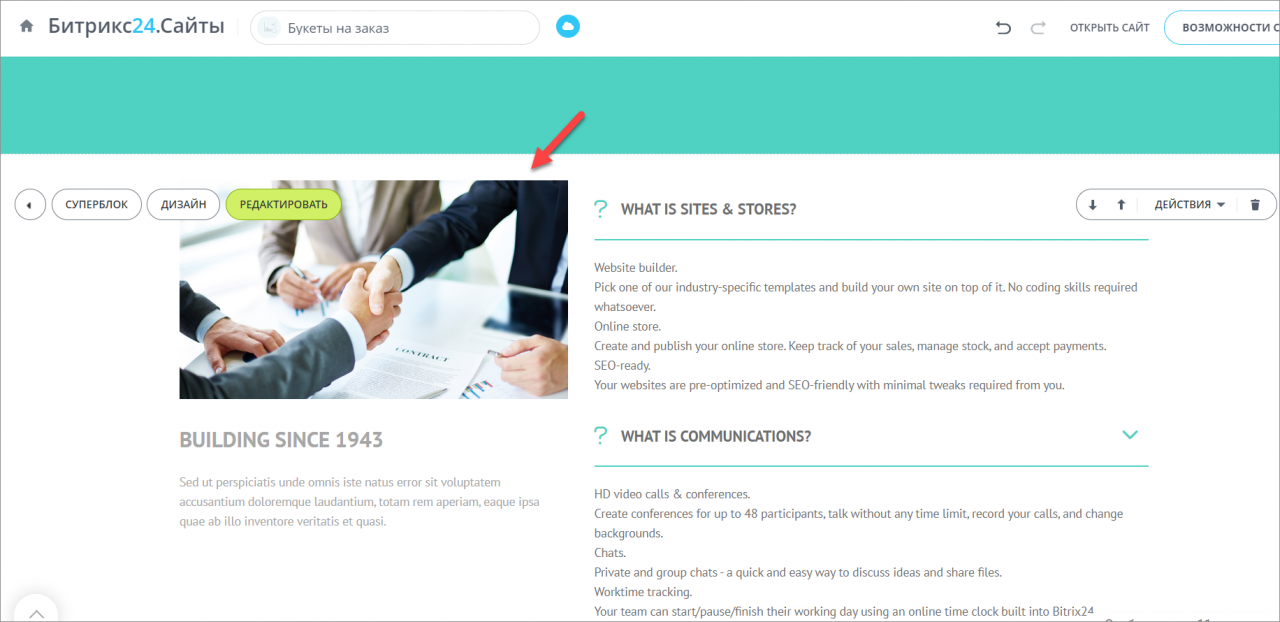
Выберите блок и нажмите на картинку, которую хотите заменить на новую.
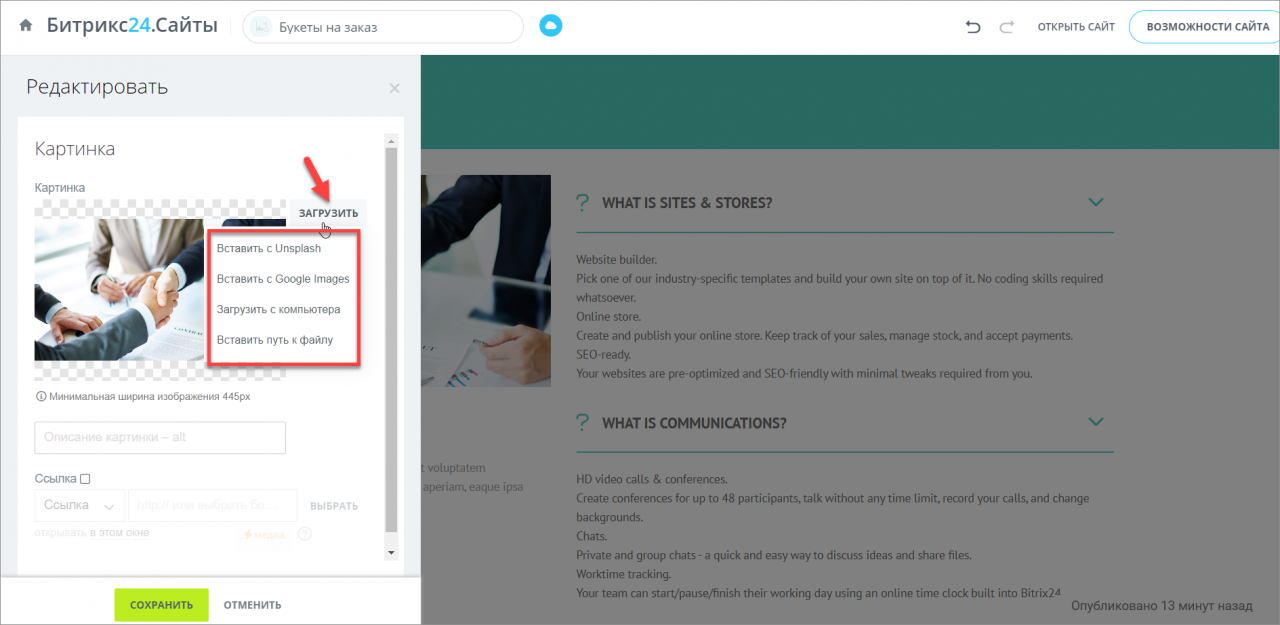
В слайдере нажмите Загрузить и выберите, откуда вы хотите загрузить GIF-изображение.
Готово. С GIF-картинкой клиенты точно обратят внимание на этот раздел.
(1).png)